Aliniați centrul titlului blog, gadget-uri și mesaje de la pozițiile patuturi Blogersha
Salutări tuturor pe blog-ul său. Bună ziua. Plătești atenția asupra faptului că, atunci când face un nume de blog de design, antetul mesajului, și gadgeturile Antetele nu sunt situate în centru. Poate că cineva și sunt de acord cu aceasta. Dar dacă doriți să le aliniați, atunci acest post este pentru tine.
Cum de a centra titlul blogului.
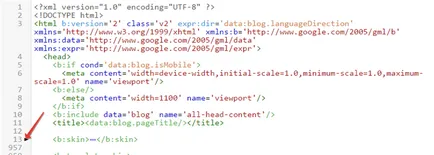
Tab model- schimba HTML. În partea de sus a șablonului apăsați butonul marker negru (săgeată).

Și aici, în fața noastră deschis tot codul CSS. încet coborî în jos și de a găsi linia h1 .Header

Dar, pentru a adăuga unele distractiv de a proiecta Să examinăm câteva stiluri CSS care se pot adăuga, de asemenea, la aceste paranteze. Ai nevoie de ea sau nu este de până la tine. Aici puteți aplica o mulțime de opțiuni. Modificarea valorilor de culoare pe cont propriu. Doar fii atent. Dacă schimbați culoarea, dar asta este # e9967a -reshotka și un număr de șase cifre. Colon, între paranteze, liniuțe, punct și virgulă, toate acest lucru este foarte important în codul.
Vă rugăm să uite aici. ceea ce am primit, folosind aceste valori.
Cum să se alinieze centrul Flood în bara laterală.
Doar în jos de mai jos și de a găsi o astfel linie .sidebar h2 .widget

De asemenea, în paranteze prescrie text-align: center; Cu toate acestea, în acest caz, este necesar să se stabilească lățimea, dimensiunea fontului, margini. Ei bine, sunt aici pentru înregistrarea în locul este utilizat imaginea de fundal, și a cerut pentru text și caseta de umbră.
Cum să se alinieze centrul antet gadget în subsol.
Acum vom găsi linia .footer-interior h2 .widget
Am un cod este schimbat la 5 și 10, nu se schimbă nimic.
.fundal header-exterior: $ (header.background.color) $ (header.background.gradient) repeat-x parcurgere stânga sus;
_background-imagine: nici unul;
-Moz-border-radius: $ (header.border.radius);
-webkit-border-radius: $ (header.border.radius);
-goog-ms-border-radius: $ (header.border.radius);
border-radius: $ (header.border.radius);
>
Cred că, fără colțuri rotunjite va supraviețui.) Se poate încerca apoi imagine gruzanut?
Mulțumesc, Vic, am făcut-o. Eu fac inserții nu este corect.
Asta a înțeles)
border-radius: 15px; $ (Header.border.radius);
Clasa!
VĂ MULȚUMIM! O să încerc! Dacă nu, lăsați-l să rămână așa cum este. Doar un blog „lanternă magică“ (în măsură să decidă acest lucru) am un șablon de hard „Corporation“ Miracles „(Am un blog test de“ BiblioIrina „livrat, de asemenea, același model), într-un blog,“ Blog pisica Vaska, „Am un model simplu a apărut.
Dacă o imagine este adăugată prin fila Design din șablon, de asemenea, scrie