Adaptive aspect stabilească lățimea minimă a site-ului
Cum de a preveni site-ul web pentru a micsora mai mică decât lățimea permisă
Cu siguranță toți cei care se confruntă cu dezvoltarea unui site web pentru vorstke adaptiv, pentru testare la toate lățime extrem de scăzută a browser-ului se confruntă cu faptul că site-ul se prăbușește.
Așa că nu a trecut partea problemă, chiar și având în vedere că baza site-ul dvs. (blog), am ales șablonul adaptativ WordPress: douăzeci și paisprezece.
Am creat mai multe înregistrări: totul părea să meargă bine, dar apoi a decis să editați ușor CSS, a început să curgă cu o altă lățime a ferestrei browser-ului și se confruntă cu faptul că scăderea este mai mică decât 340px aspectul site-ului începe să plutească. Prin întregul CSS, felul său de lucru pentru a personaliza șablon WordPress: douăzeci și paisprezece înapoi, a ajuns la șablonul gol absolut și a constatat că de la sine șablonul de bază, înoată la rezoluții scăzute.
Iată câteva capturi de ecran din șablon oficial WordPress douăzeci de paisprezece

Format se comportă corect și când 258px browser-ul ferestrei lățime.

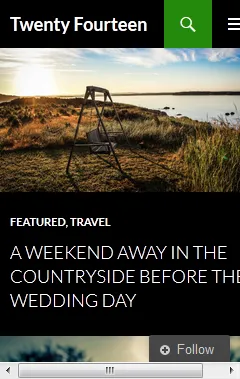
Dar 241px model începe să se destrame. Și, în consecință, meniul nu mai funcționează, deoarece aceasta acoperă pentru a deplasa în jos caseta de căutare.

Vă rugăm să rețineți că, în cazul dvs. din titlu site-ul Web Douăzeci Paisprezece înlocui mai mult cuvântul, modelul va începe să se destrame chiar mai devreme decât 258px, în cazul meu, am fost confruntat cu faptul că pictograma de căutare se deplasează în jos deja la lățimea ferestrei de 340px.
Problema poate fi rezolvată foarte simplu, de a seta rezoluția minimă în lățime care nu inoata site-ul web, iar în cazul WordPress douăzeci paisprezece șablon experimental este de aproximativ 260px (2px adăugat pentru contul rotund și că între titlul și căutarea pictograma cel puțin o oarecare distanță a avut) , se introduce următorul fragment în fișierul wp-content \ teme \ twentyfourteen \ style.css
Vom remedia lățimea ecranului și pentru a preveni comprimarea ulterioară. Rezultatul va arata.

Pentru cei care nu sunt familiarizați cu dispozitivul CSS va da o scurtă explicație
un șir de caractere care reprezintă rezoluția ferestrei de browser (ecran @media) mai mică de 260px (max-width: 260px) vor fi folosite descrierea stilului.
În descrierea stilului cerut dimensiunea site-ul div class fix (div douăzeci paisprezece model principal) în 260px.
Când încercați să deschideți site-ul în fereastra browser-ului lățime mai mică decât 260px pe ecran se va derula automat bare apar, dar aspectul site-ului nu va merge, deoarece div nu se va micșora cel puțin 260px.