Adaptarea sub ieșire joomla 3

În ciuda faptului că o serie de articole pentru a crea o componentă atinge Joomla 2.5, am încercat să ia în considerare posibilitatea de adaptare simplă a codului în Joomla 3. Clasele legate de tot și interacțiunile lor ar trebui să funcționeze fără probleme pe Joomla 3.x. Dar, cu date de ieșire au dificultăți - este diferit de la Joomla 2.5 Joomla cod 3.x, așa că am decis să dedice o parte separată a numelui componentei de adaptare a datelor de ieșire pentru Joomla 3.
Deci, Joomla 3 ne-a adus mobilitatea și standardizarea în fața Bootstrap, în același timp, sunt destul de schimbat de ieșire. Template-uri (atât online, cât și în panoul de administrare), utilizând noile elemente, noi css-clase și au o structură complet diferită. Prin urmare, unele dintre funcțiile acestei componente, în general, au încetat să mai funcționeze și afișarea datelor este slabă. Acesta este motivul pentru care avem nevoie pentru a face anumite modificări în codul componentei existente și să-l realizabilă în Joomla 3. Demn de remarcat faptul că toate modificările vor afecta datele de ieșire (template-uri) componente în panoul de administrare, ca și componenta front-end de display-uri noastre o cantitate minimă de informații, fără a utilizați css-clase și elemente specifice.
În primul rând avem de a face cu sub-meniu. În Joomla 3 sub-meniu este afișat nu pe partea de sus, iar panoul lateral spre stânga cu o nouă clasă de JHtmlSidebar. Și această bara laterală nu apare în modul de înregistrare de editare. Deci, trebuie să adăugăm ieșirea din bara laterală a vizualiza doar lista de intrări admin / opinii / helloworlds / view.html.php. Imediat după $ this-> addToolbar (); adăugând:
Și într-o mai mica schimbare să fie făcută la ajutor admin / sprijinitorii / helloworld.php - peste tot în schimbarea codului pe JSubMenuHelper JHtmlSidebar. Cu submeniul înțeles.
În continuare, face modificări la intrările admin lista de fișiere șablon / opinii / helloworlds / tmpl / default.php. Găsiți codul:
Adăugați forma id = "adminForm":
De asemenea, adăugați panourile laterale de ieșire:
Am un tabel de css clasa adminlist două de masă css-clasa de masă cu dungi. Ca rezultat, admin / opinii / helloworlds / tmpl / default.php vă fișierul următor ar trebui să arate astfel:
Cu acest fișier, am terminat. În continuare schimbări foarte mici au fost făcute în admin / opiniile / helloworlds / tmpl / default_head.php fișier. cod
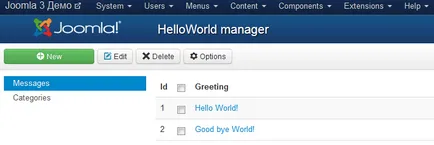
Cu acest fișier, de asemenea, totul. După cum puteți vedea, facem schimbări mici, care sunt reprezentate în principal prin adăugarea de noi clase css-și elemente care permite Joomla 3 interacționează în mod corect cu aceste elemente pe pagină. În general, lista intrărilor am terminat și acum caută o listă Joomla standard de 3:

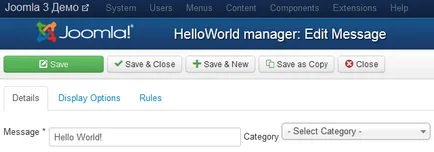
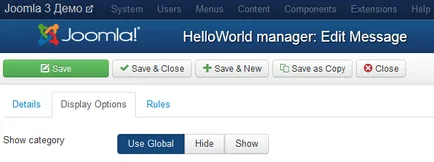
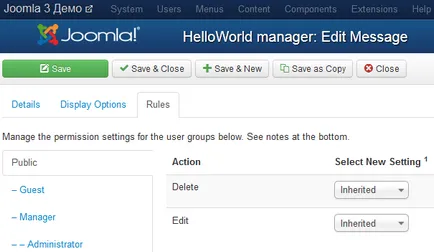
ar trebui să fie cele mai multe schimbări de volum la șablonul de editare intrări formular admin / views / helloworld / tmpl / edit.php. Nu voi intra în fiecare schimbare, dar odată ce codul adaptat pentru Joomla 3 versiune a acestui fișier:
El ne oferă o formă universală de validare. Acest lucru ne permite de a scăpa de un dosar de validare greoaie admin / opinii / helloworld / submitbutton.js. care a efectuat aceeași funcție. Deci, dacă utilizați Joomla 3, puteți arunca în condiții de siguranță în următoarea linie din fișierul de vizualizare admin / opinii / helloworld / view.html.php:
Acum vom face modificări la forma de fișier admin / modele / forme / helloworld.xml:
Aici am adăugat unele câmpuri atribut suplimentar labelclass = „control-label“. schimbat în câmpul „salut“ InputCasuta css la clasa de intrare-XLARGE. și a schimbat, de asemenea, tipul de câmp „show_category“ pentru a lista la radio. dându-i o vedere standardizată a câmpului folosind css-clasa BTN-grup. Iată cum să se uite a devenit modul de înregistrare de editare: