Care este aspectul divizat (zig-zag sau Z-layout)

mișcări oculare și zigzag
Utilizatorii web sunt întotdeauna în grabă. Ei au alte lucruri de făcut, și leneviți să aprecieze frumusețea și estetica a site-ului dvs. este ultimul lucru pe care vă puteți aștepta de la ei. În ciuda unui design bun este important, faptul că el nu a inspirat pe deplin vizitatorul să ia o decizie - apăsați „Cumpărați acum“ sau „Aflați mai multe.“

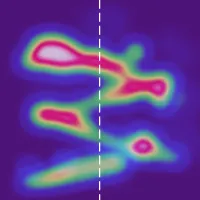
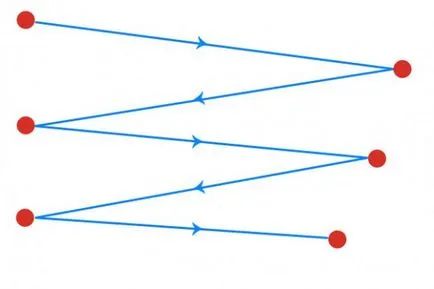
Veți observa că vă puteți uita cu ușurință pentru a rămâne pe pete roșii. Destul de ciudat, din experiența noastră, putem spune că ochii noștri ar trebui să fie ușor să urmeze o linie dreaptă, așa cum am citit într-o linie dreaptă. Vă rugăm să rețineți că eu vorbesc despre punctul de vedere alunecare faza inițială, nu partea în care să acorde o atenție la fiecare detaliu al site-ului.
Ori de câte ori nu plătesc o mulțime de atenție, este tendința naturală a ochiului - zig-zag. În cazul în care nu există elemente care au un contrast și greutate pe care le atrage o mai mare, este posibil să urmeze modelele de mai sus privirea. Veți observa, de asemenea, că imaginea este similar cu F-layout și că punctele finale roșii sunt punctele în care oamenii se opresc pe scurt.
Aceste pauze la fața locului de moment sunt în cazul în care creierul stochează informații (cum ar fi fotografii). Dispunerea în zig-zag, cu elemente care conțin informații importante cu privire la „pauză la fața locului“, creierul absoarbe în mod natural informații mai detaliate se conecteaza fiecare punct final zig-zag ca obiecte separate.
Ne uităm la design diferit. Design - acest lucru nu este modul în care produsul arată și este perceput. Design - acesta este modul în care funcționează. Locuri de munca -Steve
Ai putea (de exemplu) pentru a utiliza în mod eficient această caracteristică a unui astfel de aranjament (jumătate Split) pentru a poziționa previzualizarea munca lor într-un portofoliu, sau caracteristici importante ale produsului sau serviciului dvs., astfel încât vizitatorii să-și amintească repede le. În cele din urmă, le încurajează să stea mai mult pe site-ul dvs., și, astfel, le convinge să ia măsuri. Rezultatul? Cea mai buna rata de conversie pentru tine și o experiență de utilizare mai bună pentru ei.
Aplicarea aspect Split, pentru proiectare

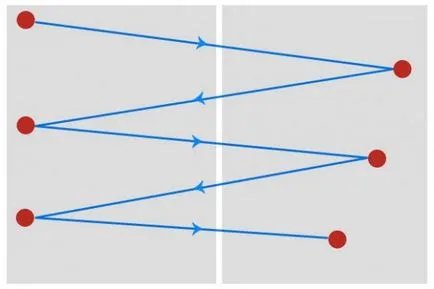
Efectuarea „zig-zag compatibil“, de design și aspectul este foarte simplu. De fapt, este atât de simplu, cum să împartă pagina dvs. în două jumătăți egale! jumătăți egale funcționează bine, deoarece punctele de final zig-zag sunt aliniate mai mult sau mai puțin spre centrul jumătățile. Acționând în superpoziție, lucrează bine împreună. Pune importante elemente ale paginii dvs. pe punctul final roșu de zig-zag. Acest concept de bază Jumătate Split, sau 1/2-aspect.
Am lucrat recent pe o pagină de destinație, cum ar fi «în curând». Am experimentat cu diferite aspecte, dar nimic nu a funcționat bine. Am încercat totul - grilelor, de Aur Ratio, F-aspect. Decizia a fost luată într-un moment când am împărți pagina în două jumătăți egale. Soluția a fost atât de simplu! Aspect arată elegant și îngrijite și mi-a amintit de important faptul că pur și simplu nu este neapărat un lucru rău. Ai văzut noul logo-ul Microsoft?
Simplitatea - este de sofisticare final. -Leonardo da Vinci

Puteți vedea modul în care cele două jumătăți oferă o ierarhie vizuală bună. În primul rând, un semn clar vizibil sub formă de «în curând» bandă roșie. În plus, logo-ul vizibil. Acum, în cursul unei zig-zag, așa cum am menționat mai devreme, vizitatorul devine o privire la imaginea în carusel pe jumătatea din dreapta, și în cele din urmă, prin formularul de e-mail.
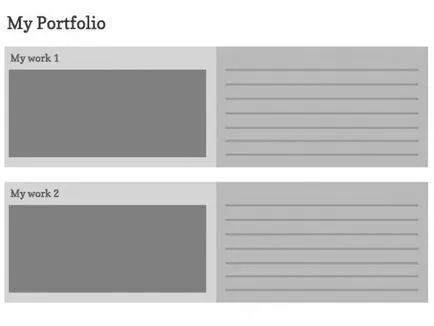
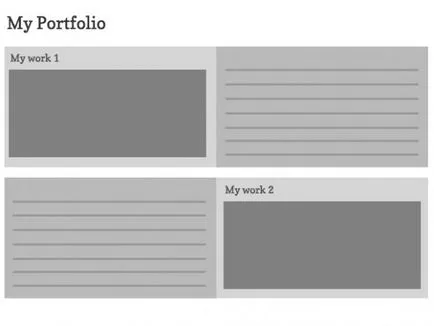
Acum, să vedem cât de bine aspectul partiție pe jumătate din muncă pentru portofoliul unui web designer lui. Scopul galeriei de pe pagina de portofoliu pentru a arăta rapid clienții potențiali volumul de muncă. Există mai multe opțiuni disponibile pentru a le, deoarece această industrie este destul de bogat. De ce ar trebui să te plătesc? Design excelent și primele impresii pot să încline balanța în favoarea ta. Să vedem ce putem face.

Acest aspect este împărțit în două jumătăți, dar nu urmeaza principiul „zig-zag“, pe care am menționat mai devreme.
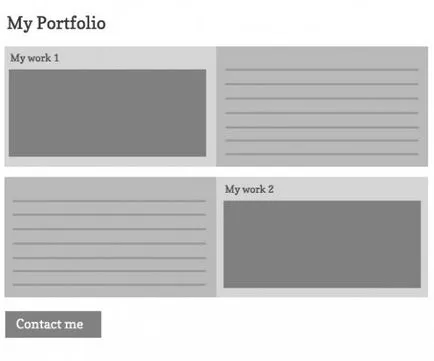
Ce se întâmplă dacă ai face modificări simple, cum ar fi acestea?

Mult mai interesant, nu? Pur și simplu schimbarea poziției de text și imagini ale fiecărui element crește interesul vizual, astfel încât secvența nu dă vizitatorul se plictisesc. De asemenea, puteți plasa un apel la buton de acțiune la sfârșitul zig-zag.

„Contactați-mă“ buton va avea acum o șansă mai bună de a fi observat și a făcut clic pe câteva dintre vizitatorii dvs. (de ce nu rulați testul A / B pentru a verifica dacă?)
Planul de proiectare pentru organizarea elementelor în acest fel, cel mai bun pentru un anumit scop. -Charlz Ames
Exemplele Split, aliniamentul în acțiune
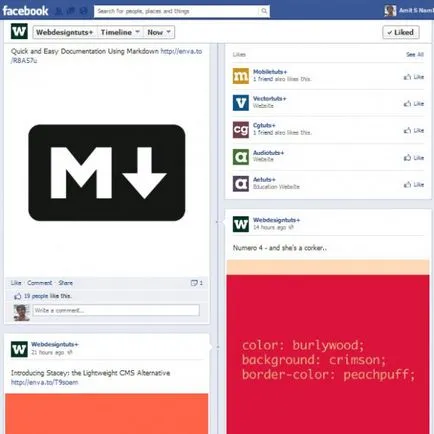
schema de partiționare în două părți au venit la centru în lumina reflectoarelor, cu un design nou Timeline Facebook. Observați modul în care mintea ta cu ușurință „curge“ de la o înregistrare la alta.

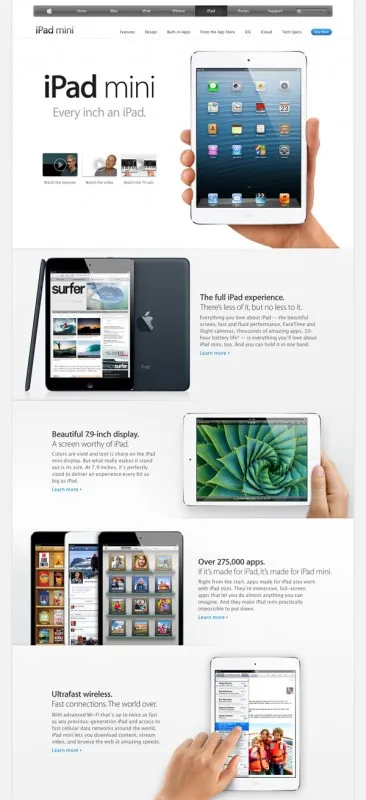
Apple a făcut, de asemenea, schema de partiționare. Aici pentru Ipad mini pagina, puteți vedea cum comunica cu ușurință imaginea și descrierea caracteristicilor. Informația este percepută cu ușurință.

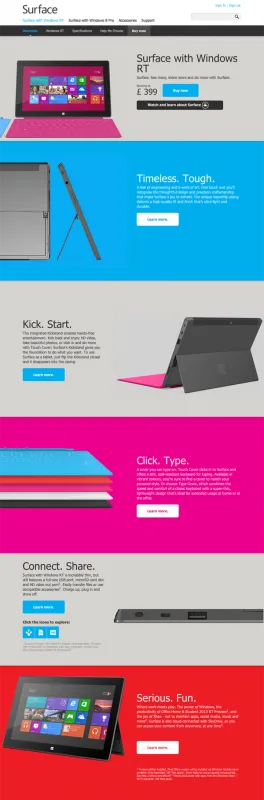
Microsoft au fost observate în legătură cu utilizarea de noi moduri de afișare a informațiilor referitoare la rebrandingul lor recente, aici după dispunerea partiție de pe paginile lor de informații cu privire la suprafață.

Stacey este demonstrație minimalist, o jumătate-aspect.

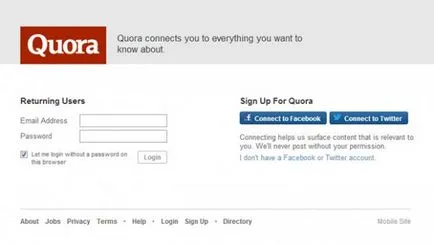
Îmi place site-ul Quora. Este ușor posibil pentru a demonstra aspectul partiționare?

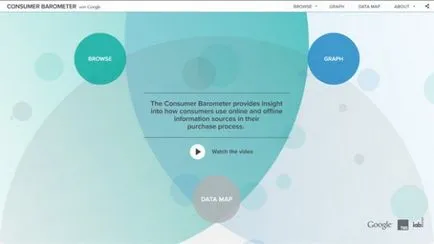
Consumerbarometer.com la un nou nivel, cu animație și variație de aspect în zig-zag triunghiular său.

Pentru a rezuma
Deci, ce am învățat?