sitemap (sitemap) pentru joomla 3, sitemapjoomla 3
Harta sitului pentru Joomla - este una dintre paginile site-ului dvs., care arată informații exacte cu privire la structura sa. Pur și simplu pune - l leagă la toate secțiunile și paginile site-ului. Prin urmare, se pune întrebarea, de ce fac toate link-urile separat, în cazul în care pe termen lung, deoarece acestea sunt prezente pe site (de exemplu, în caseta de meniu).
Harta site-ului, de fapt - este un ghid pentru utilizatori și roboții motoarelor de căutare. Deci, în ceea ce privește indexarea site-ului, acesta oferă aproape 100% certitudine că robotul motor de căutare va vizita toate paginile și să le adăugați la index, desigur, cu condiția ca harta site are link-uri către toate paginile.

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero
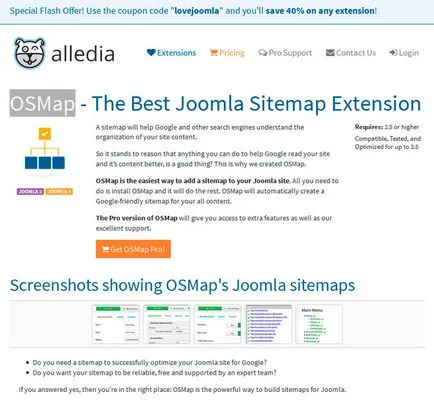
Dar, în acest articol, aș dori să văd o prelungire numită OSMap. cu care este foarte ușor de a crea o hartă a site pentru CMS Joomla (harta site-ului joomla 3).

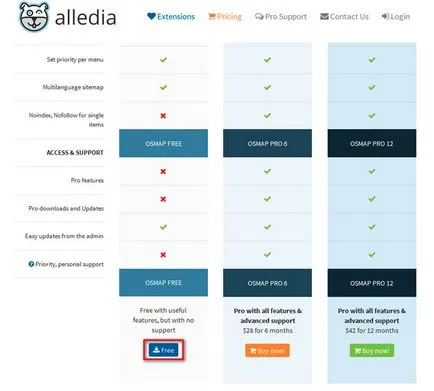
Extinderea se extinde prin taxa de licență, dar există, de asemenea, o opțiune și gratuit. Pe pagina cu descrierea componentei, în partea de jos, sunt diferitele versiuni, precum și diferențele lor.


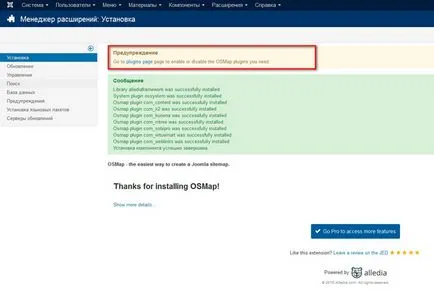
Rețineți că, după instalare, trebuie să mergeți la Manager plug-in și activa, care vine la pachet cu extensia un plug-in special.


Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero
Apoi vom merge la OSMap componente.

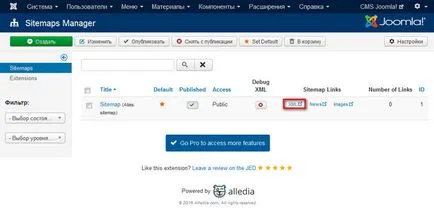
După cum puteți vedea, după instalarea a fost imediat creat o hartă a site pe care o puteți utiliza pentru a indexa site-ului. Acesta este link-ul de vizavi titlul site-ului, adăugați la instrumentele de motor de căutare de dezvoltare web, adăugând cererea de indexare a site-ului.
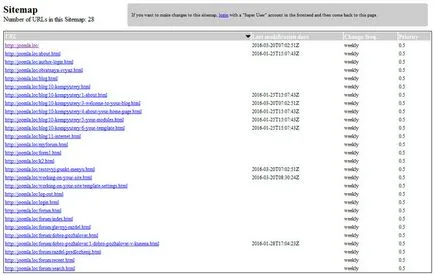
Mai jos, aș dori să conducă harta vedere site-ul în browser, în format XML.

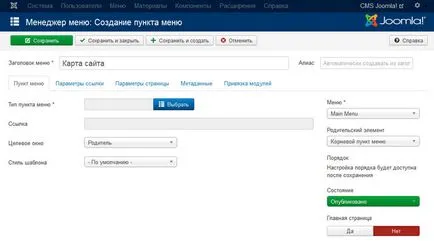
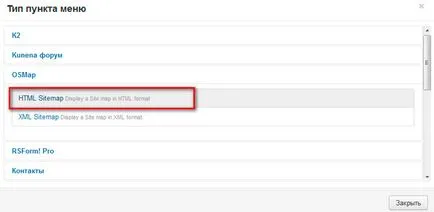
Acum, să creeze o hartă a site-ului în format HTML. Pentru a face acest lucru, du-te vmenedzher meniu și a crea un nou element de meniu.

În acest caz, „tipul de element de meniu“ parametru necesar pentru componenta OSMap, selectați tipul de HTML Harta site-ului.

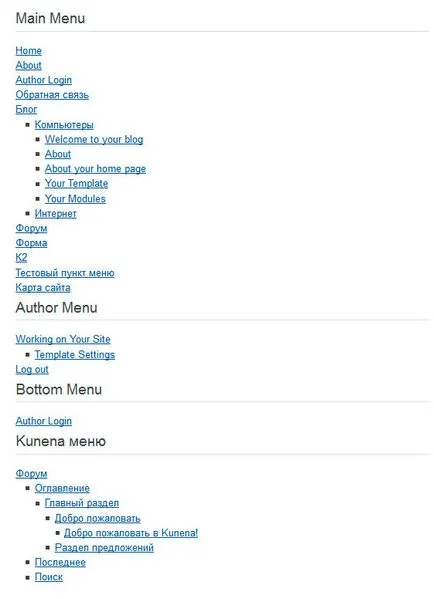
În plus, fila „Setări Harta site-ului“, activați opțiunea „Include sistem de operare Map Style“, pentru a conecta stilurile CSS componente și a stoca noul element de meniu. În acest caz, partea utilizatorului, o hartă a site apare după cum urmează.

După cum puteți vedea, folosind OSMap de expansiune, sitemap este creat foarte ușor. Singurul lucru pentru a rezolva - este apariția link-uri hartă, care au o pagină, în general, se încadrează în designul general al site-ului, iar pentru acest lucru este necesar să se redefinească structura componentei de afișare a datelor. Dacă nu știi cum se face acest lucru, va fi desigur util - Crearea unui șablon Joomla unic.
Toate cele mai bune și o codificare de succes.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero
Este foarte simplu!

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero