Trecerea de șabloane mobile și desktop versiuni ale site-ului în DLE

Deși acum în vogă doar site-uri adaptive, dar ele nu permit întotdeauna cele mai bune pentru a rezolva problema de adaptare a conținutului pentru dispozitive mobile. De multe ori mai ușor de a face o versiune mobilă (de exemplu, utilizați șablonul nostru BS3-TCSE) și în conformitate cu normele de bun gust pentru a posta un link pentru a trece la versiunea desktop a șablonului.
Dar altele decât cele pe care, trebuie să fie capabil de a comuta înainte și înapoi model - cu versiuni pentru PC-uri în versiunea smartphone.
Să considerăm exemplul etapelor.
Ca șablon pentru dispozitive mobile vor fi folosind BS3-TCSE
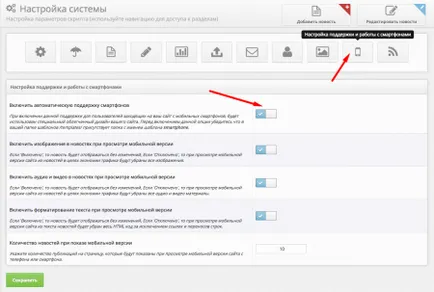
Avem nevoie de redenumirea dosar șablon în smartphone-ul, deoarece numai cu acel motor numele DLE percepe un șablon pentru dispozitive mobile.
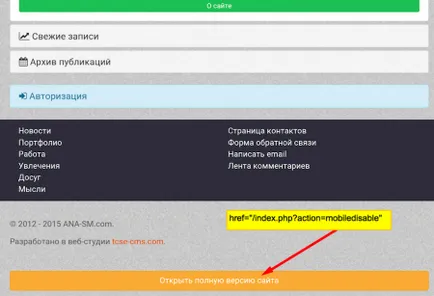
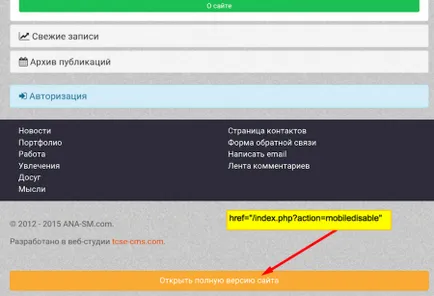
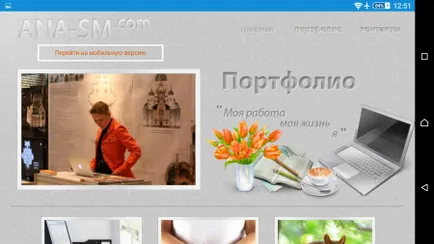
Mai mult, în orice locație convenabilă model de plasa butonul de pe șablonul OFF mobil.
Suntem, de obicei, într-un șablon de mobil stabilit un link în partea de jos a paginii.


Dar, din moment ce are sens să afișeze numai pe dispozitivele mobile care trebuie să-și încheie tag-uri suplimentare speciale în site-ul link-ul șablon de master
După aceea, în conformitate cu documentația pentru DLE motorului
[Nu-desktop] Text [/ nu-desktop]
va imprima textul inclus în tag-uri, în cazul în care un vizitator vizionează site-ul dvs. este cu un computer desktop sau laptop.
verificați cu computerul


Conținutul unei clase CSS mobile-șabloane
trebuie să modificați pe placul dumneavoastră și adăugați la colecția dvs. de stiluri șablon de bază.
În cazul nostru, se pare ca acest lucru
în fișierul # 123; TEMĂ> /style/styles.css
Eticheta șablon după main.tpl
Adăugați nostru comutator buton bloc