Ce font pentru a alege pentru site-ul
Tipografie practice
Când creați un design pentru Web trebuie să luați act de faptul că conținutul se va schimba. Despre să-și petreacă timpul pe spațierea (se potrivesc golurile dintre literele individuale) pe fiecare titlu un site web mare, o întrebare nici măcar nu merită. Cu alte cuvinte, renunți de control.
Azi am de gând să se concentreze pe aspectul practic. Pentru mine, aceasta înseamnă înțelegerea că controlul deplin asupra Tipografiei site-urile lor niciodată nu va primi. Alegerea fonturilor, soluție de dimensiune pentru a - toate acele lucruri pe care noi, ca designeri, putem afecta. aspect practic este modul în care, și mai important, ceea ce pentru a pune în ordine ceea ce sub control. Să începem.
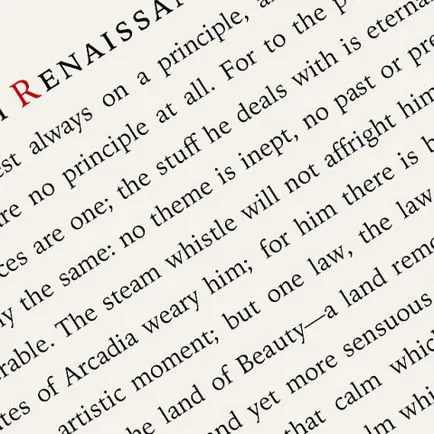
Lizibilitate la alegerea unui font
Efectuarea scris mai ușor de citit, vă va depăși imediat cel puțin jumătate dintre concurenți, ceea ce este foarte mare, pentru că nu este atât de dificil!

Curs practic privind crearea de site-uri de design în Photoshop
Deveniți un web designer profesionist, creând un popular aspectele de site.
Cum de a alege un tip de caractere?
Atunci când se decide modul de a utiliza setul cu cască pe site-ul dvs., este important să ne amintim: nu te prea inteligent. Știu cât de mulți designeri nu le place să folosească Helvetica, deoarece este utilizat pe scară largă. Sunt de acord, dar această afirmație lasă detaliile importante de ce. Oamenii folosesc prea des Helvetica, pentru că el este foarte bun. Este foarte potrivit pentru orice design, care poate fi imaginat, funcționează bine în ambele dimensiuni mici și foarte mare.
Textul principal, probabil - doar o parte a proiectului, care ar trebui să fie foarte ușor de citit, astfel încât să fie sigur de a alege un font care funcționează bine la dimensiuni mici. Ce vreau să spun prin asta? Dacă se poate stabili un text de bază privind 10px și încă distinge între ceea ce este scris acolo, este un indicator excelent al lizibilității fonturilor.
Atât de mult pentru textul principal, dar ceea ce despre antetele fonturile care să aleagă pentru ei?
Calculați titluri de lizibilitate mari mult mai ușor decât textele de bază. Dacă se poate discerne imediat ce este scris acolo, antetul este destul de ușor de citit.
Vestea bună este că, odată ce ați lucra pe proiecte suficient, veți obține o idee mare, care a lucrărilor stabilite și ce nu. Din moment ce va fi în măsură să judece mai bine ce sa aleaga fonturi.
Nu există nici o formulă, alegând fontul dreptul de site-ul dumneavoastră. De multe ori cel mai bun mod de a decide cu privire la ce să rămână - încercați fiecare în ce fel crezi că ar trebui să funcționeze, și apoi să le compare. Selectarea fonturi într-adevăr instinctiv, dar este important să ne amintim că 90% din timp, utilizatorul nu va fi întrebam ce fel de font a fost folosit aici, astfel încât, dacă a citit - asa destul de bun.

Alegerea unei perechi
Foarte rar (dacă se întâmplă vreodată) Există situații în care un singur set de căști este potrivit pentru utilizarea pe site. În medie, site-ul folosește o mulțime de texte. Nu se poate întâmpla ca un set de căști este potrivit pentru toate acestea! Marea majoritate a site-uri web bine concepute folosesc două: unul pentru textul principal, iar celălalt pentru antet.
Atunci când alegeți o pereche de fonturi este important să se ia în considerare modul în care acestea vor căuta împreună. „Ei sunt destul de asemănătoare?“ „Prea similare?“ „Nu este suficient de diferite?“ Trebuie să vă puneți aceste întrebări. Eu cred că cel mai bun mod de a ridica o pereche de fonturi bune cu aspect împreună - doar a pus o mulțime de ei împreună, și să decidă ce este mai bine. Nu poți învăța acest lucru până când încercați.
Uneori, cele mai potrivite sunt cele două sans-serif, iar alteori va trebui să sans serif pentru titlurile și corpul de text. Nu contează cu adevărat ceea ce arata ca, ceea ce contează este că acestea sunt similare. Aceasta, desigur, depinde de restul de proiectare a proiectului. Indiferent de font pe care o alegeți, acestea ar trebui să transmită mesajul cu exactitate, iar dacă aceasta înseamnă seturi contrastante, apoi continuați în același spirit.
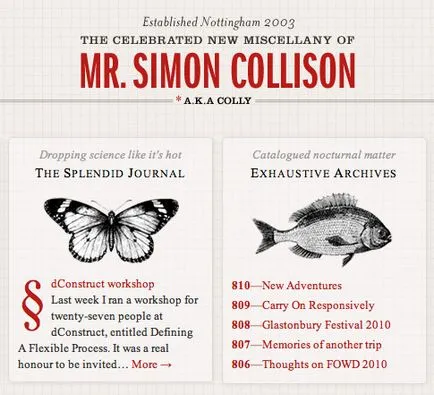
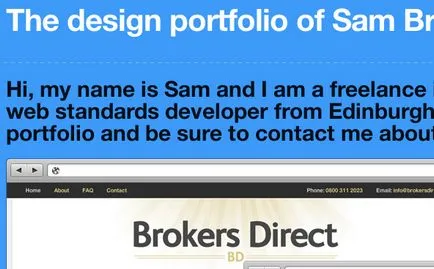
Simon Collison (Simon Collison) utilizează site-ul său de fonturi perfect potrivite, alegerea unui puternic sans-serif pentru colectorii și un Serif simplu pentru toate celelalte titluri mai mici, precum și pentru textul principal. Acest parteneriat transmite artistic ceea ce site-ul încearcă să spună ca să nu poată să-și exprime fiecare font individual.

De obicei, designerii setați dimensiunea textului principal de cel puțin 12px. Cele mai multe, cu toate acestea, alege dimensiunea 14px cum ar fi, care este ușor de citit chiar mai bine. Selectați dimensiunea fontului textului principal este destul de ușor, iar dificultatea începe cu un antet.
Cât de mare ar trebui titlurile? Se întâmplă în moduri diferite. Observațiile proprii și în procesul de creare a site-uri web, am venit să cred că titlul ar trebui să fie la fel de mare cum este necesar. Acest lucru înseamnă că trebuie să încercați diferite dimensiuni de până când găsiți o destul de mare pentru a atrage atenția asupra ceea ce ar trebui să fie, dar nu mai mult decât atât, cu excepția cazului un text imens - nu ceea ce caută, și în acest caz, să continue în același spirit.

La baza acestuia, un titlu mare. Pe pagina este - un element important, astfel încât, desigur, trebuie să fie mai lung, nu? Ei bine, da și nu. Da, titlurile sunt, de obicei mai mult decât alte elemente, și nu, nu este singura modalitate de a atrage atenția asupra lor. Culoare, saturație și locația sunt la fel de importante pentru a stabili o ierarhie vizuală clară a paginilor.

Utilizarea de tipografie este foarte important să se stabilească o ierarhie vizuală, fie în funcție de dimensiune, culoare, densitate, sau chiar de cazare.
spaţiere între rânduri
spațierea sau spațiul dintre linii de text, un instrument indispensabil pentru a fi citite. Intervalul Bad poate distruge restante în alte condiții, o parte din textul de bază, iar bunul - pentru a face chiar mai rău textul ușor de citit. Din fericire, nu este dificil să pună în aplicare.
Cu CSS proprietate line-height (înălțimea liniei) poate seta cu ușurință diferența dintre principalele rânduri de text. În general vorbind, pentru blocuri mari de text este o dimensiune buna - de 1,5 ori dimensiunea textului. Într-un text mic ar trebui să fie mai mică spațierea linie, iar marea - mare. De fapt, nu atât de dificil.

Urmărirea - un decalaj între caractere în text. Observ că este - lucru amuzant este, atunci când vine vorba de „aspectul practic al textului“, atunci CSS nu ne da mai mult control-l. De obicei, în text mic nu trebuie să vă faceți griji despre asta, devine o problemă doar pentru titluri. În general, atunci când este adăugată CSS literă Spațiere: 1px; sau literă Spațiere: 2px; între litere ar fi un interval suficient.
Un alt loc unde va fi avantajos să se adauge un interval - un mic capace. De obicei sunt bun la asta, dacă adăugați un pixel suplimentar între caractere sau un cuplu, deoarece ele arata in mod natural mai mare.


Curs practic privind crearea de site-uri de design în Photoshop
Deveniți un web designer profesionist, creând un popular aspectele de site.
Cu toate că, strict vorbind, nu sunt legate de tipografie, culoare - o parte foarte importantă a fiecărui tip de site-ul web. Nu vorbesc despre scheme de culori. și o mai mare contrastul, dreptul de a asigura lizibilitatea site-ului. text negru pe un fundal alb (sau lumina) este culoarea cea mai ușor de citit pentru text.
Nu spun că ar trebui să meargă și a stabilit totul în alb-negru, pur și simplu prin crearea unui design ar trebui să știți despre contrastul textului său. Daca nu esti atent, pe care le poate răspunde apoi.

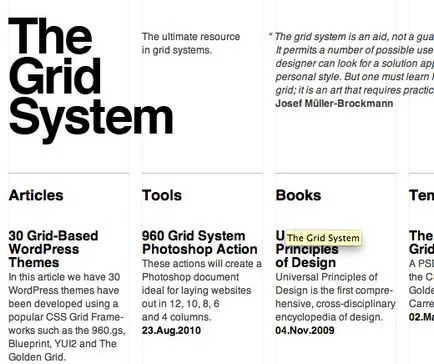
În opinia mea, utilizarea rețelei - cea mai importantă idee a aspectului practic al textului de pe web. Puteți avea fonturi diferite, spațierea și culoare, dar dacă nu există un aspect bun, s-ar putea la fel de bine se poate aplica Comic Sans.
Utilizați grila pentru a crea designul cu texte asigura un echilibru clar și structura geometrică a proiectului. Acest lucru - nu este un remediu magic pentru proiectarea săraci, dar dacă de la început pe care îl creați pe proiectul grilă, puteți fi siguri că cel puțin markup va fi puternic.
Deci, ce rol este jucat de tipografie net? Pur și simplu a spus: universal. Grid întruchipează toate idealurile de bază ale tipografie. Este geometrică, constantă, ușor de utilizat și, mai mult decât atât, bine.
Alinierea grilă a textului - o metodă esențială de a stabili o ierarhie vizuală și un indicator mare de cât de mare (sau mic) ar trebui să fie textul.

Așa cum am spus mai înainte, în cazul în care poate fi citit de tipografie dvs., atunci aveți 50% câștiga competiția, dar ceea ce despre a doua jumătate? Dacă ați ajuns atât de departe deja, atunci împreună vom lăsa o clar, reguli coerente lizibilitate și intră în lumea întunecată și misterioasă a unicității.
Vrei să faci site-ul dvs. iasă în evidență? Pasul 1: Aplicați un tipografie unic. Probabil acest lucru înseamnă pentru tine de a utiliza fonturi unice. Dar ceea ce este unicitatea textului? În opinia mea, acest lucru nu este fontul, care nu este folosit prea des, și unul care are un mesaj sau un sentiment care nu este conținută în celelalte seturi de căști.
Alegerea unui font unic - senzații zona. dacă acest font se simte într-un mod diferit? Sau pur și simplu arată diferit? Când selectați un set de orice proiect este întotdeauna necesar să se ia în considerare simt de proiectare. Din moment ce aceasta este o opinie pur personală, eu nu pot ajuta să găsiți un set cu cască unic. Pot apărea numai exemple de fonturi.
În Design cubicle - un logo foarte unic și design. E puternic, dar rece, ochi-prinderea, dar elegant. Când mă uit la acest proiect, am plecat cu sentimentul de high-end a site-ului. El îmi spune: „Știu ce fac.“

fii unbanal
Cât de multe site-uri web știi dimensiunea logo-ul în tot conținutul? Ce zici de ultrafin din titlu? Spre deosebire de ultimul meu punct, fie unbanal - apoi uita-te la ceea ce fac alții și apoi face contrariul.
Cei de la Savvy Belfast inteligent. Ei au observat ce se uita pe site-uri cele mai strâmte și a decis să înlocuiască întregul text principal lipsit de sens o singură propoziție.

Chiar și lăsând site-ul lor se uite doar la un singur moment, nu vă puteți aminti numele lor.
Adu design-ul în linie
Tipografie - nu este un lucru în sine. Aceasta face parte dintr-un web design, la fel ca oricare alta. Textul este important, da, dar nu trebuie să uităm că el este - doar o parte din ceea ce face ca proiectul dumneavoastră mare. Trebuie să creați textul, păstrând în minte imaginea restul de proiectare.
Dacă ați folosit o textură complexă de fundal, este posibil ca titlurile dvs. se potrivesc bine Serif.
Punctul meu aici este simplu: nu uita contextul. Zona de design este foarte mare, dar astăzi vorbesc despre doar una din secțiunea acesteia. Pentru a crea un web design de succes toate piesele necesare pentru a se amesteca cu succes. Acesta este scopul: de a dezvolta impresia că cineva va primi pe site. Acest lucru se poate face folosind un singur text. sau doar o singură culoare. sau chiar simplul conținut!

versuri emoționale
Deci, o mulțime de afișări este determinată de modul în care te simți: fericit, trist, surprins, furios, bla-bla-bla. Noi ființele umane au un set mare de emoții și de locuri de muncă noastre ca designeri - pentru a trezi proiectele lor aceste emoții.
Din total, despre ceea ce am spus astăzi este, desigur, lucrul cel mai abstract, și ei un pic cam greu de explicat. În schimb, lasă-mă să-ți arăt.
Prima vizită gigant Solid. Am zâmbit. Am zâmbit la data viitoare când acesta a fost văzut, și chiar și următorul. Dintr-o dată am simțit o înrudire cu acest proiect. Acest lucru, pufos „G“ de mare este prea fermecător pentru ea ar putea uita!

Pentru a fi sincer, cred că e genial.
teach Design emoțional nu este posibil, este ceva ce ar trebui să fie testate, iar apoi bate în propriile proiecte.
Ei bine, acum ai ajuns la sfârșitul postului. Sper că cel puțin ai învățat ceva, și dacă nu, de asemenea, bun. Dacă vreau să după ce a citit ce ați depus unele gândit, acesta: să fie ușor de citit, și toate celelalte vor urma. Mai ales acum că nu ar trebui să întrebarea ce anume de a alege un font pentru site-ul dvs.
Editorial: Victor Horn și Andrew Bernatsky. Echipa webformyself.

Curs practic privind crearea de site-uri de design în Photoshop
Deveniți un web designer profesionist, creând un popular aspectele de site.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Vrei să învețe cum să creeze site-uri web design fabuloase?
Ia-pas cu pas tutorial pe sistemul de web design
M-am simțit otobrazheniyashriftov problema prin instalarea Google Chrome. BAKC atât de mult pentru a lucra cu textul, ar dori să aleagă fonturile potrivite pentru elevii lor la site-ul, dar cum să facă acest lucru, în cazul în care să se uite? Eu lucrez cu 3 limbi, iar pentru mine cea mai importantă componentă tehnică a materialului ... ar putea ajuta la evaluarea lizibilitatea site-ul meu novice?