validare Javascript de câmpuri de formular

un program educațional scurt
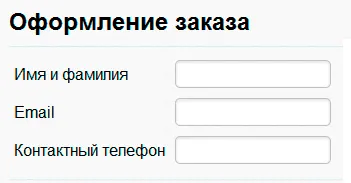
Lucrarea descrie soluția, dezvoltată de noi, putem evalua imediat procedurile de efectuare a plății exemplu, pe site-ul său, „Newcomb“. Și începe următoarea poveste despre procesul de dezvoltare a acesteia, precum și a da câteva exemple.
Declarația problemei
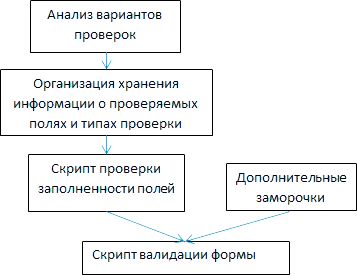
Dacă rupe sarcina în blocuri, veți obține ceva de genul diagrama următoare:

Ei bine, în cazul în care schema este, atunci într-adevăr să-l vândă.
verificări de analiză acest lucru.
Stocarea informațiilor despre inspectate câmpurile și tipurile de inspecție.
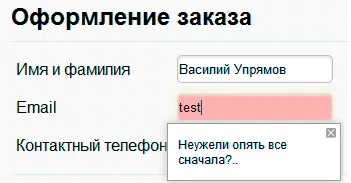
Să presupunem că avem nevoie pentru a verifica e-mail, astfel INPUT:
JS-obiect va rula mai repede, si arata mult mai corect decât orice atribute personalizate în tag-uri. De exemplu, se va arata astfel:

Apoi, puteți încerca să forța de tracțiune pe datele de control în atribute personalizate, ceea ce face succint în monstru voluminos ca și cum am locui pe această versiune. Suntem pentru versatilitate.
Apoi introduceți următoarele etichete sunt prelucrate:
El, desigur, standardul, dar aici vom înregistra un mesaj pe câmpurile greșite. Și de ieșire va fi în „Select“ titlu de stil +
În mod implicit, eroarea va fi afișată imediat după elementul verificat, care nu este întotdeauna convenabil. Deci, lasa acest atribut vom indica JQ-selector pe elementul, după care eroarea de afișare.
De exemplu, cfm_confirminfo = '# placeForErrors'
Pentru a nu complica cfm_check supraîncărcat, aici vom scrie numele funcției de câmp-test personalizat
Controalele script populează câmpurile.
Informațiile pe care le-am primit, doar trata stânga ei. Algoritmul nu este zamorochenny:- Intrarea este un pointer la forma în care să facă inspecția (ca avem o mulțime de forme pot fi pe pagina!);
- Noi prin aceste elemente de formă, verificarea corectitudinii umplerii;
- în cazul în care există erori - markeruem-le - în cazul în care nu, permit forma de verificare.
Poate că este timpul pentru a da js-cod care implementează funcționalitatea, cel puțin parțial, din moment ce a lăsat moștenire acest buchet de text?
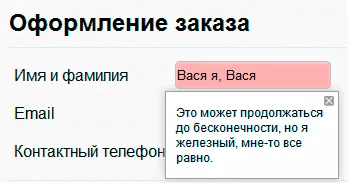
Ca un exemplu, aceeași funcție specială de testare, de exemplu, pentru a verifica cele două cuvinte din INPUT (numele complet sau nume, prenume). INPUT, pentru a rula o verificare pe această funcție este pusă în aplicare după cum urmează: O funcție de test va arata astfel: Ei bine, stilul ar trebui să fie orice verificare setul nostru:
forma script de validare.
probleme suplimentare.

Cu toate acestea, în acest moment ar trebui să încetinească și cred că: este cu adevărat necesar pentru a rafina codul pentru a sprijini grupuri, sau putem restricționa scris o funcție de verificare separată pentru un cuplu de golf provocator?
Ce avem în cele din urmă? Conectarea unei perechi de fișiere (.js și .css), obținem proprietățile funcționale ale testului, care poate cu pace de spirit pentru a arunca la orice site-uri, cu condiția jQuery conectat. La urma urmei, mult mai plăcut să aibă la îndemână un set de instrumente gata făcute, petreci mult timp pentru producția lor înainte de orice probleme similare.
Conectarea și exemple
În primul rând, avem nevoie de biblioteca jquery. Îl puteți descărca, de exemplu, de pe site-ul oficial.
Sau pur și simplu introdus în capacul (ceea ce este în interiorul tag-ul
Adăugați la capac, și ei, de asemenea: Acum trebuie să atribuie atribute ale câmpurilor de formular din tabel. în funcție de ce tip de test pe care doriți să o efectuați.
Final atingere - adăugarea etichetei