Tipareste articol arbitrar cu imagini din saytbar

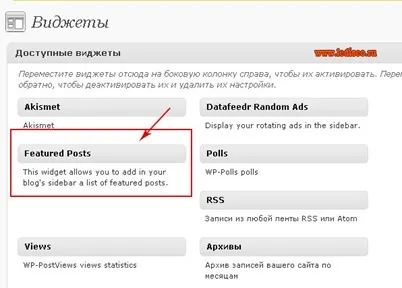
care cu mouse-ul portabil saytbara panoul și prescrie opțiunile disponibile după cum se dorește.

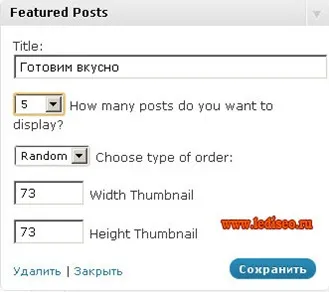
În titlu prevede modul în care lista apelurilor de articole afișate. Voi materiale afișate numai pe tema culinară, astfel încât unitatea se numește „gătit gustos“, deși ideea acestui plugin vă permite să afișați orice articol, se poate presupune ca „Cel mai bun articol“
Lățime miniatură și Înălțime Miniatură - acești doi parametri sunt responsabili pentru lățimea și înălțimea, respectiv. Puteți seta o valoare arbitrară.
Cu configurarea este finalizată, faceți clic pe butonul „Save“
Deschide un blog și nu merită verificat - nu este nimic încă înregistrat. În primul rând, trebuie să includă materialele necesare pentru reflectarea în modulul. Fă-l simplu. Mergem la panoul de administrare a blogului dvs. în „înregistrări“ și deschideți materialul necesar pentru editare. Articolul în sine nu este nimic altceva de făcut, eu sunt interesat de un nou blog, în colțul din dreapta: Featured Post?

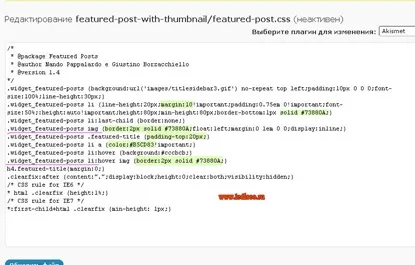
Aceasta deschide o pagină în cazul în care în „plugin-uri Fișiere“ (pe dreapta), trebuie să selectați linia prezentat post-cu-miniaturi / recomandate-post.css. Va apărea o fereastră cu stiluri de plug, care poate fi rescrisă de un nou design.

Folosind această fereastră, putem rescrie următoarele stiluri css, care va schimba aspectul miniatură articol de ieșire:
Următoarea captura de ecran am evidențiat în verde sunt valorile pe care le-am rescris modelul folosit pe blog

Salvați modificările și verificați rezultatul pe blog

Dupa cum se poate vedea aspectul articolelor în miniatură afișate a început să se potrivească în design-ul de blog. A fost schimbat doar câteva stiluri - a fost făcută imaginea de offset de la marginea din stânga, granița umenshina, schimba culoarea de frontieră de culoare de miniaturi și limitele elementului, precum culoarea titlului și locația acestuia.
Funcționarea acestui plugin poate fi înlocuit și propisaniem funcție simplă în orice fișier - single.php sau în footer.php:
Acum am explica faptul că este responsabil pentru ceea ce:
- widththumb și heightthumb - Specifică lățimea și înălțimea miniatura
- beforetitle și aftertitle - indică deschiderea și închiderea pentru titlu.
Asta e tot. Tipareste articol arbitrar cu imagini în saytbar poate și acum sunteți. Mult noroc pentru toată lumea și te văd în curând pe „blog-SEO note disperate“
Poate v-ar putea interesa:
Stabiliți-vă acest plug. De ce aveți nevoie. Dar el se uită la mine punctele stranno.Golubye de mai sus imagini - pare să influențeze modelul - este încă posibil să se înțeleagă și să ierte, dar fontul este prea mare și îndrăzneț. Aceasta este doar felul meu din nou, din cauza influenței șablon? Sau schimbați, de asemenea, fontul? Vă rugăm să aruncați o privire la site-ul meu, cum arată în bara laterală Dacă acest lucru nu este corectată, va trebui să găsească un alt dop :-( Vă mulțumim anticipat.