Sencha tactil
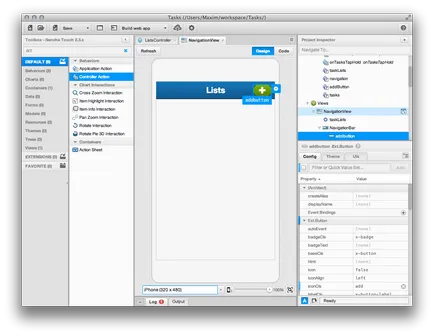
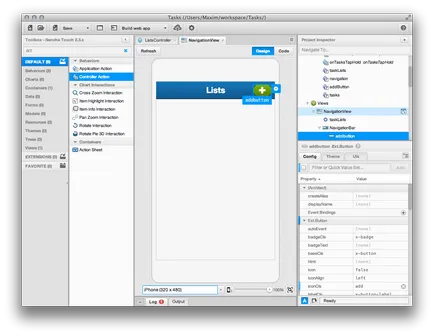
În memoria fata foarte tineri aytishnogo nu are, probabil, nici un astfel de medii de dezvoltare, cum ar fi Borland Delphi. deși programatorii mai mari trebuie să-l amintesc. Deci, Sencha Arhitect place destul de ei. Puteți, de asemenea, o interfață curtam decente și atârnate toate manipulare eveniment pentru tot felul de elemente sale. Dar similitudinea se termină.




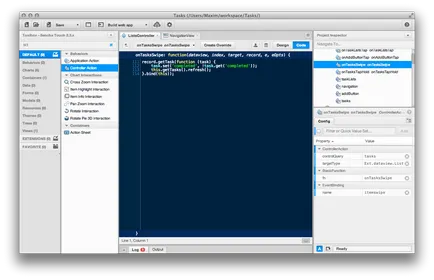
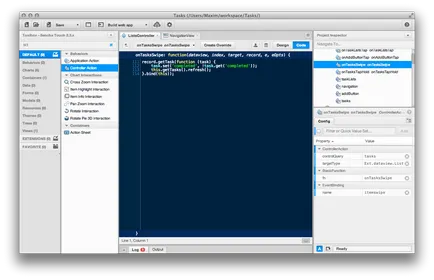
Desigur, toate acestea impune o limitare semnificativă pe navigare. Dacă vedeți în codul de proprietate pe care doriți să o corectați, aceasta nu înseamnă că aici atât de repede Ai și corect ia. Nu, dacă vă rog, găsiți obiectul corespunzător în copac, apoi găsi o proprietate în lista proprietăților acestui obiect și să-l scrie valoarea sa. Este posibil și convenabil pentru un dezvoltator care vede Sencha Touch, pentru prima dată în viața mea: încă nu au nevoie de poking lung și greu în documentația, în căutarea pentru modul de a scrie proprietățile necesare. Dar eu sunt mult mai rapid deschis IntelliJ IDEA sau WebStorm și de a face totul la fel ca și scris câteva rânduri. Da, am prezentare vizuală nu instantanee, da, trebuie să apăsați F5 de fiecare dată pentru a verifica modificările, și da, voi deschide mai mult și fila cu documentația în browser-ul, dar va fi în continuare mai rapid decât de lucru cu un sistem similar .
Pentru toate acestea Sencha vrea 400 $ de la dezvoltator un an. Iar prețul nu include o licență pentru a deține cadre.
Astfel, concluziile: Sencha Arhitect - un mediu bun pentru incepatori sau pentru schițare rapidă. Pentru mai multe lucruri complicate, chiar Textul Sublim poate fi mult mai ușor și mai productiv.
Uneori, atunci când scrii o aplicație de pe Sencha Touch și Ext JS, este foarte necesar pentru a urmări ordinea evenimentelor în diferitele componente și parametrii care urmează să fie trecut la handler. De multe ori, ajută să înțeleagă mai bine ceea ce se întâmplă în cadrul. Îmi place prea, este uneori necesar, asa ca am scris un hagfish mic, care poate fi introdus în componentele sale.
Opțiunea pentru Sencha Touch:
Opțiunea pentru Ext JS:
Asigurați-vă că pentru a include cadrul, în cazul în care fișierul este. Pentru a folosi ai nevoie de ceva de genul:
In schimb Ext.Component se potrivesc orice Ext.mixin.Observable clasa (Ext.util.Observable pentru Ext JS). Acum, în consolă, veți vedea toate evenimentele care generează această clasă.