Setarea CDN pe site-ul său
Din fericire pentru noi, pentru a integra CDN nu este atât de dificil. În mod ideal, configurați, și servicii, cum ar fi Google PageSpeed trumpeting performanța site-ului dvs., care, la rândul său, duce la o creștere a rezultatelor căutării, crește veniturile, crește popularitatea, și ... ei bine, înțelegi.
În acest articol, vom examina procesul de configurare CDN privind aplicația web de utilizator, și apoi să învețe despre un cuplu de chips-uri, care va ajuta să profite la maximum de CDN. Așa cum am spus, setarea trebuie să fie ușor, așa că hai să începem și de a face mai rapid pe web!
Trebuie adăugat că setarea CDN pentru cei care lucrează pe tipul de CMS WordPress, în cazul în care există este un tip special de plug-in-uri pentru a scana CDN, poate fi chiar mai ușor decât ne descriem în prezent. Presupunem că nu toată lumea are luxul de a, așa că să trecem la modul mai tradiționale.
M-ai pierdut la CDN
Nu doare dacă ne uităm la conceptele de bază: ce este CDN, ceea ce au nevoie. Să începem cu asta.

Tehnologii moderne de dezvoltare web
AngularJS, WebPACK, NodeJS, ReactJS, typescript, Gulp, Git, Github.
Aflați totul despre cele mai noi tehnologii in dezvoltarea web
CDN trage fișiere statice de pe serverul de la site-ul dvs. și le memorează în cache pe serverele sale. Atunci când un browser accesează site-ul dvs., conținut static încărcat prin intermediul CDN, și nu de pe propriul site. După cum se pare mult mai rapid, deoarece serverele CDN situate în întreaga lume. CDN în sine funcționează pe principiul proxy specificând serverul cel mai apropiat de utilizator, care oferă o livrare rapidă și convenabilă de conținut. Ea vine de la Content Delivery Network sau Content Delivery Network.

Deoarece browser-ul atunci când determină descărcarea de fișiere prin intermediul CDN, și nu cu serverul site-ul? fișier static URL-ul este suprascris, așa că a condus la CDN.
... va fi astfel:
Browserul trimite cereri de CDN, în loc de pe serverul site-ului dvs. care ia partea leului din sarcina de server și face ca site-ul mai repede.
Stai, două servere de pe un site?
Într-o anumită măsură, acest lucru este adevărat, dar aceasta nu înseamnă că va controla două servere.
Ideea că CDN este utilizat ca un strat virtuale între serverul dvs. și browser-ul utilizatorului. Acest strat surprinde cereri de browser la server și le va răspunde cu plăcere fișierele cache din numele serverului.
Cum se instalează o aplicație particularizată pe CDN
Multe servicii, dar sunt mai susceptibile de a utiliza Amazon AWS și MaxCDN. Astăzi ne uităm la serviciul MaxCDN.
Pasul 1: Selectați CDN și înregistra site-ul dvs.
Dacă decideți că aveți nevoie de un CDN, va trebui să vă înscrieți pentru site-ul tau. Moduri de multe, foarte multe, dar eu va oferi o serie de servicii, astfel încât să nu cântărească argumentele pro și contra pentru fiecare (subiect bun pentru un alt articol):
Sarcina principală a înregistrării - crearea zonei de descărcare. Descărcați zona în CDN poate fi reprezentat ca un coș, care va fi toate fișierele acceptate. Datele vor fi scoase automat din directorul pe care îl specificați atunci când solicitați mai întâi fișierul. Pentru utilizatorii de fișiere vor fi încărcate fie cu CDN subdomeniu, sau un domeniu personalizat, ceea ce duce la CDN. Datele din Coșul de reciclare sunt șterse automat după o anumită perioadă de timp.
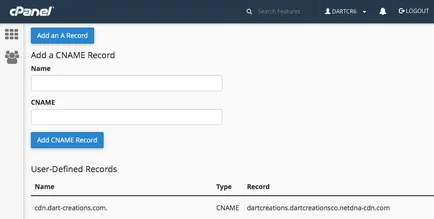
Pasul 2: Creați o adresă URL de pe CDN dvs.
În ceea ce privește alte subdomenii, va trebui să specificați-CNAME înregistrare în setările DNS ale gazdei.

Pasul 3: trimite fișierele la CDN
Vă rugăm să rețineți că următoarele exemple - este doar exemple, nu le folosesc. exemple reale de utilizare pot varia.

Tehnologii moderne de dezvoltare web
AngularJS, WebPACK, NodeJS, ReactJS, typescript, Gulp, Git, Github.
Aflați totul despre cele mai noi tehnologii in dezvoltarea web
Tu, ca un dezvoltator trebuie să se gândească în afara cutiei. Toate fișierele statice care aveți nevoie pentru a ridica cdnURL variabila din stânga.
... Sass sau, pentru care contează:
V-am spus despre cele trei etape ale setărilor CDN. rețea de livrare de conținut asociat cu serverul, atunci toate fișierele existente sunt trimise la CDN, astfel încât atunci când cererea utilizatorii ar putea lua pe ei.
Discutați despre setările avansate
Nu este atât de înfricoșător Configureaza CDN, nu-i așa? Am abordat principalele probleme, iar acum poti sa te distrezi cu setările avansate, puteți utiliza pentru a optimiza încărcarea fișierelor.
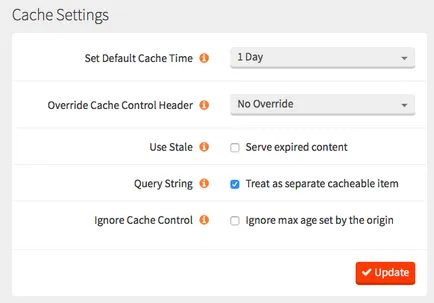
Timpul de viață (TTL)
De obicei, CDN este durata de viață a fișierelor (TTL). Un mod neobișnuit de a spune CDN, că fișierele sunt expirate (specificate în secunde). Dacă fișierul a expirat, rețeaua de re-contacta serverul pentru o copie proaspătă.
Cu cat mai mare TTL, versiunea mai lungă a fișierului va fi disponibil pe CDN. Inferior TTL, cu atât mai mult rețeaua va șterge versiunea stocată a fișierului și du-te la server pentru a descărca noua versiune.

Resetați fișiere pe durata de viață
TTL - o sabie cu două tăișuri. Puteți actualiza fișierul de pe server, dar utilizatorul nu va vedea aceste modificări până la TTL învechite, iar CDN nu contacta serverul pentru o nouă copie.
Această problemă poate fi rezolvată prin resetarea duratei de viață a fișierelor. Este suficient pentru a schimba numele fișierului. Dacă numele fișierului este modificat, CDN nu are nici o alegere, ci cum să recunoască fișierul ca un complet nou, mai degrabă decât modernizarea unul existent.
Și la revedere de la vechea versiune, noul Buna ziua!
Fișierele verionate prin TTL
Deci, în cazul în care CDN este o versiune a unui fișier, și a existat o versiune actualizată a rețelei nu este tras pe serverul nostru, punct de vedere tehnic avem două versiuni ale aceluiași fișier. Acesta poate fi utilizat pentru controlul versiunilor. Dacă vom actualiza fișierele de pe server, aceasta nu înseamnă că noi le-am pierdut. copii vechi pot fi returnate, dacă este nevoie.
Mult mai dificil ar fi dacă am redenumi toate fișierele de fiecare dată când efectuați modificări, așa cum am făcut-o atunci când resetare viață. În ceea ce privește întreținerea este prea mult, chiar dacă am creat o variabilă ca cdnURL. În schimb, avem un pic mai ieftin. Site-ul nostru este dedicat acestui fapt și asta-i trucuri.
Resetați fișierul și să facă CDN de viață a descărca cea mai recentă versiune prin schimbarea subdirectorul, ca aceasta: cdn.css-tricks.com/img101/image.jpg.
Vezi diferenta? Numele fișierului nu este schimbat, dar modul în care la un server nou este acum. Încă o dată, CDN nu înțelege și să accepte fișierul ca un complet nou. Am implementat doar o formă artificială de control al versiunii direct în folderul!
Dar putem face chiar mai bine.
Modificarea numărului de dosar cu fiecare actualizare este încă destul de dificil. Este mai bine pentru a schimba ușor fișierul .htaccess pentru a face munca grea pentru noi.
Datorită rescrie regulile avem de a face cu înțelepciune CDN. Vom păstra toate fișierele într-un dosar, dar rețeaua va crede că dosarul este schimbat.
Wow! Acum, serverul nostru va înlocui numărul de versiune în URL-ul atunci când descărcarea de exemplu image.jpg nostru, încărcarea fișierului pe aceeași cale.
Resetarea duratei de viață a tuturor fișierelor la cerere
Rămâne pentru noi să se integreze noastre de control al versiunii în markup HTML, astfel încât CDN actualizat toate fișierele la cererea noastră.
Pentru a face acest lucru, vom crea o variabilă în fișierul de configurare, care va stoca numărul versiunii. În continuare vom importa o variabilă în structura URL-ul și schimba numărul versiunii de fiecare dată când avem nevoie pentru a actualiza fișierele.
Codul de configurare PHP poate fi:
Codul de configurare PUȚIN ar putea fi:
După cum se poate observa, CDN variabilă poate fi un fișier, un dosar sau altceva pe care o preferați. Principiile sunt în esență aceleași: rezultatul final CDN URL-ul va fi schimbat pentru toate resursele externe.
Procesul este chiar mai ușor dacă vă controlați conținutul prin tipul de CMS WordPress, în cazul în care o mulțime de plug-in-uri.
Și chiar dacă nu avem aceste plug-in-uri, și suntem prieteni cu hosting rău, configurați CDN nu poate fi atât de dificil. Setarea - cea mai mare problemă, și l-am împărțit în trei pași simpli. Toate celelalte etape sunt frumos derivate din unul de altul.
Revizie: Echipa webformyself.

Tehnologii moderne de dezvoltare web
AngularJS, WebPACK, NodeJS, ReactJS, typescript, Gulp, Git, Github.
Aflați totul despre cele mai noi tehnologii in dezvoltarea web
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
