Simplu portret tipografic în Photoshop, blog dezvoltatori web

În acest tutorial vă voi arăta cum puteți crea foarte simplu un portret tipografic în Photoshop. Pentru a face acest lucru, vom folosi modurile de filtrare Displace și amestecarea netorye pentru a obține efectul dorit. Prin ea însăși, lecția este destul de simplu, dar poate dura ceva timp pentru adăugarea de text și alte elemente, dar odată ce o faci - acesta va fi mai rapid și mai interesant.
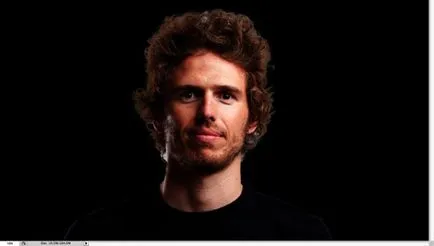
Deschide Photoshop și de a crea o nouă imagine arbitrară Ramer. Voi crea o dimensiune a imaginii de 2560x1440px. Importă imaginea în această fotografie și eliminați de fundal din fotografie (am folosit o fotografie cu un fundal alb, așa că pentru mine nu a fost dificil).

Duplică layer și rulați Image> Adjustment> Desaturate. Aflați de la fotografie alb-negru. Se umple stratul BEYM culoarea de fundal (du-te la stratul de fundal, apăsați D, X, Alt + Backspace). Apoi, salvați fișierul în format PSD.

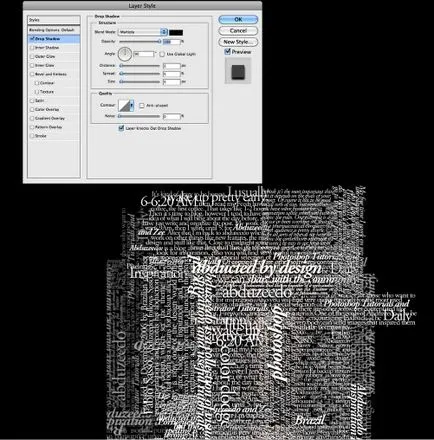
Creați o nouă imagine despre aceeași Ramer și umple fundalul cu negru. Instrumentul orizontal Tip instrument (T) a crea casete de text și de a începe adăugarea de text pentru a le. Joaca-te cu fonturi, dar nu uitați că acestea sunt singurii responsabili să fie lizibile și clare, nu folosiți fonturi prea complexe. line spațierea reduce la linii de text „soprikosalis“ unele cu altele.
Evidențiați câteva cuvinte-cheie pentru tine. Le face mai mari și mai grași decât restul textului. De exemplu, am evidenția cuvântul Photoshop, Illustrator Tutoriale, inspirație ... De asemenea, se joace cu tracings textului (italic, bold, regulat), alinierea și dimensiunea.
Notă: Am folosit Stiria Garamond. Eu cred că este cel mai potrivit pentru acest efect.
Pentru fiecare strat de text, efectuați Layer> Layer Style> Drop Shadow. În fereastra seta modul Multiply, de culoare neagră, și 90 de grade pentru 5px valoarea distanței, Spread și Dimensiune amestecare.
Grupa straturile de text (selectați straturile de text din panoul Straturi și apăsați pe Ctrl + G). un duplicat al grupului. Pentru a duplica, efectua Layer> Merge Group, apoi Filter> Blur> Gaussian Blur 10px rază. Acest strat este poziționat sub textul principal. Acesta va fi folosit pentru a da profunzime a textului.
Din nou, duplica textul principal și mutați-l câțiva pixeli la stânga până la text pentru a da o adâncime mai mare.

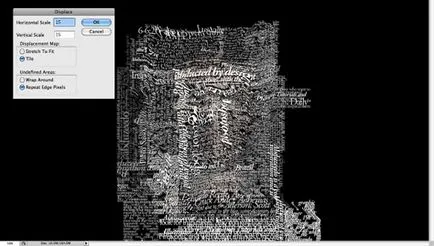
Merge toate straturile de text și de a efectua Filter> Distort> Displace. Primii doi parametri stabiliți la 15, apoi selectați Tile și Repeat Edge Pixels. Faceți clic pe OK. O casetă de dialog apare care vă solicită să selectați un fișier. Selectați PSD-fișier pe care l-am ținut în pasul 2.
Disloca lucrări, astfel încât, în acest caz, denaturează textul în ceea ce privește fotografia, astfel încât, în locul în care fotografiile au fost zonele întunecate, textul se va îndoi, și în cazul în care lumina - dimpotrivă.

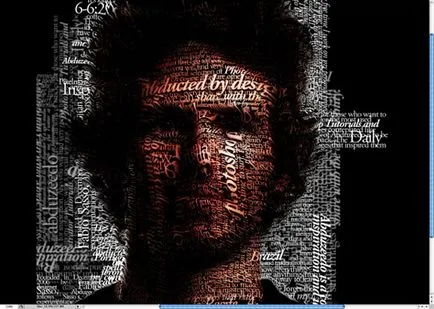
Muta strat imagine deasupra stratului cu textul și a stabilit modul de amestecare a acestui strat Burn Light.

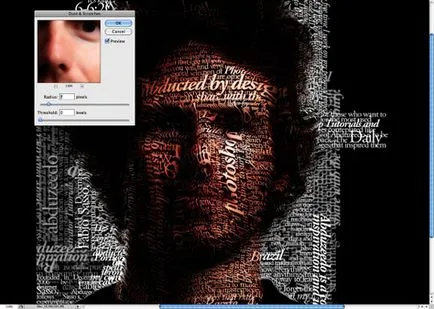
Fotografia este prea detaliat, astfel încât el să efectueze Filter> Noise> Praf Zgârieturile cu o 7px rază și Threshold (Prag) 0.

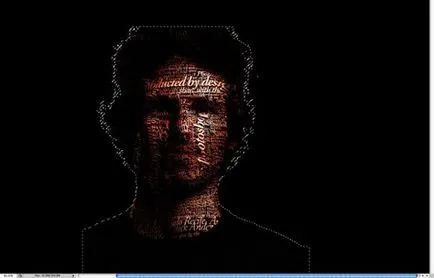
Selectați un strat de text, apoi Ctrl + Făcând clic pe stratul de text pentru panoul de straturi. Shift + Ctrl + I, și apoi Ștergere, pentru a șterge textul, nu în fotografie ezhaschy.

concluzie
Experiment cu saturație, cantitatea de text și modul de a obține rezultatul perfect.
Această metodă, poate - cel mai ușor de a crea acest efect, dar trebuie să fim atenți, altfel nu se poate obține ceea ce ne-am așteptat 🙂