Pentru a ajuta blogger - Design Secretele blog, scrapbooking Tanya Batrak
Imediat spun, că formarea lingvist meu :) si toate aceste coduri, script-uri, etc. Trebuie să blogger generală a avut nici un caz. Toți au stăpânit cursul. Ponderea „bun“, care poate veni la îndemână atunci când scrieți mesaje și atunci când faci un blog, în general. Blog-ul meu am „piaptana“ în mod constant. Se bazeze pe un anumit subiect, cred, nu va preveni orice muncitor calificat :) Blogul nostru - aceasta este casa noastră creativă, fata noastră!
Datorită dimensiunii foarte mare de acest post, am să ascund „sub tăiat.“
• Pentru a șterge, ascunde sau restaura „bara de navigare“ •
După cum puteți vedea, am un blog este nici o bara de navigare. L-am ascuns pentru o lungă perioadă de timp. bara de navigare meu apare atunci când treceți peste partea de jos a ecranului. Cum de a face acest lucru, uita-te aici - stabilirea Navbar
• Cum de a elimina padding inutile •
Diferite modele în Blogger, în principiu, suficient pentru a ridica ceva pentru gustul tau. Toate acestea nu am încercat, dar cele pe care le-am ales, nu am fost destul de mulțumit, așa că le-am rework pentru ei înșiși cu periodicitate constantă :)) Ei bine, nu-mi place adâncitură în capac, care strică întregul aspect.
[Imagine a blog-ul meu de testare]

Pentru a rezolva această problemă, aveți nevoie pentru a face mici modificări codul șablonului. Cum ne uităm la acest articol - Scoateți spațiul gol deasupra / sub antetul Blogger. Și în acest articol - diferența dintre padding și marja - toate perfect stabilite pe rafturi, chiar și cu exemple bune. Prin stabilirea diferiți parametri de umplutură și marja, puteți ajusta padding pentru a se potrivi nevoilor dumneavoastră.
• Tabele •
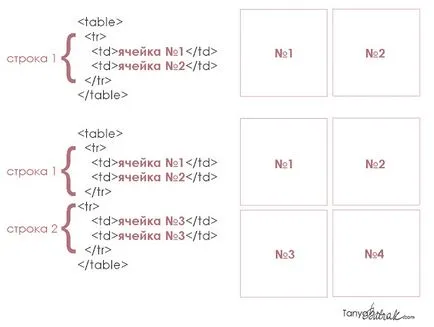
Tabelul va arata frumos și elegant pentru a insera mai multe imagini sau blocuri de text, fără durere și lupta cu alinierea. Desigur, este posibil de a distribui imaginea într-o formă redusă și cu ajutorul de aliniere, dar nu se bazează în special pe această metodă. Dar textul, nu va fi capabil de a împărți în două coloane pur și simplu prin nivelare. Fiecare tabel este format din rânduri și celule, care sunt specificate utilizând eticheta
tabelul de coduri HTML inserez prin intermediul marcajului atunci când scrieți un mesaj.

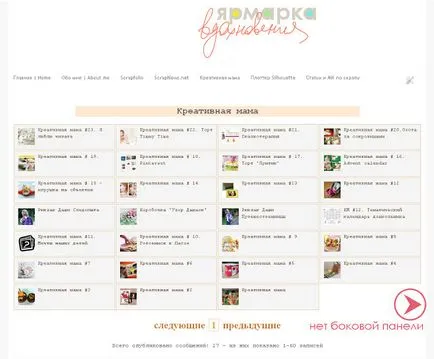
Acesta este modul în care tabelul arată în blog-ul meu. Eu le folosesc în posturi și pagini individuale statice. Când este apăsat, toate imaginile sunt crescute ca de obicei. Pentru fiecare imagine, toate pot adăuga, de asemenea, o semnătură. Toate funcțiile de manipulare a imaginilor rămân aceleași, doar acum aceste imagini cu atenție în ordine.

• Nu afișați bara laterală pe o anumită pagină, •

• Tabel cu mesaje •
În imaginea anterioară cu ↑ Creative mama se poate vedea că, în plus față de eliminarea panoul lateral, am făcut un truc - adăugați un tabel la mesaj cu aceeași etichetă „mama creativă.“ În această formă, și arată toate îngrijite, iar imaginile pot fi văzute, iar numele poate fi citit, și faceți clic pe link-ul din postul în sine. Și! cel mai important lucru aici este adăugat automat la posturi noi :) Cum putem citi aici - conținutul Beautiful Blogger.
• Cum aranjați bloc citat • Pentru
Acest cip în blog-ul am făcut-o pentru o lungă perioadă de timp, dar să-l folosească, dacă nu înșel, numai o singură dată :) când am scris un post despre cărțile pentru copii. Apoi am decis să introducă un citat din Wikipedia. Și să-l distinge de fluxul general al textului, l-am proiectat cu aceasta lotiune :) Cum de a face blog-ul un citat bloc citit aici - toate pentru blogger. bloc citat.

• Unele laterale imagini de către partea pe panoul lateral; •
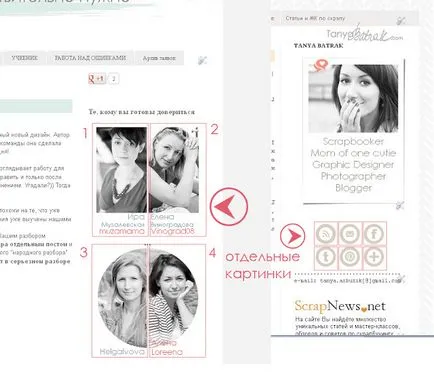
Cu acest cod, puteți desena frumos, de exemplu, link-uri la sots.seti și abona la blog-ul, așa cum am un blog. În același mod, am postat fotografii ale fetelor în Skrapkritika blog. De fapt, este toate imaginile individuale la altul și să conducă la anumite site-uri. imagine este calculată pe baza lățimii barei laterale (nu uitați să scădeți din lățimea totală a panoului lateral de aproximativ 20 de pixeli. indentare pe stânga și dreapta). În Skrapkritike toate imaginile inserate cu doar un singur cod - un cod foarte lung.

Pentru imagini corect centrat în bara laterală, trebuie să includeți codul în tag-ul centru:

• Favicon pentru Blogger •
Favicon - o imagine mică, care este afișată în file și browser-file. În sine a verificat că, folosind aceste imagini marcaje mai bune orientirueshsya și mai memorabil site-ul în sine.

fuhh patru zile pentru a scrie mesaje când există timp liber :)