Afișează o listă de coloane de cod WordPress, povestea unuia dintre blog
Bună ziua dragi cititori pe blog-ul history-of-blog.ru. În acest articol considerăm cazul coloanelor de ieșire WordPress blog-ul prin introducerea codului PHP în locul potrivit. Aceasta este o opțiune foarte convenabil, deoarece la subiecții normali au vidzhetiruemy bara laterală și de afișare coloane doar standard în antet sau subsol, altele decât introducerea codului este imposibilă.
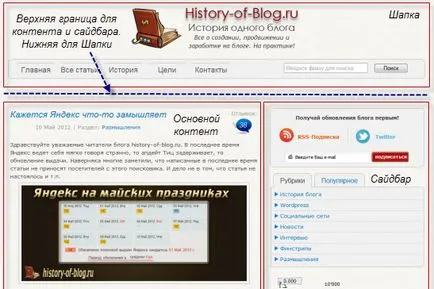
Problema poate apărea, de ce pozițiile de afișare în antetul sau subsolul unui blog? Este cel mai probabil format prin gândirea convențională: un capac pentru un logo și slogan, și subsol pentru „drepturile de autor“ și contoare. De fapt, lucrurile nu stau chiar așa. De exemplu, pe acest blog din meniul de sus cu căutare afișat în antet. În general, în header'e afișează informații, care ar trebui să fie de până la conținutul principal și saybara, limita superioară, care este, de obicei, la fel, dar poate fi la diferite niveluri.

Dacă pui un pic de imaginație, capacul poate aduce o mulțime: de exemplu, sub forma unui abonament la blog-ul (nu ocupă spațiu în bara laterală!), Sau să facă o imagine colorată cu elemente active - toate super!
Același lucru cu subsol - poate fi scalate în sus și a făcut mai colorate afișare populare articole, titluri și, de exemplu, ultimele note de pe Twitter lui.
Dacă știi un pic PHP, atunci, desigur, puteți vidzhetirovat și antet sau subsol. care este, în fila Advanced va fi widget-bare laterale față de acestea, anumite locuri, sau puteți pur și simplu inserați codul în locația dorită și toate.
Bara laterală poate fi, de asemenea, controlate în două moduri:
- Indirect. Prin fila Design -> Widget-uri pentru adăugarea de noi widget-uri.
- Direct. Sidebar.php editarea fișierului prin adăugarea codul necesar.
În ambele cazuri, există plusuri și minusuri. Pentru cei care nu sunt foarte versat în codurile desigur preferabilă prima opțiune, iar cei care cunosc un pic de cod ar prefera opțiunea numărul doi.

Codul care afișează lista de titluri.
Pentru a aduce la pozițiile de cod trebuie doar să introduceți un șablon în locul potrivit aici linia următoare:
doi parametri separați prin simbolul prezentat în paranteze :
- orderby = ID-ul este responsabil pentru ceea ce ar fi poziția să fie afișat pe ID - care este, în primul rând este cea mai veche coloana, iar ultima va fi ultima poziție creată, puteți seta alți parametri: de exemplu, acea coloană pentru a fi afișate în ordine alfabetică, și așa mai departe.
- title_li = „- această opțiune vom elimina semnul înainte de lista de categorii - în opinia mea acest titlu complet inutil.
Odată ce codul este pus în locul potrivit, și puteți avea chiar să recurgă la completarea fișierul style.css și configurați afișarea listei pozițiilor în cadrul design: pentru a face o listă orizontală sau verticală, personaliza fonturile și așa mai departe. Acesta este un alt plus coloane de ieșire manuală - această listă pot fi introduse oriunde și oricum doriți.

Asigurați-un logo site-ul în Photoshop

Cum să numerar Yandex

Cum sa faci site-ul ancora

Toate miniaturile în WordPress

Cum sa faci o imagine unică

actualizări:
Cazuri - I Arbitrare:
Cazul 1: profit 4465 ruble.
Pe buze Nuanță
Cazul 2: Profit 8935 ruble.
pe dzhegginsy
Cazul 3: profit 78,031 ruble.
El a câștigat macbook lui
Cazul 4: profit 113 769 ruble.
El a câștigat pe Vietnam