șablon frumos pentru mesajele HTML, e-mail, discuții pe 1C-Bitrix
De ce facem o frumoasă corespondență temă?
Noi nu doar „dezvoltatori web Bitrix“. Competența noastră de bază - abilitatea de a integra o varietate de sisteme bazate pe web și software-ul cu unul pe altul.
INTERVOLGA - integrator web competent. Putem rezolva toate problemele de integrare in-house. Beneficiem de afaceri a clientului, prin utilizarea inteligentă a tehnologiilor web.
Un exemplu frapant de „integrare“ a problemei - litere stilizate frumoase, care rezolva problemele de afaceri, indiferent de modul în care citește scrisoarea clientul și pe care dispozitivul.
Am rezolvat această problemă pentru ei înșiși și vă poate ajuta.
Arată-mi arata ca o scrisoare de la site-ul și să-ți spun cum esti cool
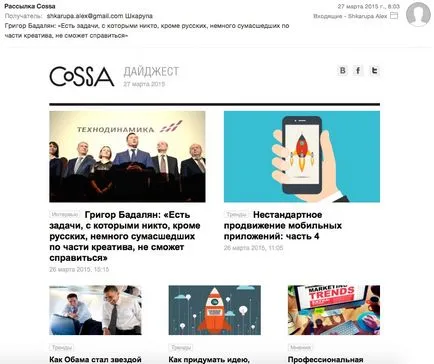
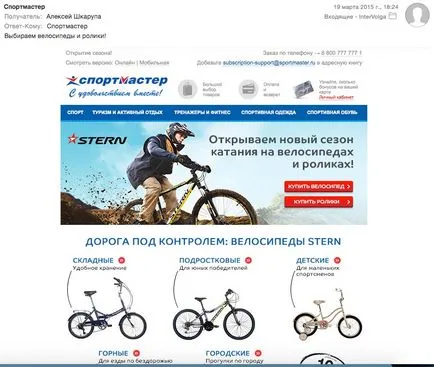
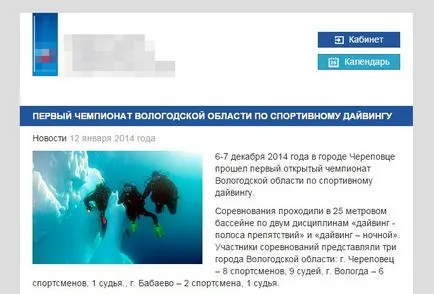
Literele sunt ca oamenii: există modele foto, și există mouse-ul gri. Sunt sigur că ai observat, de asemenea. Asta e ceva personal privirea mea căsuța poștală prima:


În cazul în care sunt aceste litere „gri“? Sunt încrezător că serios doar un singur motiv: pentru a face un scrisori cu adevărat frumoase dificil. Și mai greu, cu un 2 poziții: creativ și tehnic.
tipuri de scrisori
Toate mesajele trimise prin e-mail (inclusiv cele trimise la site-ul) pot fi împărțite după cum urmează:
În format text
Acesta este cel mai simplu tip - scrisori obișnuite nu conțin nici o formatare. Numai textul și nimic mai mult. Este în acest site-uri de format la 1C-Bitrix notificări utilizatorilor implicite trimiterea (de înregistrare, schimbarea parolei, etc.)
Cum sa faci un site scrisoare frumoasă
litere frumoase sunt obținute în cazul în care aspectul special pregătit pentru ei. Spre deosebire de scrisori cu utilizarea minimă a HTML, grid modular (model literă) proiectat în acest tip. Alocate locuri speciale sub logo-ul, numele site-ului. Conținutului culori și dimensiuni selectate.

Asigurați-vă un aspect poate fi unul din cele 2 moduri:
Utilizați un constructor profesionist de servicii.
Impose ei înșiși. De la zero sau folosind un mod special „ascuțit“, în conformitate cu această bibliotecă.
Crearea unui șablon de e-mail aspect
Cu ajutorul constructorului
Cel mai important - nu au nevoie să învețe HTML, și, prin urmare, nu trebuie să implice codor / programator.

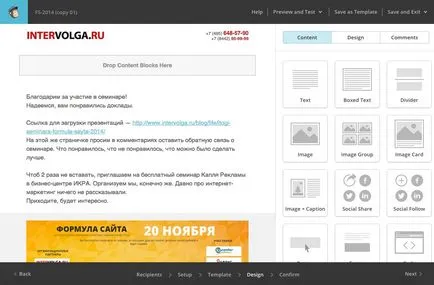
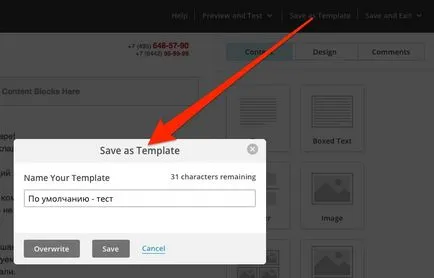
După ce ați construit șablonul scrisoare - salvați-l.

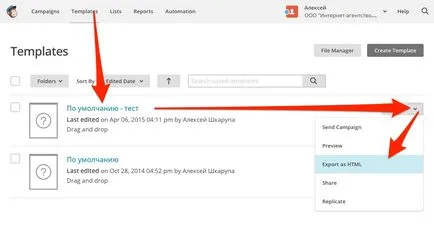
Apoi, du-te la lista de template-uri și pentru a obține codul HTML.

Acest cod este scopul nostru.
Folosind o bibliotecă specială
Abandonați orice speranță, voi care intra aici
Dante Aligeri „Divina Comedie“
Acest motto-ul am ales pentru un motiv. Manual de șabloane de aspect mail nu este un proces ușor. Este nevoie de cunoștințe de mai multe nuanțe (nu browsere web și programe de e-mail). Pentru a crea acest aspect va necesita o coder calificare.
Puteți trage o paralelă cu aspectul site-ului. Ce ia o lungă perioadă de timp? Desigur, sprijinul diferitelor browsere (cea mai mare parte mai vechi).
Această metodă ar trebui să fie selectat în cazul în care:
Caracteristici Designer nu sunt suficiente (unii au nevoie pentru a muta unitatea, și nu se mișcă);
trebuie să facă mai mult de un șablon de litere, și o mulțime: pentru mesajele oficiale de pe site-ul, pentru expedierea diferitelor tipuri și cu un design diferit de conținut.
Vă recomandăm să creați aspectul nu este o tabula rasa, și folosind una dintre bibliotecile:
Acest tip de piese set și reguli. Utilizându-le (sau mai degrabă coder dvs.) poate salva zeci de ore.
șablon de e-mail de pregătire suplimentară
În acest moment, avem un HTML aspect. Dar ea nu este gata pentru a fi expediate.
Faptul rămâne - toate stilurile înainte de a fi afișate vor fi șterse. Un Microsoft Outlook și chiar adăuga propriile lor stiluri. Ca urmare, scrisoarea ta va arata urat. Aici este un exemplu de a impune o listă:

Și acest lucru este modul în care aceasta apare în Outlook, dacă ați trimite-l fără prelucrare ulterioară:

Soluția la această problemă există și se numește „Inliner“ (Inliner). Este un instrument care se convertește în special HTML-șablon. Pentru fiecare element de șablon, acesta calculează lista de stiluri la acestea (elementul) ar trebui să se aplice, și le stochează în atributul stil al HTML-tag-ul corespunzător. Aceste stiluri nu au tăiat sau întrerupt de servicii poștale.
Puteți utiliza acest gen cu foarte Inliner:
Ca rezultat, veți obține codul HTML, care pot fi trimise prin intermediul site-ului. Acest cod ar trebui să fie afișat în toate poștașilor aceleași. Desigur, ar trebui să fie verificate.
Cum se utilizează șablonul e-mail în site-ul de pe 1C-Bitrix
Următoarele scenarii:
Asigurați-vă toate notificare de ieșire site frumos
Asigurați-un frumos abonatilor la newsletter pe baza
Notă site frumos
În cazul în care utilizatorii de pe site conecta, completați formularul sau loc ordinele de feedback - site-ul de multe ori le trimite scrisori. „Adult“ (în sensul de „existente“), companiile doresc, de obicei, chiar și la astfel de notificări au fost frumoase și că a aderat la cartea de brand.
Punerea în aplicare a acestui scenariu, puteți utiliza noile caracteristici ale 1C-Bitrix - „Teme“. teme vă permit să adăugați „pălării“ și „subsoluri“ șabloane pentru e-mailurile trimise.
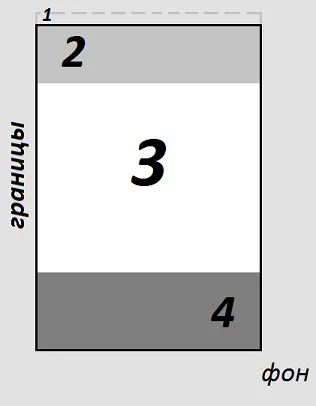
șablon de e-mail primit anterior pentru a fi împărțit în 3 părți: antet, o parte de conținut și o pivniță. Antet și un subsol pe care doriți să salvați tema.
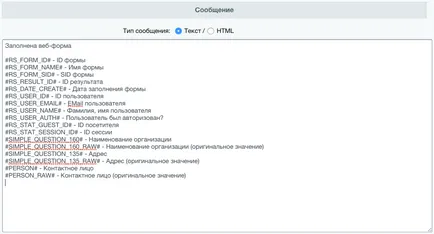
Conținutul de necesitatea de a pune în șablonul de notificare prin e-mail. Și aici apare dificultatea: „proinlaynenny“ șablon de scrisoare este atât de greoaie încât utilizarea acestui aspect chiar și o notificare necesită o mulțime de timp (zeci de minute până la câteva ore) și nervi.

Se transformă într-o foarte greoaie și trudnopodderzhivaemy.
Captura de ecran de mai jos este adecvată afișa doar o singură linie în captura de ecran de mai sus.

Și imaginați-vă cât de mult de lucru este necesar dacă doriți să schimbați culoarea butoanelor, de exemplu.
Există o cale de ieșire din această problemă, vă voi spune despre asta în articolul următor.
Să fim sinceri cu voi: modulul „Listele de corespondență“ 1C-Bitrix mort. Acesta a implementat un set foarte limitat de acțiuni, și upgrade-uri serioase nu au fost mai mulți ani, nu va fi. Modulul „E-mail-marketing“ știe acum mult mai mult, chiar dacă pielea (pălării și pivnițele) nu sunt acceptate. În ciuda acestui fapt, vă sugerez să-l o a doua utilizare.
Ce urmează?
Dacă ați citit până la acest punct - Vă felicit cu iluminare. Acum știi cât de greu este de a face un buletin frumos, și ce provocări așteaptă de-a lungul drum. Când ne-am (INTERVOLGA) a început să facă o astfel de discuții / template-uri pentru clienții noștri, ne-am umplut o mulțime de umflături pe fiecare dintre problemele descrise.
Ca urmare, am decis să automatizeze o parte a procesului și a aduna soluții la problemele descrise într-un singur loc. Acest loc se numește unitate „instrument zip“ pentru 1C-Bitrix. Nucleul său este același Inliner.