Benzi de pe css

HTML5 și CSS3 practica de la zero la rezultatul!
dungi diagonale standard
Dungile diagonale sunt ușor de implementat datorită repetitivă-linear-gradientului ():
Cu excepția cazului în cea mai recentă valoare a parametrului este o culoare-stop sau 100% (valoarea martor, ceea ce înseamnă că 100%), această valoare este fixă. În plus, gradientul cum începe din nou. Iată cum am (zoom) a se vedea:

fâșii de gradient diagonal
Dacă face fundalul unui gradient liniar normale, și apoi a face jumătate din benzile complet transparente, folosind un gradient liniar repetarea (repetarea-liniar gradient ()), va arata ca pe gradientul benzi suprapuse. Datorită fundal multiple (și plasarea comenzii), puteți seta toate aceste proprietăți ale unui element:
Benzile de peste imaginea
Poate textura? Orice imagine va face. Puteți afișa o parte a imaginii, ceea ce face niște benzi complet transparente, în timp ce altele sunt complet vopsite. Sau, în orice alt mod. Din nou, fundal multiple, vă permite să setați toate aceste proprietăți sunt același element.
Orice direcție, orice grad
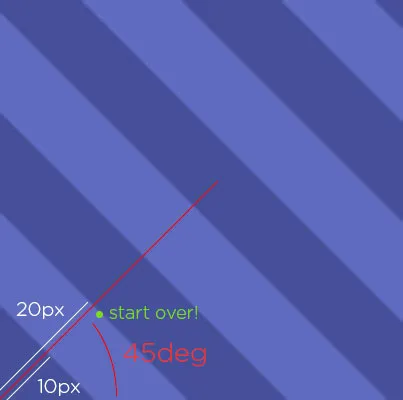
Gradientul nu este necesar să se extindă la un unghi de 45 de grade. Aceasta este frumusetea de a repeta gradient liniar. Nu e ca un dreptunghi perfect, care trebuie să conveargă și să fie repetată, acesta este doar un set de instrucțiuni pentru desen, care se repetă.
benzi longitudinale (browsere suporta un pic mai bine)
Există o sintaxă foarte veche pentru gradienti CSS, care a folosit caracteristica -webkit gradient () (nota absența „liniare“ și „radial“). În special, Safari 4, Chrome 1-9, iOS 3.2-4.3, Android 2.1-3.0. poveste veche. Aceste browsere nu acceptă gradienti duplicat. Dar le puteți imita, mai ales benzi longitudinale printr-un dreptunghi mic cu o proprietate de fundal dimensiuni, desen-benzi, și cerându-le o repetare a unui mod natural ca imagine de fundal repetate.

HTML5 și CSS3 practica de la zero la rezultatul!
Dacă aveți dorința, puteți cere transforma: Rotate () la unele elemente din aceste fâșii și se taie părțile proeminente. Astfel, puteți repeta benzile diagonale cu suport pentru browsere mai profund. Se pare ca o mulțime de muncă.
dungi verticale
Puteți folosi aceeași metodă pentru benzile verticale. Sau utilizați un gradient liniar repetând:
Deci, încă o dată să fie clar: folosind un gradient liniar repetarea, ai o mai bună utilizare repetarea-liniar gradient () coroborat cu repetarea--webkit-liniar gradient (), sau puteți cumpăra prepotsessor, pe care nu l-ar recomanda.
benzi de circulare
Cine a spus că benzile trebuie să fie drepte? gradienti circulare pot fi create prin repetarea-liniare gradienți ():
Ocazional pot apărea erori în rotunjirii stranietate sau un alt afișaj.
Ce se poate face? Sper că în cele din urmă browsere vor corecta aceste probleme.
Revizie: Echipa webformyself.

HTML5 și CSS3 practica de la zero la rezultatul!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
