Stabilirea butoane de rețele sociale (îmi place, tweet, Google 1) într-un rând
În primul rând, trebuie să înțelegem unul câte unul, în cazul în care pentru a obține codul pentru toate aceste butoane. Să începem în ordine:
1. Folosiți "Tweet" pe Twitter.
Pentru a obține „Tweet“ urmați acest link în colțul din stânga sus al paginii, selectați limba română.

Aici am lăsa totul așa cum este, cu excepția ultimului element „Language“. Selectați limba română, iar partea dreaptă va arăta butonul într-o formă în care acesta va fi pe site-ul. cod Ibid setat pentru a fi lipite pe site-ul web.
Această filă în timp ce lăsând deschisă sau copiați codul și inserați-l într-un document text, este util să ne mai târziu.
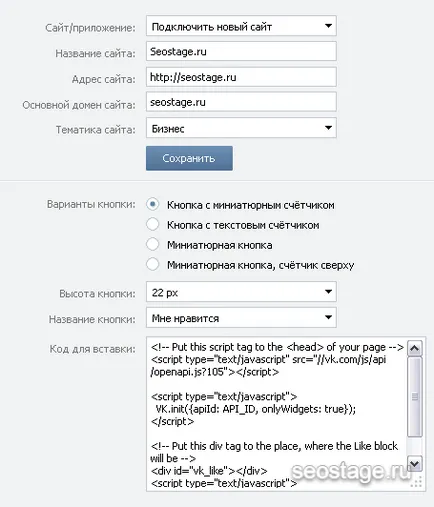
2. Butonul "Like" Vkontakte.
Du-te la pagina VK și completați toate datele necesare pentru butonul:

Acest cod este format din două părți. Prima parte:
A doua parte a codului, și anume:
trebuie să copiați același ca și codul pentru butonul „Tweet“, acest cod va fi folosit mai târziu.
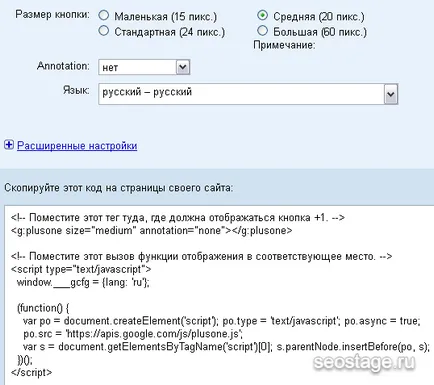
Du-te la această pagină și, ca de obicei, completați toate datele.

Cu codul pentru butonul G + face același lucru ca în paragraful precedent. Prima parte a codului, ne rezervăm documentul de referință pentru viitor:
Cea de a doua parte a codului pus în fișierul header.php între etichetele
si :4. Butonul "Like" pe Facebook.
Și, în sfârșit, vom obține codul pentru butonul „Îmi place“ pe Facebook. Pentru a face acest lucru, du-te la pagina de dezvoltatori, și a vedea în cazul în care acest panou:

Câmpul „URL pentru a place“ este lăsat gol în lista „Layout“, selectați stilul dorit de buton și a elimina o căpușă „Faces Arată prietenilor“ și «Includeți butonul Spune-le prietenilor». După aceea, faceți clic pe „Obțineți codul“ buton.
Astfel, am găsit codurile pentru fiecare buton, acum aveți nevoie de toate aceste butoane pentru a insera la locul potrivit pentru noi, la sfârșitul articolului într-un rând.
Imediat după această construcție a pus în unitatea noastră cu butoane. Această unitate va fi după cum urmează:
După cum puteți vedea, întreaga unitate a social_button de clasă. și fiecare buton are propria clasă: buton twitter - clasa de stare de nervozitate. vk - butonul VKontakte. buton Google + are clasa GooglePlus. facebook - și Facebook buton.
În acest bloc, trebuie să înlocuiți codurile-cheie pe cont propriu, care a fost copiat într-un fișier separat.
Și, în cele din urmă, la un buton situat exact într-un rând, aveți nevoie pentru a atribui acest bloc stiluri. Pentru a face acest lucru, deschideți fișierul style.css și adăugați acolo următoarea linie: