șablon de instalare MODx
Salutări dragi cititori. Așa că am ajuns la apariția site-ului nostru. Astăzi vom începe șablonul întindere sau MODX șablon de instalare MODX Revoluția.
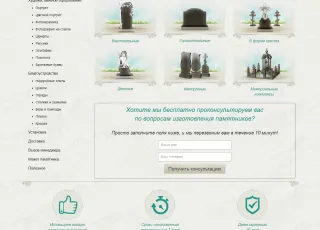
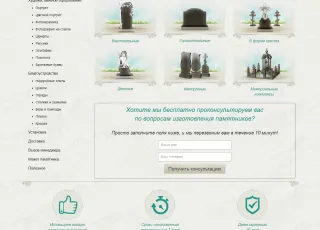
Voi trage propria lui de a impune un model pe Bootstrap 3.3.7, va recomand sa te uiti, de asemenea, pentru modelele de pe Bootstrap, deoarece multe dintre componentele de la Studioul de vis (modstore.pro) folosesc stilurile sale și vryatli face fără aceste componente. Iată ce este acum șablon (pagina de start).

Nu se va răspândi. Utilizați șablonul dvs. (astfel încât veți învăța toate, și se întind, în esență, identice cu ceea ce nu ar alege un șablon), în cazul în care pentru a cumpăra și descărca template-uri am scris în articol: șablon MODX - în cazul în care să-i (download, ordine, cumpărare).
MODX - Descărcați fișierul șablon
Fiecare model conține un număr de fișiere, cum ar fi - HTML, CSS, JS, imagini și altele.

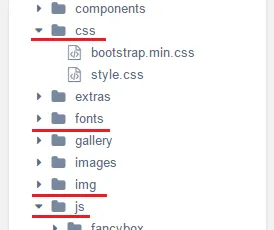
Toate aceste fișiere trebuie să încărcați pe server care găzduiește MODx. că el a avut acces la ele (fișiere de încărcare HTML nu este necesar). Pentru a stoca fișierele șablon, eu folosesc de obicei directorul (folderul) în active directorul ««.
Puteți utiliza orice director (folder) pentru a stoca fișierele șablon, puteți crea propriul dvs., atunci când site-ul este construit dintr-o varietate de template-uri, are sens pentru a stoca șabloane în dosare diferite, nu trebuie confundat (de exemplu, pentru a crea în «active» directorul de dosar «șabloane», și în acest dosar are un dosar cu numele șablonului (șablon 1, 2: template, etc). Toate aceste dosare pot fi create direct din zona de administrare pentru acest lucru în admin MODX, într-un copac de pe partea stângă, du-te la tab-ul „Files“, extinde " FileSystem »și faceți clic pe mouse-ul (click dreapta), în catalogul«»active, și apoi selectați“ Create catalog aici“, apoi introduceți numele directorului (template-uri) și salvați-l.

De asemenea, în catalog «șabloane» crea subdirectoarele. Dar este mai ușor toate folderele și subfolderele de pe computer pentru a crea și se toarnă pe FTP (atât de repede), precum și toate directoarele și subdirectoarele se poate face în client FTP.
De fapt, puteți crea un alt folder pentru fișierele șablon și apoi înregistrați în modelul corespunzător calea sau nu să facă baie cu moduri de a umple în toate dreapta în site-ul rădăcină.
Rezultatul final ar trebui să fie ceva de genul asta.

Acum puteți crea un șablon.
MODX - Crearea unui șablon
Du-te la tab-ul „elemente“, se deschide sucursală „Șabloane“. Trebuie să fie prezent „șablon de bază.“
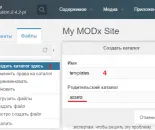
Atingeți-l, nu vom crea unul nou. Făcând clic pe butonul „șablon nou“,

în pagina care se deschide, introduceți „Nume“ (în cazul meu, Acasă), «Descriere“ (de ex. Un model al paginii principale).


Dacă deschideți acum pagina principală (care este creat în mod implicit), să-i numească în acest șablon, salvați-l re, și apoi du-te la ea, vom vedea imaginea de mai jos.

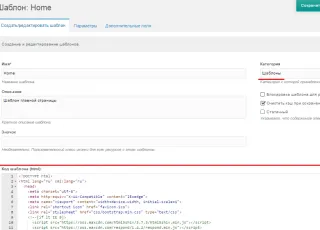
Editați calea către fișierele șablon
Din nou, deschideți șablonul (dacă ați închis-o) și schimbați calea către reportul directoare anterioare. Din moment ce toate folderele și fișierele (HTML) Am copiat șablonul din activele directorul /. acum trebuie să schimbe modul în care link-uri către imagini, js și fișiere css. Hai să o facem.

Salvați șablonul. Apoi, deschide pagina principală și atribuiți-l șablonul, salvați-l și pentru a muta pe ea.

Ca urmare, dacă ați schimbat calea corectă, pagina se deschide cu aspectul ca șablon în sursa (care este pe computer).

În cazul în care nu este luat, înseamnă că nu sunteți în cazul în care calea corectată, prin urmare, a reveni la codul de șablon și ajustați calea mai îndeaproape.
Da, asta e un lucru mai mult, în cazul în care configurarea este diferită de mine dat CNC, atunci ar putea fi necesar pentru a seta calea nu este așa cum am:
href = »active / css / style.min.css». dar asa: href = »/ active / css / style.min.css» sau cam asa: href = »../ active / css / style.min.css» Și calea poate fi necesar să fie înlocuite în fișiere CSS, în cazul în care acolo.
Acum, să ne facă șablonul nostru dinamic.
Noi facem șablon dinamic
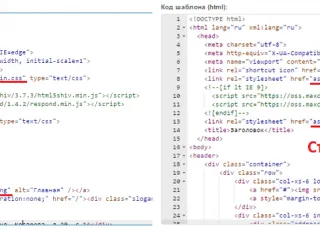
Înainte de a începe, deschideți un șablon de bază, codul este după cum urmează:
Înainte de a începe, deschideți un șablon de bază, codul arata ca acest lucru:

După cum puteți vedea în ea conținea etichete MODX pe ele, am scris aici. citit, și le puteți imprima să aibă la îndemână.
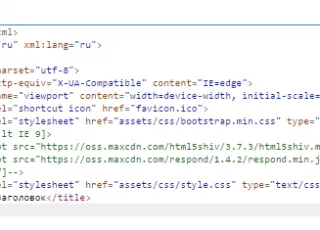
Acum am o secțiune a capului este după cum urmează:

Ai aproximativ la fel de bine.
Adăugați în ea sintaxa:
Notă: (tu nu va funcționa dacă nu ați făcut ceea ce este scris în lecția de aici și puneți ieșirea fragmentului de care aveți nevoie pentru a scrie href = bază »[[++ site_url]]»>)
[[++ site_url]] - afișează adresa URL a site-ului;
[[* Descriere]] - afișează o scurtă descriere (descriere).
[[* SeoPro.keywords]] și [[* seoPro.title]] - eticheta date în directorul, nu veți găsi aici sunt date de ieșire de la o DOP. seoPro.keywords câmpuri și seoPro.title. aceste câmpuri sunt create în mod automat seoPro plugin-am instalat în cazul în care nu aveți, vă recomand să instalați.
Dacă nu doriți să instalați, acesta este, de obicei, la locul unde am [[* seoPro.title]]. prescrie [[* PAGETITLE]] - titlu.
Apropo, atunci când creați un document nou, dacă treceți peste câmpul vei primi sfaturi pe domenii (bine, în același timp, și de a vedea etichetele lor de ieșire).

Salvați modificările și trece la site-ul.
Totul funcționează bine dacă aveți ceva nu funcționează, verificați dacă ați înregistrat corect toate.
În continuare, vom continua să lucreze pe șablonul - împărțiți-l în bucăți.
Alo Întrebarea [[* seoPro.title]]. Atunci când pagina deschisă a site-ului si uita-te la codul din tag-ul «titlu» este prezent doar textul [[* longtitle]], deși când a fost creat seoPro prezinta antetul [[longtitle]] + [[++ SITE_NAME]].
Nu-i spun SeoPro funcționează corect și a vedea dacă motoarele de căutare numele site-ului ([[++ SITE_NAME]])
Bun venit seoPro prezinta antetul de la [[longtitle]] + [[++ SITE_NAME]] așa cum ați scris, dacă el nu corectează-l generează încercați să-l reinstalați, nu am probleme cu ea, atunci când nu apar. Poate că ar trebui chiar un fel de plug-in SEO (cum ar fi seotab) si se intersecteaza
Fac toate dvs. de instruire. Plug-in-uri nu sunt setate. Reset SeoPro, nimic nu sa schimbat.
Ciudat! Am toate site-urile totul funcționează bine. Și ce versiune a ta php?