animație simplă și keyframing - după efecte pentru - Dummies
În ultima lecție ne-am uitat la locul de muncă cu straturi. Pentru a simți programul AdobeAfterEffects lasa zaanimiruem unele proprietăți ale stratului.
De ajutor cu After Effects: Animație - se schimbă în timp. strat de efect sau straturi este animat prin schimbarea una sau mai multe dintre proprietățile sale cu timpul. Puteți anima orice proprietate sau de efect, care are o pictogramă. Proprietățile stratului pot zaanimirovat folosind keyframes, expresii sau ambii parametri.
Astăzi vom face cunoștință cu animație de keyframing.
Începem cu faptul că începem și aftereffects a crea o compoziție nouă timp de 15 secunde. Acum a crea un strat de solide (de data aceasta pentru a alege strat de culoare biryuzovenky) și a afișa grupul de transformare stratul nostru.
IMPORTANT! Opțiuni pentru modul de a trece rapid la cadrul dorit: (1) click pe pictograma timecode cadrului curent pe paneliTimelinei mânere încercarea de a conduce vehicule timpul necesar, (2), în panoul din dreapta paneliTimelinedvigaem curent Time Indicator (indicator de cadru curent) la cadrul (3) corespunzător pe paneliCompositionnazhimaem ikonkuCurrent Timpul > se încadrează în caseta de tranziție la cadrul dorit du-te la timp:> încercarea de a conduce un timp / cadru adecvat.
Acum suntem gata pentru a crea animație fără complicații.
Referindu-se la poziția de proprietate:
1. Am pus indicatorul de timp la cadrul 2 secunde (pentru a face acest lucru, a se vedea „Important!“, Mai sus) și faceți clic pe pictograma din fața numelui Poziția proprietății> este acum pictograma arata ca acest> și trebuie să pună cheia cu proprietăți implicite poziția.
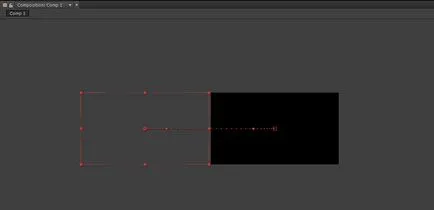
2. Aducerea timp indicatorul la 0 secunde și o modalitate de a muta stratul de compoziții solide în afara (în acest caz, am Hover convenabil peste valoarea Poziția axei X, până când acesta devine un cursor> țineți apăsat butonul din stânga al mouse-ului și trageți mouse-ul stânga pentru a în momentul în care stratul ascuns al compoziției ferestrei):


Vă rugăm să rețineți că, odată ce am schimbat valoarea poziției de proprietate. în prima cheie de cadru apar în mod automat:
1. interval de timp LED pus pe timp de 2 secunde și apoi apăsați pictograma înainte de numele proprietăților Scale> am avut cheia în cadrul curent cu proprietățile de scală ale setărilor implicite.
Indicator timp 2. Transfer timp de 2 secunde înainte (adică, până la 0: 00: 04: 00) și o modalitate de a specifica valori Scale 20% (în acest moment, am convenabil poziție a cursorului pe lățime sau Scale înălțime proprietățile și setați numărul 20 pe tastatura unuia dintre parametrii - ar trebui să Constrângere proporții pictogramă, astfel încât al doilea parametru este ajustat pentru a menține raportul de aspect).

Și ca în momentul anterior, rețineți că, în cadrul 4 secunde cheie a apărut automat la Scala parametru.
Pentru a înțelege că nu a rulat în mod necesar RAMPreview. Putem povodit indicatorul de timp la stânga și la dreapta:
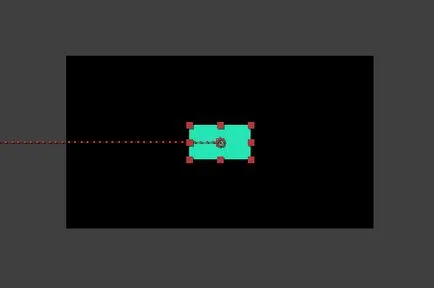
3. Stand pe un al doilea cadru 6 și indică valoarea de 100% Scale - strat înapoi la dimensiunea inițială și în mod automat pus jos proprietăți cheie Scalarea în cadrul curent.
4. Aș dori să se rotească, de asemenea, proprietatea stratului de rotație. și că această rotație este în mod clar văzut, să ne repetați pasul 2 dlyaScale. furnizează numai un indicator de timp pentru un al doilea cadru 8> Specificați valorile Scale 20%.
5. Privind în perspectivă, a pus cheia în al doilea cadru 10 Sculați Indicator timp de 10 secunde> Apăsați Addorremovekeyframeatcurrenttime> a apărut parametru cheie Scala în al doilea cadru 10 cu cele mai recente valorile proprietăților Scale. adică 20%.
6. Mergeți la cadru 12 și o a doua modificare a valorii Scale la 100%.
Acum, să mergem la proprietatea de rotație:
1. Așezați indicatorul interval de timp de 8 secunde și faceți clic pe pictograma înainte de numele proprietăților de rotație> am avut cheia în cadrul curent la valorile implicite de proprietate de rotație.
2. Treceți indicatorul de timp de 2 secunde înainte (adică, până la 0: 00: 10: 00) și valoarea punctul de rotație de 360 ° (aici putem seta o rotație 1x sau rotație unghi de 360 °, care ar însemna același lucru ).
După ce toate manipulările ar fi logic dacă stratul nostru va dispărea treptat în cursul opacității de animație de proprietate:
1. Am pus indicatorul de timp la cadru 12 secunde și faceți clic pe pictograma înainte de numele proprietăților Opacitate> am avut cheia în cadrul curent cu setările implicite de proprietate Opacitate, adică 100% (complet opac).
2. Transfer indicator timp la 2 secunde înainte (adică, până la 0: 00: 14: 00) și punctul de valoare Opacitate 0% - strat dispare după 2 secunde.
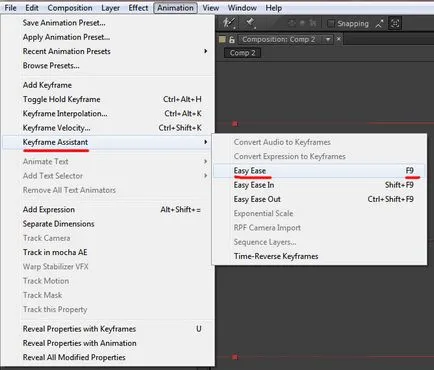
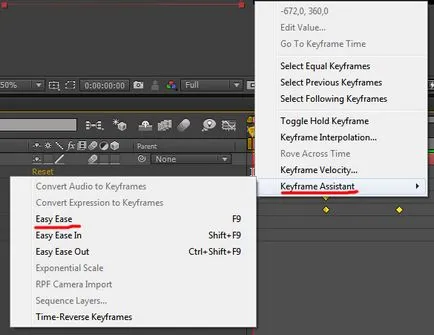
Rezultatul este destul de ascuțit, dar ar dori să vadă animație a avut loc fără probleme. Pentru a face acest lucru, selectați toate cheile de animație: în panoul Timeline, vom apăsa butonul din stânga al mouse-ului și țineți apăsat, trage cu un cadru pe toate cheile de animație


Tastele au schimbat aspectul lor:
Amândoi au învățat cum să creeze o animație simplă, ceea ce înseamnă că acestea sunt gata pentru a merge mai departe!