Wordpress filigran folosind filigran reîncărcate plugin
Salutări! Din fericire atât de norocos, care se dovedește a plasa imagini unice pe site-ul său. O am screenshot-uri, așa că am să-i facă bine, foarte simplu. Cineva care îi place să facă fotografii, cineva care să atragă. Și acești oameni, sunt sigur, aș dori să cumva „proteja“ imaginile tale / fotografii / imagini de la copiere. În acest scop a inventat un așa-numit filigran.

Desigur, cum ar fi ușor „tăiat“ în aceeași Photoshop, dar mulți nu vor deranja ca. Am văzut chiar și unele webmasteri, ar fi scris un articol unic, dar imagini (capturi de ecran) mina. Ei bine, o dată de PR pentru mine. O astfel de „filigran“ poate fi plasat chiar în mijlocul imaginii, apoi se taie va fi mult mai complexe și problematice.
WordPress plugin filigran RELOADED
Există o mare plugin filigran RELOADED, care adaugă un „filigran“ din imaginea automat. Utilizarea lor este destul de simplu.
- În primul rând trebuie să descărcați filigran Reloaded.
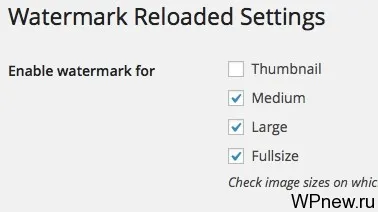
- Activați-l și du-te la setările. Primul lucru pe care îl vedem este alegerea în cazul în care pentru a afișa „vatermarki“: Pune-o căpușă, dacă este cazul: miniatură - «filigrane“ în miniatură. Mediu - la imagini mijlocii. Mare - în „mare“. Fullsize - în imagini care sunt deschise pe ecran. În orice caz, vorbim despre ea (setare imagine):


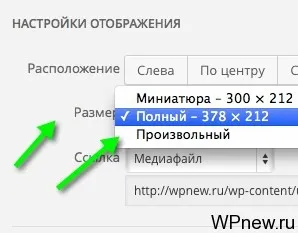
- Următorul lucru pe care îl vezi: După cum ați ghicit, este locația „filigran“. Am ales colțul din dreapta jos, dacă plasați o fotografie de calitate ridicată (sa) sau chiar ceva foarte valoros, recomand pentru a afișa „marca“, în mijloc.

- În continuare: Aceasta este dantelata pe orizontală și pe verticală. Am sta 5 pixeli aici și acolo că a fost „lipit“ și se uită frumos.
- În continuare - este doar setarea însăși filigran: Scrierea textului (în cazul meu - este doar o adresă URL web), selectați un font, dimensiune punct, și culoarea textului.

- Cum va „filigranul“, puteți vedea în secțiunea Previzualizare:

Contra plugin filigran RELOADED
- Nu puteți insera o imagine ca un „filigran“. Este un păcat, așa cum unii vor să-l pună logo-ul. Trebuie să fie de conținut cu textul nepretențioasă.
- Nu există nici o posibilitate de a pune în jos „vatermarki“ pe imaginile deja restante. Dar nu este doar negativ al acestui plugin, este imposibil, în principiu, cred. Aceasta este, „filigran“ va apărea numai în noile imagini.
- Nu există nici o modalitate de pe „vatermarka“ afișează miniaturi de intrare. În cazul meu, acest lucru este imaginea în pozițiile de început. Eu, de exemplu, nu a vrut să-l retragă „filigran“, dar el va apărea în continuare:

Restul este foarte simplu plugin fără setări suplimentare. Totul este clar și ușor de înțeles, și cel mai important de lucrări. Și cum să adăugați un „filigran“ pentru site-urile lor?
Cu stimă, Potr Aleksandrov