5 css efecte Abrupt când vă mutați, puteți să copiați și să utilizați
Sunteți în căutarea pentru un efect interesant pentru link-ul atunci când treci? Puteți opri căutarea. Am încercat pentru tine și pune împreună câteva exemple atractive, care ar trebui să ia cu siguranță o privire.
Dacă vă place efectul, puteți să copiați codul și gata să-l folosească!
Dați viață site-ul tau!
Diferite efecte hover pot aduce prospețime paginile site-ului. Anterior, orice efect a fost necesar să se ocupe cu j # 097; vascript, dar astăzi, după apariția tehnologiei CSS3, tot ceea ce se poate face pentru a ocoli utilizarea j # 097; vascript.
Exemplele de azi sunt toate puse în aplicare și optimizate pentru noile browsere moderne și întotdeauna va lucra în ele (cum ar fi Mozilla sau familia browser-ul WebKit). Nu vă putem asigura cu privire la activitatea în IE, dar în cele mai recente versiuni ale efectelor vor fi exact așa cum ar trebui să funcționeze. Dar nu uitați că pentru fiecare efect produs opțiune atractivă derulare înapoi în cazul în care browser-ul încă nu va sprijini efectul.

Acest efect este foarte ușor de implementat, și poate fi pus în aplicare în mai multe moduri. Am profitat de metoda, atunci când o imagine este adăugată la fiecare opțiune de câmp, și apoi, atunci când cursorul mouse-ului, această opțiune este eliminat. Să presupunem că câmpurile de parametri începe 15 pixeli, iar atunci când a determinat devine 2 pixeli, ceea ce duce la altele asemenea, imaginea sare. De asemenea, puteți utiliza pur și simplu, acest efect a textului, chiar dacă link-urile sunt dispuse vertical, mai degrabă decât pe orizontală.
Mergând aici puteți pune pe cont propriu, iar efectul va fi, de asemenea, atractiv, fără nici o tranziție. De exemplu, am făcut un pic mai lin efect că, așa cum părea să ne un efect PEP.
CSS-cod Bump Up Effect

Pentru a realiza dimensiunea imaginii 400h133 pixeli au fost folosite aici. Apoi au fost redimensionate la 300h100 pixeli prin CSS, și extinsă atunci când cursorul mouse-ului. Ca și în exemplul întregii liste este centrată, noua dimensiune a imaginilor rupt toate aliniament. Această problemă poate fi rezolvată prin emiterea de marje negative, la jumătate din lățimea imaginii într-o dimensiune mai mare.
CSS-cod pentru stivă crește

Pentru text a apărut din nou, vom schimba doar culoarea și înălțimea liniei. Când treceți peste imaginea, textul apare din nou. Foarte distractiv și ușor de efecte.
CSS-cod Efect Fade Text în
04. Crooked foto

Acest efect este foarte simplu, dar este perfect pentru miniaturile galeriei. Pentru a începe, trebuie să creați o grilă de imagini, iar apoi rotiți imaginea atunci când treceți cursorul mouse-ului peste ele, ceea ce creează un efect de ochi-prinderea.
Aici trebuie să utilizați o mulțime de noi valori CSS, prin urmare, este necesar să se ia în considerare, de asemenea, opțiunea de rulare înapoi la versiunile anterioare ale browser-ului. În galeria noastră vor fi utilizate tranziții, transformări și blocurile de umbră, cu toate acestea, dacă doriți. Transformarea va fi responsabil pentru rotirea imaginii, iar tranzițiile sunt responsabile pentru efectul moale și netedă.
Aici puteți utiliza pseudo-selectorii.
CSS-codul pentru fotografie strâmbă
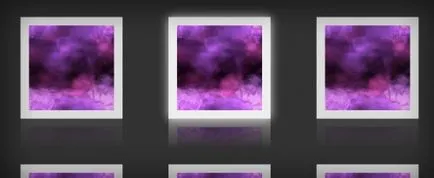
05. dispărea gradual Reflectă

Acest efect este un pic mai dificil de implementat, așa că a trebuit să se joace cu ea un pic pentru a obține un efect decent. Poziția standard a imaginii - ușor transparentă. Apoi, atunci când treceți peste imaginea, nivelul de transparență este redus, iar imaginea preia aspectul original, și există o strălucire mică și reflecție (pentru browsere WebKit de familie).
Din păcate, reflecție - nu este destul de o tranziție, astfel încât să apară dintr-o dată, în ciuda faptului că restul conținutului apare în mișcare lentă.
Dacă sunteți confuz despre reflecțiile CSS-cod, puteți afla mai multe despre el într-un articol de David Walsh (David Walsh).
CSS-cod Efectul Fade In și Reflectă
Aceste 5 exemple ar trebui să fie suficient de inspirație pentru tine pentru a crea ceva din propria lor. Amintiți-vă că puteți experimenta mereu cu exemple gata făcute, și apoi spune-ne despre ele.