Tot ce trebuie sa stii despre elementul html - pre
HTML element de pre este un mod simplu de a afișa conținut formatat (de exemplu, codul sursă), dar are unele caracteristici interesante. Hai sa vorbim despre modul în care acest element de potențiale probleme să fie conștienți de.
Cum funcționează
Într-un element de document HTML
afișează preformatat text. Aceasta înseamnă că liniuțele efectuate utilizând fila, spații duble, pauze de linie și alte simboluri sunt stocate în tipografic elementul.În mod implicit browsere afișa conținutul elementului
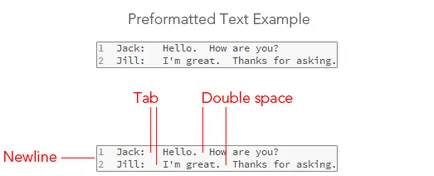
, folosind un font monospaced, cum ar fi Courier sau Monaco. Este destul de comună pentru a afișa codul.Să ne uităm la un exemplu de text preformatat.
Dacă puneți același text în alt element, spune div, toate spațiile dvs. duble, pauze de linie și indentare doar să fie ignorate. Astfel, chiar și în textul de cod va fi după cum urmează:
Ca rezultat, vom vedea următoarele:
Același bloc de text în cadrul
Acesta va fi afișat cu un font de aceeași dimensiune și cu toate spațiile dvs. suplimentare și alte detalii:marcaje corespunzătoare în codul sursă
element
Ar trebui să fie utilizat pentru text, care are formatarea tipografic. Deoarece aceasta afectează valoarea conținutului, cum ar fi poezie, transcriere și, desigur, în codul de program.Folosind elemente HTML imbricate
Puteți folosi alte elemente HTML din cadrul
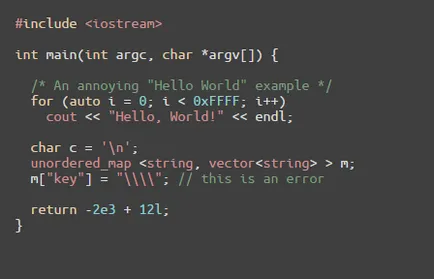
și, cu toate acestea, ele vor fi afișate corect.Pentru a demonstra conceptul, am marcat unele dintre em și elemente puternice, precum și a schimba culoarea textului, folosind atributul style.
Acum, că am discutat despre modul în care elementul
, să ne uităm la câteva probleme potențiale care pot apărea la utilizarea acestuia.Mergând dincolo de elementul
În mod implicit, textul din interiorul elementului
este afișată în sursa, astfel încât, linii prea largi pot merge dincolo de limitele containerului părinte.Să ne uităm la câteva modalități de a rezolva această problemă.
Decizia №1: Afișează bara de derulare
În acest caz, utilizatorul va trebui să deruleze pe orizontală pentru a vedea întregul conținut al elementului
. Cu toate acestea, derulare pe orizontală nu este ideal pentru acest lucru. În plus, bara de derulare nu este prea estetic.Soluție №2: Text ambalaj pentru o nouă linie
În acest caz, de asemenea, putem profita de CSS, și anume proprietate alb-space:
Afiseaza HTML
Există un anumit tip de cod sursă, pe care un pic mai dificil de a lucra în interiorul celulei
, Vorbesc despre HTML. Mai devreme am menționat că aveți posibilitatea să inserați elemente HTML în interiorul elementului. Dar dacă vrem să arătăm aceste tag-uri, astfel încât cititorul a fost capabil să le vadă afișat în codul?Pentru a afișa tag-uri HTML în browser-ul dvs., va trebui, de obicei, pentru a înlocui paranteze HTML. Să presupunem că ne-am dorit să arate următorul marcaj în interiorul tag-uri
:înlocui simbolurile <,>, și „:
Din fericire, există multe instrumente pentru a vă ajuta să o faci. De exemplu, gratuit HTML online Escape Tool.
lacune aleatorii
Un alt aspect care trebuie luat în considerare este apariția lacunelor nedorite, liniuțele și pauze de linie.
Mulți dintre noi folosesc în identație HTML pentru a ilustra ierarhia elementelor. Acest lucru poate cauza probleme. Să-ți arăt ce vreau să spun.
În cazul în care documentul meu HTML are următoarea structură (indentare pentru a ilustra elemente imbricate), maparea este după cum urmează:
Plugin-uri Codul de iluminare din spate
Una dintre cele mai simple îmbunătățiri - fișa de conectare evidențierea sintaxei. Acest lucru face codul mai vii, clare, ușor de citit.
De asemenea, ar trebui să rețineți că sintaxa.Valorile poate crește foarte mult timpul de răspuns al paginilor web.
La sfârșitul
Deci, am vorbit pe larg despre elementul
- cum să-l folosească, ce lucruri ar trebui să fie frică, care sunt modalități de a îmbunătăți performanța.5 lecții din ultima coloană „HTML și DHTML“
Când scrieți sau depanare scripturi PHP, folosim adesea var_dump () și print_r () pentru a afișa o serie de date și obiecte avansate. În acest post, aș dori să vă spun despre funcția var_export (), care poate converti o matrice într-un format adecvat pentru codul PHP.
Un cuplu de liber panoul de administrare template-uri.
Crearea unui șablon pentru scrierea nu este o chestiune simplă. Va oferim o selecție de 30 de site-uri unde puteți descărca aceste șabloane pentru a se potrivi toate gusturile.
De exemplu, aveți o casetă de căutare, care este procesat de fiecare dată când apăsați o tastă tastatură. Dacă cineva vrea să scrie cuvântul pentru Windows, cererea AJAX va fi trimis la următorul fragment: W, Wi, Win, vânt, Windo, ferestre, Ferestre. Problema?.
O selecție de 15 site-uri noi în cazul în care puteți descărca imagini gratuite pentru a umple site-urile lor.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!