Ca și 5 minute pentru a seta o galerie foto folosind evogallery
Despre sistem MODX CMS
MODX (citește „modeks“) - este un sistem liber profesionist de management al conținutului (CMS) și un cadru pentru web-aplicații concepute pentru a oferi procesul de organizare și co-creare, editare și de a gestiona site-uri de conținut.
Deci, avem nevoie pentru a aduce rapid o galerie foto pe pagina?

1) Instalați modulul EvoGallery depozit (I folosesc ansamblul din Dmi3yy). Depozitul este în modulele - Extras.
2) lista mm_rules bucată șir
unde
4 - ID-ul modulului, acesta poate fi văzut trecând cu mouse-mouse-ul peste numele modulului
Galerie - este numele filei, atunci puteți scrie nimic
1,2,3 - aceasta este o indicație a cine va vedea această filă (puteți vedea în „rolurile de utilizator“)
6 - ID-ul șablonului, care va fi atașat prin galerie

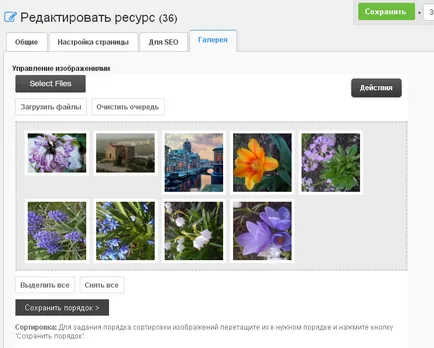
3) este acum o galerie pe pagina web. Pentru această pagină șablon afișează următorul cod:
și de a crea o bucată simplu-list-TPL:
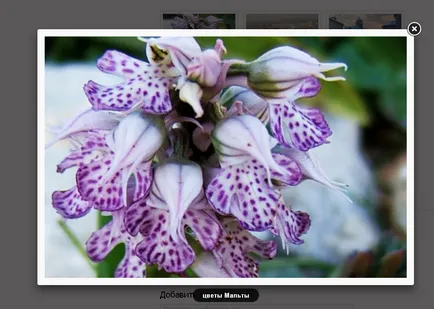
4) Nu uitați să setați biblioteca Fancybox din depozit. Este necesar pentru a deschide imaginea mărită într-o fereastră modal. Dar, în principiu, puteți utiliza orice bibliotecă, la alegerea ta.
Bucată numit fancybox, introduceți-l în șablonul de pagină, fără a uita să se conecteze JQuery.

5) Retușarea stiluri CSS pentru a adăuga un pic de frumusete.
Asta este! galeria foto este gata :)