Styling și crearea de script-uri pentru cursoare, webmaster
Sunt lucrează în prezent la primul meu proiect plătit. Printre altele, în acest proiect trebuie să fac styling și scriere script-uri pentru cursoarele. Există câteva puncte interesante pe care aș dori să vă atrag atenția, cum ar fi probleme de afișare în IE. WebKit Android și utilizarea corectă a evenimentelor de intrare și de schimbare. Precum și o imagine de ansamblu a sintaxei.
Iată exemplul meu. În acest caz particular, membri ai Olandei cu ajutorul cursoare sunt rugați să împartă bugetul de 100 de milioane de euro între mai multe departamente. Valoarea totală a tuturor glisoarele nu trebuie să depășească 100 (milioane), care necesită scrierea unui mic script.
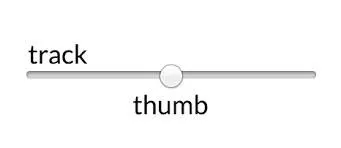
Cursorul și șină de culisare
Aici glisor. Punct de vedere tehnic, este cunoscut sub numele de. și nu este acceptat IE9 și mai jos.
Cursorul include o piesă de-a lungul căreia utilizatorul trage cursorul. Pentru a urmări și de culisare poate aplica stiluri, dar nu și script-uri.

Elemente de bază stiluri
Styling cursoare nu este atât de dificil. Pentru degetul mare si piesa poate fi personalizat stiluri, deși pseudo necesare depind de browser:
Pentru degetul mare este utilizat -webkit-slider-degetul mare. -moz-gama-degetul mare sau -MS-degetul mare.
Prin calea pe care se poate „apel“ prin -webkit-slider-executabilă-track. -moz-range-track sau -MS-track.
Nu puteți combina aceste selectoare într-o singură regulă, în ciuda faptului că dreptul de a folosi toate browserele au aceleași stiluri (cu excepția adâncitura pentru degetul mare). În cazul în care browser-ul găsește un selector că el nu recunoaște, ignoră restul. Deci, trebuie să fie repetate, sau de a folosi generatorul CSS pe partea de server.
IE și MS Edge necesită o culoare transparentă și de frontieră, de culoare pe pista, sau afișa stiluri de calea implicită. În plus, cursorul, au nevoie de marje diferite față de alte browsere.
În înălțimea mea exemplu cursorul de aproximativ 40 de pixeli. Se pare că principala proprietate stil slider este overflow: ascuns. care ascunde cea mai mare parte cursorul în Edge și IE. Pentru a remedia acest lucru, a trebuit să se stabilească în mod explicit înălțimea glisorului.
În IE. dar nu și în Edge. cursorul indentate. Prin urmare, padding liniuță: 0 și salvați-vă dureri de cap.
Am citit de mai multe ori că MS Edge trebuie să mențină proprietățile -webkit-. Dar, în practică, sa dovedit că este imposibil să se lucreze cu un singur set de stiluri și Edge. și WebKit / Blink. Vă sugerez cel puțin utilizarea unor stiluri -ms-, deoarece acestea sunt necesare pentru IE10 și IE11. Cel mai bine este de a determina stilurile -ms- după -webkit-. astfel stiluri -ms- va fi realizată cu acuratețe în Edge.
În browsere care se bazează pe motorul WebKit și Blink. cursorul are o valoare implicită box-dimensionare: border-cutie. în timp ce în toate celelalte browsere, această proprietate este de conținut-box. Este mai bine să setați caseta-calibrare pentru degetul mare într-o formă explicită.
WebKit și Blink necesită, de asemenea, -webkit-aspect: nici unul. dar cu o singură excepție. A se vedea mai jos.
șablon CSS
Toate aceste probleme conduc la nesemnificative șablon următor CSS:
Aspectul de proprietate și de eroare Android WebKit
Un alt defect în browsere bazate pe WebKit și clipire este că trebuie să setați proprietatea -webkit-aspect: nici unul pentru cursorul și cursorul (dar nu pentru pista). Acest lucru este prezentat în șablonul CSS. de mai sus.
Am cerut în CSS -webkit-aspectul: nici unul. Este singura soluție care are un viitor. Android WebKit vrem să schimbe valoarea de pe glisorul-orizontală. Dar cum știm că suntem în WebKit Android?
Recunoașterea browser-ului? Deci, nu este acceptat în cercurile noastre - care este mai bine: ea nu ar fi lucrat în Xiaomi Chromium 34 (sau 35), care se bazează pe Chromium și, prin urmare, necesită o valoare de nici unul, dar este „mascat“ de Android.
Planul meu inițial a fost de a avea acces la stilurile de glisorului și a vedea dacă acestea se potrivesc a mea. În cazul în care nu se potrivesc, atunci vom folosi slider orizontală:
Se pare că această abordare afișează întotdeauna stilurile implicite în loc de CSS-ul. În general, script-urile care încearcă să facă ceva cu piesa sau alergător, tind să nu funcționeze.
Apoi am văzut că a fost utilizarea getComputedStyle () nu este acceptat pe WebKit Android. Nimeni stil nu este rambursabil, chiar și stilurile implicite.
Asa ca am scris un truc clasic, care foloseste un bug, pentru a scăpa de celălalt nu au legătură cu ea. Din fericire, aceasta este o tehnică sigură, deoarece ambele erori pot apărea numai în WebKit Android. , Iar browser-ul nu mai este în curs de dezvoltare:
Puteți efectua testul o dată și de a folosi rezultatele pentru fiecare slider. Nu contează ce testați o proprietate CSS, verificați pentru a vedea dacă există într-adevăr. Dacă valoarea nu este returnat, apoi setați -webkit-aspect:-slider orizontal pentru fiecare cursor. Problemă rezolvată. Chiar mai bine, celelalte browsere ne ignora in timp ce folosim - webkit-.
Umplerea bara de progres
În exemplul meu, pista din stânga a glisorului ar trebui să aibă o culoare de fundal diferită de pista spre dreapta. IE / Edge și oferta Firefox pentru această utilizare pseudo, WebKit și Blink - nr. Acest cod rezolvă problema pentru toate versiunile de IE. Firefox și Edge:
ponturile
Ana Tudor a arătat, de asemenea, modul în care puteți utiliza pseudo: înainte de sfaturi ca stilizate care conțin valoarea curentă. Din păcate, sa dovedit că, în acest caz, IE / Edge și Firefox nu suportă: înainte sau: după. În IE / Edge are un sfat construit (vezi mai jos), dar Firefox nu poate afișa tooltips.
Am încercat element care reacționează la mișcarea cursorului în mișcare, dar scrierea de script-uri nu funcționează, și pentru a obține cursorul poziția curentă imposibilă. De asemenea, am încercat să utilizeze valoarea curentă a cursorului în loc de origine, dar încercarea sa încheiat cu un eșec. În cele din urmă, am decis să utilizăm un prompt statică (care, în realitate, nu arata ca un sfat).
În IE / Edge are un indiciu încorporat că, pentru cea mai mare parte nu poate fi stilizat. Din fericire, îl puteți ascunde:
evenimente de intrare și schimbări
Atunci când utilizatorul deplasează cursorul de-a lungul pistei, cursorul poate provoca evenimente sau modificări de intrare. Unele browsere continuu „produc“ evenimente în timpul în mișcare, altele - numai după ce te oprești în mișcare.
Atunci când urmărirea acțiunilor utilizatorilor cu un cursor de interceptare evenimente de intrare și schimbări. Apoi apelați o tratare a evenimentului atunci când utilizatorul se oprește deplasarea cursorului. Acest lucru dă rezultate stabile în toate browserele:
Deși stabilă de urmărire fiecare deplasare individuală pixel poate, în unele browsere, si alte browsere nu-l suporta. Și ar conduce la cheltuieli inutile de resurse, în special pe dispozitive mobile. Dar aș fi bucuros dacă cineva respinge aceste presupuneri.
Traducere din articol «coafurii si scripting cursoarele» a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.