adâncime de culoare și numărul de culori afișabil - studopediya
24 = 16 2 777 216
Imaginile raster sunt sensibile la scalare.
Atunci când reducerea bitmap mai mulți pixeli învecinate sunt convertite într-o singură, și, prin urmare, claritatea detaliilor fine. Faptul că nu se poate elimina polpikselya sau mai puțin. Acesta poate fi doar un întreg. Prin creșterea se adaugă punctele bitmap, rezultând în mai multe puncte adiacente atribuite de aceeași culoare, și există un efect în trepte (fig. 1.8). În timp ce calitatea mai rău, cu atât mai mare de mărire.

Fig. imaginea Raster a stema românească, copia lui mici și fragmentul mărită
Pe de altă parte, în cazul în care dimensiunea pixelilor sunt suficient de mici, apoi o imagine raster nu arata imagini mai rele (Fig. 2).

Fig. imagine Raster luat cu un aparat foto digital
Astfel, grafica bitmap este imagini de calitate în mod eficient fotografice, ca afișare grafică raster permite:
# 159; un număr mare de culori și tonuri:
# 159; gradienți și tranziții de culoare;
# 159; un număr mare de piese de mici dimensiuni.
Pentru a codifica imaginea de culori sunt folosite în modelele de culoare de calculator.
Modelul de culoare (sistem de culoare) - un mod de a reprezenta diferite culori spectrale într-un set de caracteristici numerice ale anumitor componente de bază. Acest model descrie culoarea emisă.
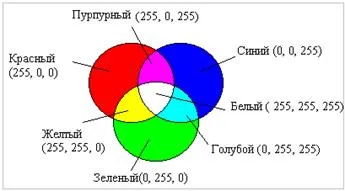
modelul de culoare RGB. Pentru culoare de codificare imagini grafice, principiul de descompunere. Este cunoscut faptul că orice culoare poate fi reprezentat ca o combinație a celor trei culori primare: roșu (roșu, R), verde (Green, G), albastru (albastru, B). Aceste culori sunt numite primare. Alte culori și nuanțe sunt obținute datorită prezenței sau absenței acestor componente. Primele litere ale schemei de culori de bază devine numele său - RGB. Acest model de culoare este aditiv, adică, orice culoare poate fi obținută printr-o combinație de culori primare în proporții diferite.
La codificarea fiecărui punct trei octeți primul octet este componenta roșie, al doilea octet - verde, iar al treilea - componenta albastră. Cu cât mai mare valoarea componentei de culoare octet (în intervalul de la 0 la 255), mai luminoasă culoarea. De exemplu, albastru închis codificat trei octeți (0, 0, 128) și albastru strălucitor (0, 0, 255).
Valorile minime ale RGB (0,0,0) corespund alb-negru - coordonatele maxime (255, 255, 255).

Fig. Modelul de culoare RGB
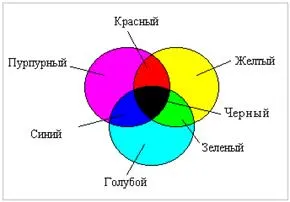
Modelul de culoare CMYK. modelul de culoare CMYK, spre deosebire de RGB descrie culorile absorbite. Acest model de culoare este utilizat în producerea publicației. Fiecare dintre culorile primare pot fi plasate în potrivirea culorilor complementare (de bază complementară alb). Pregătite perechi de culori complementare prin însumarea culorile primare rămase. Culorile care folosesc lumina alba, Scăzând anumite porțiuni ale spectrului, numit substractiv (scădere). Prin urmare, culori complementare pentru roșu este cyan (Cyan, C) = Verde + Albastru = Alb - rosu, pentru verde - magenta (Magenta, M) = Rosu + Albastru = Alb - verde la albastru - galben (Yellow, Y) = roșu + verde = alb - albastru. Mai mult decât atât, principiul descompunerii unei culori arbitrare asupra componentelor pot fi utilizate atât de bază cât și pentru suplimentare, adică orice culoare vă puteți imagina, sau ca suma componentei roșu, verde și albastru, sau ca suma de albastru, purupurnoy, componenta galbenă. Practic, este adoptat această metodă în industria de imprimare. Dar există încă utilizați negru (negru, ca litera B este deja ocupată în albastru, apoi notate cu litera K).

Fig. Modelul de culoare CMYK
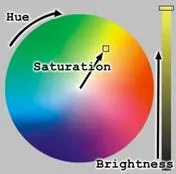
Culoare model HSB. Modelul HSB se bazează pe trei parametri: H - nuanță (Hue), S - saturație (Saturație) și strălucirea B (Luminozitate). H Tint definește spectrul de culori și este dată de un întreg între 0 și 360 (0 - 360 roșu - purpuriu). Saturația S caracterizează proporția de culoare adăugată la nuanța aleasă alb și este dat în procente de la 0 la 100. Zero corespunde saturația culorilor gri, iar cea maximă - culoarea cea mai vie a exemplului de realizare. Luminozitatea este determinată prin amestecarea B la nuanța negru selectată și este dat în procente de la 0 la 100. Fiecare nuanță este negru la luminozitate minimă. înțeleasă ca gradul de iluminare. Luminozitatea maximă este la saturație maximă a da cea mai impresionanta versiune a acestei culori.
Modelul HSB este convenabil reprezentat ca o roată de culoare.

Fig. Modelul de culoare HSB
Valoarea de culoare este aleasă ca punct de pe cerc (sau vector. Ieșind din centrul cercului și indicând un punct dat). Diferite nuanțe sunt situate de-a lungul circumferinței de 360 de grade. Culoarea roșie reprezintă 0, galben - 60, verde - 120, cyan - 180, albastru - violet 240 și 300 de grade. Punctele de pe cercul în sine corespund culorilor pure (maxim de saturație). Punctul de la centrul corespunde culorii neutre minim de saturație (alb, gri, negru - depinde de luminozitatea). Asta este de a spune că unghiul de înclinare al vectorului determină nuanța, lungimea vectorului - saturația culorilor. Luminozitatea culorilor este setat pe o singură axă, punctul inferior al care are luminozitatea minimă și superioară - maximă
Când salvați o imagine grafică pe o unitate externă poate fi folosit moduri diferite de organizare a datelor într-un fișier, fiecare dintre care definește un format (tip) a fișierului de imagine.
Cunoașterea de formate de fișiere și capacitățile lor este unul dintre factorii cheie în publicațiile de pre-press, pregătirea imagini pentru web și în grafica pe calculator, în general.
.JPEG (sau .JPG) - cel mai popular format pentru stocarea imaginilor fotografice, este un standard recunoscut în Internet. Acesta utilizează un algoritm de compresie eficient, care reduce semnificativ dimensiunea fișierului. Dar acest lucru se realizează datorită pierderii ireversibile a părții de date și deteriorarea calității imaginii. Acest format ar trebui să fie utilizat pentru hraneniya24-bit imagini full-color, cu tranziții line între culori, în cazul în care pierderea de calitate greu de observat. Formatul este utilizat de aplicații pentru diferite sisteme de operare.
.GIF - cel mai popular format pe spații deschise ale Internetului trăsătură distinctivă este utilizarea unui mod de culori indexate (256), care limitează domeniul de aplicare al imaginilor de format cu tranziții de culoare ascuțite. Formatul GIF este un format de popular webmasteri folosi pentru a salva multe elemente de design ale paginilor lor. Dimensiunile mici din cauza fișiere imagine folosind algoritmul de compresie fără pierderi de calitate, prin care imaginea în acest format este cel mai convenabil pentru transmiterea canalelor de comunicare WAN. Acest format are unele caracteristici interesante, vă permit să creați efecte neobișnuite: transparența imaginii de fundal și animație.
.TIFF - ak un format universal pentru stocarea imaginilor raster cu o mare adâncime de culoare, este utilizat pe scară largă, în primul rând în sistemele de publicare care necesită o calitate superioară a imaginii. De asemenea, este utilizat atunci când scanare, fax, OCR. Datorită compatibilității sale cu majoritatea software-ului profesional pentru procesarea imaginii, în format TIFF este foarte util atunci când transferul imaginilor între calculatoare de tipuri diferite (de exemplu, de la PC la greutate și vice-versa).
.PNG. este rodul muncii comunității de programatori independenți, sa născut ca un răspuns la tranziția de popular format GIF în categoria de produse comerciale. Acest format de imagine care comprimă informații fără pierderi, spre deosebire de GIF sau TIFF comprimă imagine raster nu numai pe orizontală, ci și pe verticală, care oferă un raport de compresie mai mare și sprijină culoare imagini fotografice.

Vector de imagine. Elementul de bază al imaginii grafică vectorială este o linie. În grafica raster, de asemenea, există o linie, dar este văzută ca o combinație de puncte. Pentru fiecare punct este dat câteva celule de memorie. Prin urmare, cu cât linia de scanare, mai multă memorie este nevoie. Grafică vectorială amprenta de memorie a liniei, indiferent de dimensiunea liniei. din moment ce linia apare ca parametri multipli. Ce ne-ar face cu această linie. ienya doar parametrii săi sunt stocate în celulele de memorie, numărul de celule rămâne neschimbat.
Pur și simplu pune computerul pentru a desena o linie dreaptă, sunt necesare coordonatele a două puncte, care sunt conectate prin calea cea mai scurtă pentru arcul dat de coordonatele centrului cercului și raza etc. Astfel, Vector vector - un set de primitive geometrice (obiecte elementare, cum ar fi linii, cercuri, poliedre și altele asemănătoare) utilizate pentru a crea imagini mai complexe.

Fig. grafică vectorială
Linia are o proprietate de: o formă de linie, grosimea acestora. Culoare, linie de caractere (linie solidă, punctată, etc). Liniile închise sunt de umplere de proprietate. Buclă închisă regiunea interioară poate fi umplut cu culoare. Model, textura.
Prin urmare, principalele avantaje ale formatelor vectoriale - dimensiunea compactă a fișierelor primite și posibilitatea de scalare, transformarea obiectelor, grosimea liniei poate rămâne constantă, imaginea este strălucitoare și clare, iar calitatea acesteia se deteriorează.
Singurul dezavantaj al imaginilor vectoriale este un număr relativ mic de culori posibile pe care le pot conține ei înșiși. O piesă la un moment dat o singură culoare sau gradientul poate fi setat. În mod firesc, de fotorealism poate fi vorba.
Imaginile vectoriale sunt construite în programe specializate, cum ar fi Adobe Illustrator sau Corel Draw.
WMF - un format universal pentru stocarea fișierelor grafice vectoriale pentru aplicații Windows. Folosit pentru a stoca o colecție de Microsoft grafica Clip Galery.
Conversia unei imagini vector de la un bitmap este foarte simplu. Procesul invers - conversie bitmap vector, este întotdeauna o provocare. Procesul de conversie a imaginii raster într-un vector numit calc .. bitmap calc căutări de program pentru un grup de pixeli cu aceeași culoare, și apoi creează un obiecte vectoriale corespunzătoare. Cu toate acestea, rezultatele obținute sunt de multe ori nevoie de tratament suplimentar.