stiluri css pentru antetul site-ului
Înregistrarea informațiilor textuale pe Web are propriile caracteristici specifice. Dacă posta pe site-ul orice conținut, apoi, de regulă, trebuie să fie bine structurat - antetele sunt folosite în acest scop. Cu textele lor de ajutor se obțin lumină maximă pentru citire și percepție.

Înainte de a începe un cuplu de puncte:
În cele din urmă am menționat în introducere un astfel de lucru ca un „ritm vertical» (ritm vertical). Aceasta stabilește de fapt, toate padding între blocurile de pe pagina - fie că este vorba antete, paragrafe de text, imagini sau chiar elemente ale șablonului site-ului. Acest lucru este deosebit de important atunci când se utilizează tipografie neobișnuită. Astfel, în toate exemplele, stilurile CSS folosind același „ritm“:
Acum puteți merge direct la practica.


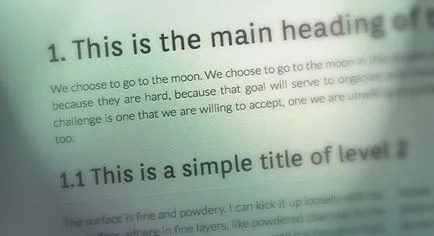
Există deja un pic de punere în aplicare mai interesant - a adăugat fond la titlu ca o umplere solidă și imagini. Codul CSS este înregistrat suficient de competent, marjele sunt specificate ca procent din text, astfel încât titlul de reducere imaginile nu sunt combinate cu o imagine de fundal. fonturile utilizate Titillium Web (sans-serif), Muli (sans-serif).


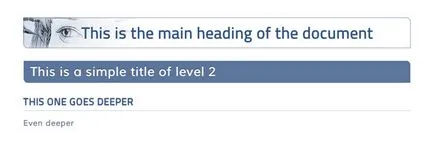
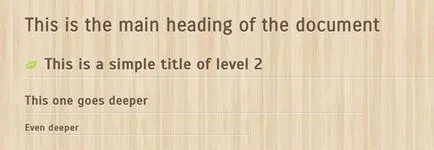
Experimentarea cu fundalul - cum despre a adăuga o textură de lemn. Fonturi Scada (sans-serif), Carrois Gothic (sans-serif), în care pentru H2 frunze realizate prin font în loc de imagine.

O alta schema interesanta si nu destul de culoare obișnuit - s-ar putea împinge la orice idei și implementările lor. Cap, în principiu, nu poate fi întotdeauna caractere aldine mare - există și alte opțiuni.
Dacă știți CSS este aproape complet, apoi, în articolul original descrie modul de utilizare a unor pre-procesoare în stiluri, în scopul de a reduce cantitatea de cod și de a face mai ușor. Sincer, utilizarea de funcții și de substituție parametru în fișierul CSS stylesheet, am văzut pentru prima dată, dar se pare că acest cod este foarte clar. De asemenea, desigur, în articolul original găsi link-uri la codul sursă și demo versiuni ale tuturor opțiunilor.
Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.
Cel mai bun exemplu 4. Alte font color prost ales. Dar vseravno mulțumiri pentru info, va fi util pentru incepatori.
În general, trebuie să alegeți nu numai culoarea și dimensiunea umbra (efect vdavlinosti), dar, de asemenea, alege culoarea fontului, deoarece fontul și fundalul Ambianta pe + ar trebui să arate armonios și să se joace unele cu altele.
Vladymyr, există încă importantă ca și fonturi uite în proiectarea generală a site-ului - atunci poate unii dintre ei și „se va juca“ destul de interesant.
Katia, codul exact, din păcate, nu te va ajuta. Ar fi ușor dacă ar face h2 a fost o anumită clasă, apoi în stiluri ar putea prescrie cu ușurință pentru o lățime de lățime h2.class_name: 400px. Dar, dacă pur și simplu vă înregistrați pentru h2, atunci ei vor fi toate la fel, chiar și atunci când nu există nici o imagine următoare. Poate încerca să lățime: 100%, sau elimina poziția: relativă.
Va multumesc foarte mult! Foarte util)
Anton, ia în considerare toate opțiunile ireala :) pune în aplicare stiluri pentru titluri pot fi setate.
Dacă aveți întrebări, scrieți la [email protected]