Rsform - trimiterea formularelor ajax fără a reîncărca pagina
Bună ziua dragi prieteni! În acest articol vreau să arăt cum puteți trimite date de la componenta de formular RSForm pentru Joomla 3 fără a reîncărca pagina, folosind tehnologia ajax. De asemenea, vreau să spun că această metodă vă permite să trimiteți atașamente din matriță. Pentru a trimite formularul am folosit jQuery plugin numit jQuery Plugin Form. Acum, să ia primele lucruri mai întâi.
Pentru a începe, vă sugerez pentru a vedea un demo, și anume cum toate lucrările, astfel încât să nu pierdeți timpul pe ceva care, în cele din urmă, atunci s-ar putea să nu-l place.
A se vedea, de asemenea: butonul Animate pentru forma în CSS pură
Deci, descărcați fișierul din link-ul de mai sus. Arhiva conține trei fișiere: biblioteca jQuery în sine Forma pluginul (formplugin.js), plug-in script-ul de inițializare (init.js) și styling, datorită Mesaje stiluri (style.css). Script-uri cârlig în șablonul de site-ul nostru. Puteți adăuga o conexiune înainte de corpul de închidere.
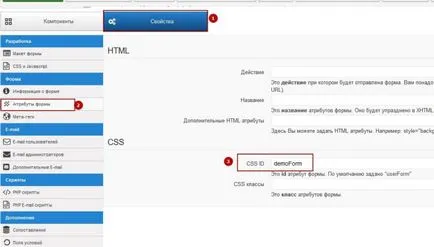
Conectarea jQuery este întotdeauna mai mare decât script-urile care depind de ea. Apoi, du-te la panoul de control și deschiderea Joomla creat în forma RSForm. Aici avem nevoie pentru a adăuga un înveliș comun cu o clasă specifică de toate domeniile formularului. Vom ascunde forma și afișa un mesaj pe succes. Dar, înainte de codul de încorporare avem nevoie pentru a opri generarea automată a codului. În acest scop, peste codul de câmp va expune comutatorul „Generare aspect automat“ la „Nu“. Deci, deschide formularul pentru editare în RSForm -> Properties -> Formularul Layout. I RSForm interfață este tradus în limba română, dacă nu aveți traducerea, apoi vor fi ghidați pe imaginea de mai jos. Introduceți eticheta de deschidere DIV cu clasa ascunde-formă succes după eticheta „“, iar eticheta de închidere DIV inserat la sfârșitul codului.
Atenție! Nu îndepărtați „“ coduri, după cum în acest caz, validarea formularului nu va funcționa corect.

Următorul lucru pe care îl vom face este schimba forma indefikator, cere numele lor, în funcție de forma de destinație. În mod implicit, forma este dată de id = »userform». Eu, de exemplu, acest formular pe site-ul demo numit id = »demoForm». Du-te la forma și schimba id atributele.

Și încă un lucru de care avem nevoie pentru a activa câmpurile de validare formular ajax în fila Setări „pe formularul de informații.“ Dezactivată de ajax implicit. Este necesar pentru noi pentru a afișa un mesaj de eroare în cazul în care utilizatorul nu completează câmpurile sau Umpletile nu este adevărat.

Acum, deschide fișierul și inițializarea init.js formularul nostru cu id = »demoForm» pentru a trimite. De asemenea, aici Introduceți mesajul text care va fi afișat după trimiterea formularului.
Dacă aveți un site mai multe forme, codul de inițializare este necesar să se înregistreze fiecare formular.
A se vedea, de asemenea: O formă simplă de comunicare cu privire la Ajax
Ați putea fi capabil de a stiliza mesajele de ieșire de recunoștință.
Inserați stiluri în stilurile fișier șablon.
Toate, dacă ai făcut totul corect, atunci forma pe care trebuie să lucreze mai mult, fără reîncărcare cu încheierea de succes trimiterea mesajului.
În legătură cu lansarea unei noi versiuni RSForm 1,52 ++ Notă ceea ce nu este de lucru formularul de depunere de validare ajax activat ajax. Dacă dezactivați validarea, formularul trimite un date gol. Faptul că cele mai recente versiuni ale dezvoltatorilor atârnă controale eveniment populează câmpurile de pe butonul de trimitere, ceea ce a dus la timp pentru inoperabilitate metodei de mai sus. A trebuit să adăugați o validare și validare ajax RSForm nativ dezactivat. Am posta cod complet plugin aici. Singurul lucru care trebuie luat în considerare este faptul că câmpurile obligatorii trebuie să fie învelite cutie cu o clasă - obligatoriu teren.
Până când ne vom întâlni din nou!
Zaur Magomedov
Vă pot:
Comanda acum Comanda site-ul la cheie
Zaur Bună ziua, vă poate ajuta să configurați e-mail, și anume, modul de a face ceea ce trimite scrisori de către utilizator (client) afișează informații cu ce fel de pagini sunt trimise la date, este în valoare de am versiunea 1.51 vai pus 1,52 pe metoda cu codul de înlocuire ( ÎNCHIS) există un conflict, problema cu valeidatsiey, și anume nu afișa un mesaj despre câmpurile de intrare eroare. lucrări validator Sam și nu vă permite să trimiteți informații libere, dar de ieșire un mesaj de eroare roșu nu funcționează. Și încă o întrebare despre demo-ul, ce versiune de Joomla trebuie și ce versiune RSForm. Cel mai probabil demo versiunea 1.51. 1,52, dar din păcate nu, care ar fi văzut prin codul sursă care este specific pentru fișierele JS. Și ce despre versiunea 1.51 în cazul în care va intra în conflict cu viitoarele versiuni anterioare ale Joomla? Pentru mulțumiri mai devreme!
Bine ai venit! Header poate fi obținut. Din contul de validare și să prezinte formularul - dar în noua versiune rsForm izmzeneniya a avut loc și trimiterea codului trebuie să fie rescris. Aici se pare că acest cod ar trebui să fie ajustate în cadrul fiecărui formular cod html marcare. Codul universal Eu scriu eu nu pot, din păcate. Am actualizat rsForm la 1.52.x și forma încetat să funcționeze. Este necesar să se înțeleagă. Acum, pentru a face acest lucru, să fiu sincer nu există nici un moment.
Și cum poți obține un titlu? Și ce despre titlul înseamnă? Cum și cum să obțineți informații, și anume modul în care paginile au fost trimise pepene galben? Dacă, de exemplu, unul forme de module, și există acest modul nu este același zece pagini, și au nevoie de informații despre utilizatori în cazul în care a trimis datele, dacă este posibil să se facă o funcțional precis RSForm fără introducerea de resurse externe?
Ok, deci a lucrat titlul trage nici o problema. O altă problemă în detrimentul unui conflict între cele două forme de pe site-ul, versiunea 1.51 Exemplu, la pagina 2 forme diferite RSForm cu diferite id-ul, prima formă este prezentată cu Ajax a doua nu este, verificați setările sunt toate la fel ca primul care a doua formă, dar este prezentată a doua formă cu Ajax nu vrea, și a pus aceeași formă exactă a modulului de 2 ori pe o pagină, aceeași situație, prima formă cu Ajax a doua la nici unul, dacă vă confruntați cu o astfel de problemă.
Și tu de-al doilea formular numit ajax pentru a trimite ca primul - $ ( '# idForm') sendForm ();?.
În ce sens? Nu am sunat la prima $ ( '# idForm') sendForm () .; Doar înfășurat-o formă în clasa clasa = »ascunde-form-succes» și conectat script-urile dorite, și toate, dar aproximativ $ ( «# idForm») sendForm () .; scrie în JS de inițializare. sau pur și simplu castom js?