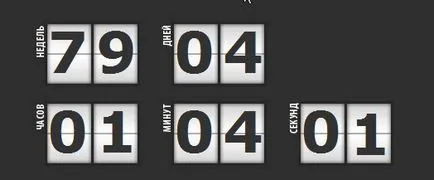
Temporizator la pagina
O varietate de evenimente pentru a încuraja vizitatorii să web design pentru orice acțiune sunt foarte populare. limită de timp mare efect asupra oamenilor, ajutându-i să facă rapid și cu încredere deciziile. Un instrument foarte util în organizație împarte un temporizator cu numărătoare inversă. Numerele mari, care arată timpul implacabil trecătoare, sunt un stimulent mare. Iar la sfârșitul cronometru se va elimina un link către o pagină cu o propunere diferită.

In acest tutorial vom face o pagină cu un cronometru pe baza jQuery CountDown Plugin. Structura a două exemple de pagini HTML cu contor numărătoarea inversă (în varianta întuneric și lumină) include sursa si PHP preforme pentru ei.


Pentru a seta contorul de pe pagina, trebuie să creați următorul cod HTML markup:
Pentru fiecare parte a contorului este dat un set de trei elemente în div container. numele și două numere. Și toate piesele sunt aranjate într-un container comun.
Pentru elemente ale contorului ar trebui să fie stiluri set. Aici este un exemplu pentru o serie de opțiuni de design întuneric (stiluri pentru versiunea de lumină puteți vedea în codul sursă):
Pentru fiecare parte a contorului este setat propriul fundal, în conformitate cu idei de design.
Acum, pagina este pregătit să se conecteze mecanismul de numărare. Conectați fișierele necesare bibliotecii jQuery și plugin-ul:
Setați cronometrul, aveți două opțiuni: trecerea de la valoarea de timp curentă
sau prin specificarea unei valori de timp absolută
După inițializare, începe numărătoarea inversă temporizator. La atingerea zero, contorul se oprește de numărare și generează evenimentul onComplete pentru care este posibil să se definească o funcție care efectuează acțiunile necesare.
Este posibil să se elimine numărul de săptămâni de ieșire atunci când valoarea contorului nu este atât de mare:
Cont, puteți opri, continua și revenire la valorile dorite:
câțiva metri poate fi rulat pe o singură pagină:
Contoarele pot fi de asemenea folosite pentru a UTC (Coordinated Universal Time), indicând în mod clar opțiunea specială:
5 lecții coloana ultima „jQuery“
Astăzi am dori să vă spun despre TypeIt bibliotecă - gratuit jQuery plugin. Puteți să-l utilizați pentru a simula tastare. Dacă totul este configurat corect, acesta este un efect foarte realist poate fi atins.
jQuery plug-in pentru a crea o cronologie.
jQuery plugin pentru a crea o diagramă Gantt.
Un exemplu despre cum să pună în aplicare fișierul de descărcare prin intermediul PHP și jQuery ajax.
script simplu și bun. Pe lângă prikonulo despre lumină sfârșitul numărătoarea inversă.
De asemenea, am plăcut, și am venit cu unul convenabil pentru utilizarea acesteia. Vă mulțumim!
vă mulțumesc! și este posibil ca, la sfârșitul contorului, afișa un mesaj, și începe o nouă numărătoare inversă de la un moment dat?
kirillkor

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!