Setare vizibilitate css

Vizibilitatea are 3 valori posibile: vizibile (vizibile), ascunse (ascunse) și mostenesc (moștenește valoarea elementului mamă). Dacă trebuie să se adapteze doar un singur obiect, utilizați selectorul în loc de clasă.
Avem, de asemenea, o valoare de proprietate de afișare vă permite să se afișeze sau nu elementul. Cu toate acestea, proprietatea de vizibilitate doar face obiectul invizibil, și de afișare, atunci când este setat la nici unul, nu încărcați pe pagină.
Determinarea regiunii vizibile
Acest lucru nu este exact ceea ce am discutat deja. Dacă vizibilitatea vă permite să fie pe deplin afișa sau ascunde bloca complet reducerile un clip de pe partea vizibilă a unității de proprietate, invizibil nu se incarca ca proprietate de afișare.
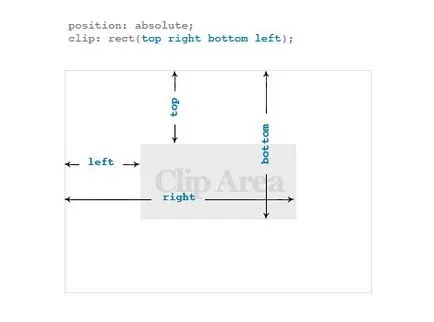
Clip 2 ia valori - RECT și auto. afișează o porțiune RECT dreptunghiulară a blocului delimitat de coordonatele specificate.

astfel Format de comandă: clip: RECT (stânga sus din dreapta jos)
Auto afișează unitatea implicită.
Acțiunea din partea invizibilă
Browser-ul nu se poate ascunde doar o parte a blocului, dar, de asemenea, pentru a efectua acțiuni pe partea invizibilă. Să presupunem că ați descărcat un format de imagine 500 * 600, dar setați înălțimea și lățimea egală cu 250 * 300. Imaginea va fi redusă. Dar, în schimb, aveți posibilitatea să decupați o parte a unei imagini, nu intră în domeniul de aplicare al 250 * 300, sau pentru a face bara de defilare direct în blocul.
- Auto - automat
- ascuns - ascunde orice exces
- derulați - descărcați elementul în măsura în care este de a limita zona vizibilă și pentru a face bara de defilare.
- element de afișare în această dimensiune, ignorând limitele - vizibile.
Evenimente CSS
Eveniment scris Format:
Unele css-evenimente cu care începe studiul lor: