Sesiunea 10
Nu toate șabloanele oferă posibilitatea de a utiliza meniul dinamic încorporat ca atunci când treceți cursorul mouse-ului pe un submeniu element de meniu ascuns dezvăluie o listă drop-down. Meniurile statice pot fi, desigur, auto-suficiente, cu condiția ca structura site-ului dvs. este format din doar câteva secțiuni. Dar acest lucru este tipic numai pentru site-uri web, cărți de vizită. Ca o regulă, site-ul care se respectă are o structură ramificată destul, care, în sine face ca stațiunea de meniu pentru a drop-down, deoarece lățimea sau înălțimea paginii web nu va dura pentru totdeauna și nu va fi capabil de a plasa toate elementele într-o singură linie (în cazul poziției orizontale a meniului), sau într-o coloană ( cazul meniului vertical). În plus, se observă că utilizatorii nu sunt de meniu, în care mai mult de 5-10 puncte pentru ele devine obositor pentru a citi cu atenție într-o listă nesfârșită de elemente de meniu site-ul, ei merg cu el, nici măcar nu ajunge la ultimul punct, chiar și, probabil respectate, astfel cum doar ceea ce căutați site-ul dumneavoastră. Prin urmare, necesitatea unui meniu dinamic motivat foarte serios. Există o extensie specială, care este instalat în Joomla permite în modul de proiectare te crea și executa un meniu pe cont propriu. Dar chiar dacă nu aveți un meniu dinamic, destul de static sau ales șablon de site-ul are deja în sine, nu se grăbesc să ignore acest subiect. Este în orice caz, va permite să înțeleagă mai bine specificul aplicațiilor web atunci când funcționează în programul Swmenufree.
Com_swmenufree5.2_J1.5
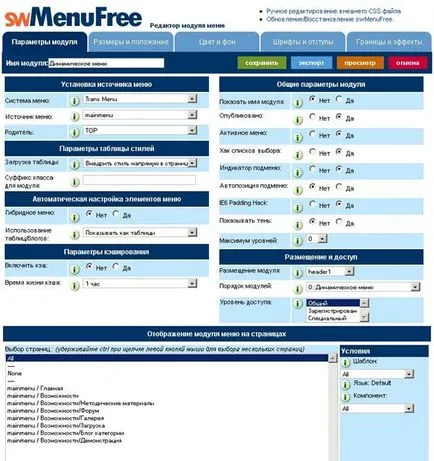
Este numele plugin-ului pe care le descărcați de aici și instalați deja cunoscute pentru a ne drumul pe site-ul său. După „Componente“ din meniul de instalare, selectați «SwMenuFree» și du-te la panoul de control al programului. Înainte de a ne este o fereastră cu o mulțime de opțiuni și file „modulului Parameters“, „dimensiunea și poziția“, „de culoare și de fundal“, „Fonturi și marjele“, „Granițe și efecte.“ Mai ales nu vă fie frică abundență de opțiuni personalizabile, dar o rezervare la o dată: locul de muncă să fie creativi.
În linia de „Modulul Name“ vom introduce imediat numele meniului, care va crea. Acest titlu este important pentru sistem, și nu pentru noi, pentru că după crearea meniului cu același nume, încă nu vedeți site-ul dvs. din meniul listă. Faptul că noi nu crea un nou meniu ca atare, dar transforma conținutul oricărei, la alegerea deja a creat o nouă opțiune dinamică. Suntem, pentru claritate, utilizați numele „meniu dinamic“.
În linia de „meniul Sursă“ selectați «Trans Menu», ca și această opțiune a celor trei posibile cele mai optime pentru șablonul nostru. Cine nu crede, lasă-l să încerce să se odihnească, astfel încât rezultatele sunt în concordanță cu versiunea noastră.
Linia „Meniul Source“ ne permite să selectați din lista meniului deja existent al site-ului, dorim să prezentăm într-o formă dinamică. De fapt, alegerea nu este mare, pentru că mai avem doar un singur meniu - Cel mai important lucru cu numele de sistem MainMenu. ei ceva pe această listă și alege.
„Mamă“ TOP linie de valoare de rezervă. Acest lucru înseamnă că meniul nostru nu este o ramură filială, iar foarte acționează ca un părinte care poate „genera“ meniu alte ramuri.

Mergem în jos la următoarele setări bloc - „Parametrii stylesheet“ În linia de „tabelul de încărcare“, selectați „Se injectează stilul direct în pagina“, va permite meniul nostru de a folosi exact stilurile pe care noi înșine l cere, ignorând site-ul a impus stilul șablon.
În linia de „modul de clasă sufixul“ nu scrie nimic.
Blocul următor „Setări Cache“ ignora.
Block „Setări modul globale“. Stamped casetele de selectare așa cum se arată în figură.
Bloc „destinație de plasare și de acces.“ În linia „Plasarea modulului“ set header1 (această poziție a meniului orizontal este prevăzut pentru șablon modul, avem în acest moment stând acolo modul de căutare site-ul, astfel încât va trebui să pre-switch-l într-o altă poziție -. Banner).
Alte setări de pe această filă nu este atins până când site-ul nostru este doar un singur meniu, ele nu sunt relevante, iar valorile implicite expuse în ele, suntem destul de mulțumiți. Deși, dacă doriți, în meniul principal nu este afișat pe toate paginile, ci doar câteva, - selectați „din meniul afișat pe paginile modulului“ dreptul blocului.
Du-te la următoarea filă - „Dimensiunea și poziția“ Aici vom putea regla înălțimea, lățimea elementelor de meniu și sub-meniuri, precum și modul în care vă plasați pe pagina.
Bloc „Dimensiuni elemente de meniu.“ Aici, toate valorile sunt egale cu zero, ceea ce înseamnă că dimensiunea elementelor de meniu pe dimensiunea textului conținut. Aceasta este o opțiune foarte bună pentru noi, deoarece vom crea un meniu orizontal, și în ea, spre deosebire de verticală, toate elementele trebuie să fie de aceeași mărime.
În blocuri „meniul de sus de deplasare“ și „submeniu deplasare“ poate seta valoarea de compensare a elementelor de meniu în raport cu celălalt. Deși nu există nici o necesitate obiectivă special.
Tab „Culori și fundaluri.“ Aici vine partea distractivă. Aici trebuie să-și exercite maximum de creativitate prin luarea toate elementele meniului nostru în armonie cu culorile fundalului site-ul șablon. elemente de meniu de fundal poate fi umplut cu culoare și imagini (amintiți-vă PowerPoint!). Și umple imaginea are un rol dominant peste culoarea de umplere în cazul în care vă va umple ambele opțiuni, imaginea rezultată va umple. Din moment ce nu avem imagini de bloc „imagine de fundal“, în timp ce sărind peste. Un bloc în „culoarea de fond“ încep să funcționeze. Doar de mai jos este o paletă de opțiuni de culoare și sfaturi cu privire la modul de a face acest lucru: „Selectați o culoare de pe paleta, și faceți clic pe butonul Selectare de lângă câmpul pentru care doriți să aplicați culoarea selectată.“
Dar nu putem folosi toate caracteristicile.
Modificarea structurii meniului
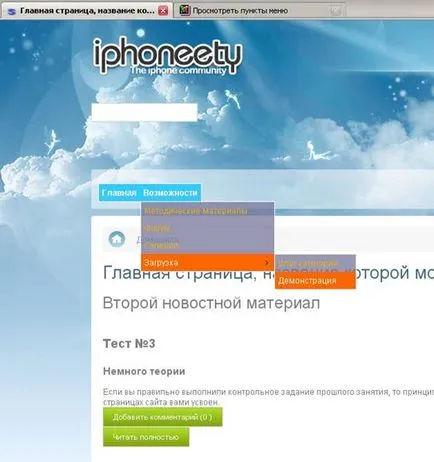
În primul rând, du-te la pagina de start, putem vedea că avem două meniuri principale: una - noua, peste care suntem de lucru, iar celălalt - cel vechi, care se află în poziția sa de pe partea dreaptă a paginii. Nu fi surprins de faptul că meniul nu este duplicat, unul dintre ei să fie oprit, și anume vechi, mai precis, pentru a dezactiva unitatea de afișare. Du-te la „Advanced“ - „Module“ și dezactivați modulul „Meniu principal“, făcând clic pe gaia verde în linia sa, transformându-l într-un cerc roșu cu o cruce albă. Du-te la tab-ul în care deschiderea paginii principale și a vedea un meniu din stânga.
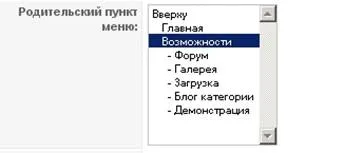
În al doilea rând, nu putem ajusta submeniul de înregistrare pentru că noi încă nu. Deci, avem nevoie de a restructura meniul nostru, astfel încât elementele de bază ale literelor din oțel.

Pentru a înțelege mai bine mecanismul acestor schimbări, am recomandăm după un articol din meniul de stare kazhdogoizmeneniya și salvați-l pentru a merge la pagina de start, F5 apăsați și uita-te la rezultatul. Două sau trei ori, cred că va fi suficient. Puteți merge chiar mai departe și complică și mai mult meniul, cum ar fi un părinte fac ultimele două elemente ale elementului „Descărcări“. Ca rezultat, vom avea o ierarhie pe trei nivele, în meniul său.

Numărul de niveluri care pot fi create în acest mod - nu este limitat, dar nu este recomandat să facă mai mult de trei niveluri.
Acum du-te înapoi la panoul de control și SwMenuFree donastraivaem sub-elemente rămase precum și culoarea fontului și culoarea de frontieră în blocurile respective ale aceeași filă numele „Culori și fundaluri.“ Ar trebui explicat că culoarea meniului, submeniul, iar fontul este setat la două opțiuni: cursorul este și atunci când litera (element și conținutul său) Mutați cursorul mouse-ului. Aceste culori sunt, desigur, să fie diferit.
Tab „Fonturi și margini.“ Puteți selecta tipul fontului și marginile de la marginea celulei de meniu la textul celulei. Nu recomand să se schimbe nimic aici, cu excepția grosimea fontului, ca de obicei, uneori, marca fuzionează cu umplutura de fundal (în secțiunea „Greutate Font“, selectați bold).
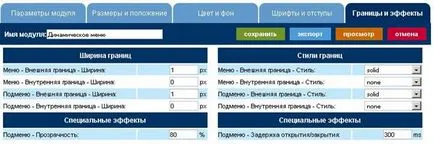
Tab „frontierele externe și efecte.“ Imaginea prezinta noastre de configurare.

Hit salva. Meniul este gata. Nu mai este nevoie pentru a intra în panoul de control SwMenuFree, cu excepția faptului că, dacă vă decideți să modificați o schemă de culori în șablonul curent, sau modificați șablonul site ca la aceleași setări pentru meniul nu sunt salvate.
Dar noi nu au fost încă luate în considerare posibilitatea de a umple modelul de fundal.
Umple meniul model de fundal
Această metodă este mai complexă, dar oferă opțiuni nelimitate de design. Pentru a crea imaginea, vom folosi GIMP (amintiți-vă, 5 sesiune, vom folosi pentru a crea un site logo-ul, sau mai degrabă încearcă să creeze).
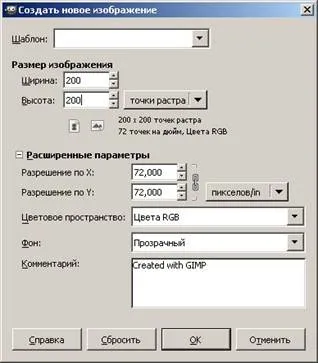
Avem nevoie pentru a crea un mod transparent 200 × 200px dimensiunea imaginii. "File" - "Nou".

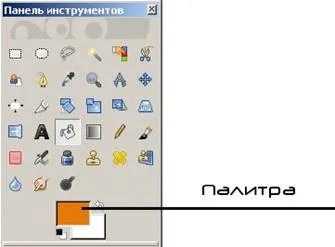
caseta de dialog Setări, așa cum se arată. Acum, ia instrument de „selectie dreptunghiulara“ (R buton) și trage pe această selecție cadru imagine transparentă 100 pixeli lățime și 25 pixeli. Instrumenov panoul din linia „Size“, se deplasează mouse-ul puteți vedea înălțimea în schimbare și numerele de lățime generate de alocare, în funcție de aceste valori, directionam brațul nostru în orice direcție până când valorile sunt egale cu 100 și 25 de pixeli, respectiv. Alocarea rezultată ar trebui să se toarnă o culoare maro închis, folosind instrumentul „Bucket Fill» (Shift + B) și selectați o culoare din paleta. Paletă cauzate pe ecran făcând clic pe culoarea dreptunghiul prim-plan în caseta de instrumente. (De fapt, toate butoanele au indicii, suficient pentru a ține cursorul peste orice element semnificativ al panoului - apare imediat vârful).
În paleta trebuie să faceți clic cursorul în culoarea corespunzătoare, și sunt de acord cu alegerea. După aceea a făcut clic în interiorul izolare - și este umplută cu culoarea selectată.

Acum, avem nevoie pentru a evidenția grosimea benzii de 3 pixeli, de-a lungul marginii inferioare a săturate. Noi facem acest lucru imediat ce prima regiune izolată, concentrându-se pe numerele de pe bara de instrumente (în linia „Size“). Dacă ați lansat deja cursorul, iar numerele nu sunt aceleași, să zicem, mai mult sau mai puțin dreapta, rezumând cursorul la marginea selecției. De îndată ce se schimba forma, apăsați pe butonul stânga al mouse-ului și trageți cursorul în sus sau în jos. Eliberarea mouse-ului, vom vedea că în acest fel vom mări sau reduce selecția. Încercăm din nou, aducând selecția la dimensiunile dorite ne. Umple-l cu portocaliu.

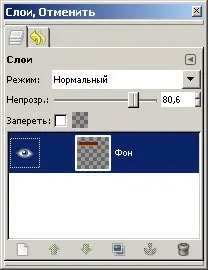
Acum face stratul parțial transparent „ferestre“ meniu - „Panel“ - „Straturi“. În panoul de selecție, vom vedea dreptunghiul stratului curent, selectați-l cu un clic și pentru a muta cursorul la bara „Opacitate“, astfel încât valoarea devine egală cu 80. turnării nostru a devenit un pic transparent. Acum, din tot acest turnare trebuie să taie înălțimea fâșie subțire de 25 de pixeli și o lățime de 3 pixeli. Ia instrument de „cultură“ și, la acest instrument de selecție, care acoperă dreptunghiul dorit, din nou, cu accent pe dimensiunea panoului. Dacă ați ratat marca, remedieri de erori, precum și cu eliberarea, corectarea erorilor este planul de instrumente identice. (Pentru a lucra cu zoom obiecte mici, mai bine la 200-400% lista verticală cu posibila scala calibrelor - .. În bara de stare a ferestrei de imagine, este dificil să rateze) După ce se atinge dimensiunea dorită, facem clic în interiorul casetei de cultură, și pentru a obține primul nostru imaginea finală pentru butonul de meniu. Nu fi surprins de faptul că este atât de mic, browser-ul se va repeta de câte ori este necesar pentru a umple întreaga zonă buton. Salvați-l în .png pe desktop numit a2.
Creați o altă imagine dreptunghiular 25 cu 3 pixeli, numai lacrima solid brun, la fel ca prima. Salvați-l sub numele de a1.png.
Noi mergem în site-ul admin, executați SwMenuFree. Tab „Culori și fundaluri.“ Block „Imagini de fundal“. „Meniu - fundal:“ Linia „Select“ buton. Avem nevoie acum descărcați imaginea noastră pe site. faceți clic pe butonul „Browse“ din fereastra care apare. Se specifică a1.png desenul nostru de pe desktop și faceți clic pe butonul Încărcare. Acesta este încărcat într-un dosar de pe site-ul. Pentru a insera ca fundal al elementului de meniu se face clic pe imaginea descărcată de pe site-ul și faceți clic pe OK. Același lucru, dar numai în „meniul - fundal atunci când treceți:“ linia Efectuăm cu a2.png imagine.
Dacă este făcută corect, sa dovedit meniu foarte original, din meniul de stare de calm monoton, iar banda portocalie apare atunci când treceți peste partea de jos a elementului de meniu. Când fast're pe meniu cu mouse-ul, banda se execută rapid în jurul meniului.