V-ați făcut site-ul Versiune de tipărit

Bună ziua dragi colegi webmaster astăzi pe «Progress-proiect», după cum ați ghicit, vom merge cu tine cu privire la modul de a face site-ul sau pe blog-ul Versiune de tipărit.
Dacă publicați pe resursa, sau orice material util, de exemplu; dieta, traseu sau reteta poate fi ceea ce declarație că. Apoi, cititorii dvs. vor dori să-l imprimați. Și, dacă nu în avans pentru a avea grijă de acest lucru în imprimare, ei lasă, de asemenea, toate bannerele, meniuri, navigare, și așa mai departe, și în cel mai bun caz, toate aceste bogății poate pur și simplu nu se potrivesc pe o foaie standard a imprimantei format A4. Dar se întâmplă de multe ori, astfel încât atunci când imprimați un site web, toate elementele sale suplimentare alunecă peste materialul de bază. Ca urmare, aproape nimic pe foaie nu poate fi demontate.
Prin urmare, sarcina noastră este de a face de imprimare a lăsat doar conținut foarte util.
Dar asta nu e tot, de fapt, a face o versiune imprimabilă pe site-ul, nu va oferim doar o oportunitate de vizitator pentru a imprima numai materialul necesar pentru el, că, fără îndoială, foarte important. Dar, de asemenea îmbunătățește ușor gradul de utilizare a blog-ul nostru de a scăpa de următoarea eroare, și să obțină astfel un anumit avantaj față de concurenți.
Astăzi nu este încă foarte multe webmasteri organizează pe site-urile lor versiune imprimabile. Dar, între timp motoarele de căutare pentru a rang destul de activ să ia în considerare acest factor.
În sprijinul abrek-ad-abra.ru să ne verifice în care un serviciu, de exemplu: analiz-saita.net.
Asta e ceea ce ne oferă acest serviciu în „ușurința accesului“, atunci când nu este utilizat versiunea de imprimare a site-ului:
Și de aici devine clar că prezența obligatorie a unui fișier css special conceput responsabil pentru imprimare este necesar pentru motoarele de căutare.
Cum sa faci Versiune pentru tipărit
Astăzi, rețeaua are o mulțime de informații diferite cu privire la modul de a face o versiune pentru imprimare a site-ului. Dar, de obicei, implică instalarea de orice plug-in special pe similaritatea: «WP-Print», acest plug-in va genera automat o versiune tipărită a paginii subiectului la disponibilitatea anumitor setări, NC.
Eu personal nu simt justificat pentru a instala priza suplimentare pe blog-ul, deoarece numai unul dintre versiunea tipărită. Da, să fiu sincer nu am văzut în altă parte, și că cineva a folosit-o în partea sa.
Al doilea cel mai popular pentru a crea o versiune tipărită a site-ului în rețea există o versiune cu adăugarea la script-ul dvs. blog-ul de serviciu: «PrintFriendly», pentru a genera aici.
Acesta este instalat în locul unde doriți să se afișeze butonul pentru imprimare, de obicei, un subsol sau bar site-ului. Când faceți clic pe butonul vizitatorul se deschide o fereastră cu o propunere pentru a imprima un mod convenabil pagina de web.
După cum puteți vedea, în acest exemplu de realizare pentru a imprima o generație pagină apare, precum și cu ajutorul plug-in mod automat și fără adăugarea unui fișier special cu stiluri css a căror prezență, după cum am aflat atât de necesar pentru motoarele de căutare.
fișier CSS special pentru versiunea tipărită a site-ului
Nama vizualiza această opțiune pentru a crea o versiune tipărită a site-ului sau blog-ul este cel mai bun, noi nu încărcați resurse plugin-uri sau script-uri suplimentare. Obținem încrederea că imprimarea va merge conținut exclusiv util și să demonstreze existența de căutare a fișierelor motoarelor css pentru a imprima.
Tot ceea ce ni se cere să pună în aplicare ea a rămas însărcinată a crea un fișier css separat, încărcați-l la server, conectați la subiectul existent și deja baza caracteristicilor fiecărui blog pentru a decide exact ce să dea presei care interzice afișarea tuturor superfluă.
Odată ce noul nostru fișier: «print.css» a fost încărcat cu succes la server, prin panoul de administrare a blogului deschis pentru a edita fișierul tema: «header.php» și imediat după conectează introduce linia standard de fișier tema css:
Schimbarea „nazvanie_sayta“ și „nazvanie_temy“ numele real al blogului și temele sale.
Acum, când imprimați pagini ale blogului browserele vizitatorilor vor ști că ei trebuie să respecte cu strictețe valorile numelui fișierului: «print.css».
În ceea ce privește valorile, din păcate, toate temele diferite și, de asemenea, ca aceasta să fie date în imprimare pentru tine. Dar, desigur, în primul rând ar trebui să fie organismul de articol, aș recomanda să excludă de la imprimarea tuturor bannere, antet și subsol site-ul de navigare, meniu și bara laterală.
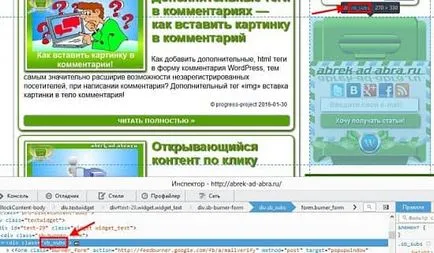
Cel mai bine este de a profita de acest lucru sau orice supliment pentru browser-ul la: Firefox Eu folosesc: Firebug, dar puteți lua cu siguranță beneficia de standardul și setați browser-ul implicit.

Copiați sau în cazul în care clasa element și merge mai departe.
Cred că un pic mai dificil de a face față acestei sarcini tot.
Mai mult, toate clasele blog-ul ascunse prescrie elemente, separate prin virgulă în fișierul: «print.css» și atașați următoarea valoare:
Tot după care aceste obiecte cad în imprimarea nu va mai fi.
Cel mai simplu mod de a vedea cum va arăta pagina pe site-ul dvs. atunci când îl imprimați selectând meniul browserului „Print“

În browser-ul dvs., desigur, ar putea să arate un pic diferit.
Stiluri suplimentare Valori css pentru imprimare
Să mergem pe scurt peste o anumită valoare suplimentară pe care le puteți folosi pentru aceste sau alte elemente afișate în format tipărit.
Și desigur, beneficiază de cuvintele de performanță accentuată nu va mai fi, să fiu sincer am căutat destul de mult timp o soluție la această problemă și din fericire în cele din urmă este încă găsit.
Și anume prescris în fișierul print.css următoarea linie:
Dacă aveți un site web sunt destul de extinse, pozițiile lor pot fi împărțite în ceea ce un anumit titlu, care este specificat în antetul codul va fi imprimat pe o pagină nouă:
Imprimați lista de posturi, utilizați următorul cod pentru a ajuta sparge recordul pe fiecare foaie nouă:
Dar, în cele din urmă vreau să împărtășesc cu tine mai mult din același cod, care este amplasat într-un loc sau un șablon și afișează un link de imprimare:
Vă doresc toate cele bune, până când ne vom întâlni din nou!