Noțiuni de bază în dreamweaver - studopediya
1. Comutați la modul HTML-cod. clic pe butonul de cod.
Apoi a comuta la modul de cod și design. Dați clic pe Split
apoi - în modul de proiectare. clic pe Design.
A se vedea - în partea de sus, în titlul ferestrei (titlul) a apărut `` Pagina Mea.
3. Salvați documentul (pagina web): File / Save sub numele index.html A se vedea modul în care partea de sus a ferestrelor din 2 locuri reflecta această schimbare.
II. limbajul HTML și principiile de lucru în modul cod html
1. Uită-te la codul HTML al paginii. Atunci când o pagină este goală, între etichetele
.. nici o informație.2. Scrieți între
.. versetul (fiecare linie cu o linie nouă): Te iubesc, creația lui Petru,Îmi place Stern tău, aspectul subțire,
Neva flux maiestuos,
coastă de granit.
3. apăsați F5. astfel încât a fost actualizată pe pagina (în modul de proiectare). Deși ați introdus în versetul 4 linii de pe pagina web, totul va fi într-o singură linie. Motivul - nu pentru a insera tag-ul pauză linie
.
4. În modul de cod după fiecare linie, adăugați eticheta
, Pentru a face acest lucru:
Îmi place Stern tău, aspectul subțire,
Neva flux maiestuos,
coastă de granit.
5. Apăsați F5 și a vedea că pe pagina web în modul de proiectare a devenit în versetul 4 linii.
6. În modul de cod după linia (după cuvântul `granit.` și tag-ul
) Enter: AS Pușkin
Îmi place Stern tău, aspectul subțire,
Neva flux maiestuos,
coastă de granit.
Apăsați F5 (se aplică), uita-te la pagina web a rezultatului:
etichetă
separă pasajul (de exemplu, Puskin SA) de la alte indentare.
Apoi, anexați versetul din tag-uri . Pentru a obține:
Te iubesc, creația lui Petru,
Îmi place Stern tău, aspectul subțire,
Neva flux maiestuos,
coastă de granit.
Apăsați F5 (se aplică). Astfel, eticheta Aceasta face ca font cursiv.
9. Locul spații suplimentare între cuvinte în orice verset rând. De exemplu: Eu te iubesc, creația lui Petru,
Uite, în modul pagina web (modul de proiectare), nimic nu sa schimbat
Dar, dacă aveți nevoie de spațiu suplimentar. odnovremennoCtrl click + Shift + bara de spațiu. În modul de cod în acest marcaj apare litera nbsp (adică spațiu non-rupere).
Atribute Tag (specificați tag-uri de acțiune)
1. cadru un cuvânt `Pushkin tag-uri A.S.`
Apăsați F5. În Dreamweaver, fereastra nu se va vedea modificările. Salvați modificările (faceți clic pe Ctrl + S) și vedeți cum arată pagina într-un browser. Pentru a face acest lucru, du-te la browser-ul Internet Explorer și acolo apăsați F5. Rezultat - tag
2. După etichetă
Salvați modificările (faceți clic pe Ctrl + S). Du-te la browser-ul, există apăsați F5 (se aplică modificări). Rezultatul - o direcție atribut = „dreapta“ a schimbat liniile de funcționare de la stânga la dreapta.
3. Experiment cu atribute. În loc de tip „drept“ alternativ (și de fiecare dată păstrarea și vizionarea rezultatelor în browser-ul, făcând clic acolo F5):
Răspuns: Care sunt aceste atribute?
III. Lucrul în modul de proiectare: formatarea textului
· Text și elemente Alinierea
Fig. 2. panoul de proprietăți pentru a regla parametrii unui paragraf, antet
JOB. Pentru a face un titlu de text sau paragraf simplu:
1. Tipul de la punctele 2-3 de modul Design text sau deschide documentul terminat cu textul. Faceți clic pe paragraf, sau selectați un text în el.
2. În lista Format, selectați formatarea:
- pentru a face titlul de text. selectați rubrica 1. Rubrica 2. Rubrica 6 (rubrica 1 - cel mai mare titlu tag-ul este responsabil pentru ea
etc). Stilul selectat este aplicat la întregul paragraf.
- pentru a face textul alineatului (acesta este separat printr-o linie goală după paragraful), selectați paragraf;
- pentru a păstra în formatarea manuală a textului (ex., vă sunt fragmente dintr-un paragraf izolat, și le-a cerut să dimensiuni separat, stil, și așa mai departe), selectați preformatat;
- pentru a elimina formatul (de înregistrare) al paragrafului, selectați Niciuna.
Caracteristicile de fonturi JOB .Izmenite.
Evidențiați textul (dacă nu este selectat nici un fragment - modificările sunt aplicate textului pe care îl tastați), și de pe panoul Proprietăți la punctul de font (Font), selectați o combinație de fonturi (de exemplu, Arial, Helvetica, sans-serif.).
Browserele arată text utilizând 1 font în combinație (de exemplu, Arial), care este instalat în sistemul utilizatorului. Dacă nu setați oricare dintre fonturile, browser-ul afișează textul pe setările.
Pentru a șterge tipurile menționate anterior de fonturi, pentru a alege implicit (implicit) - se va aplica textul selectat, fontul implicit.
Fig. 3. Panoul Proprietăți pentru a configura setările pentru fonturi
-Pentru a schimba stilul fontului. faceți clic pe butonul Aldin (Bold) și Italic (Italic).
-Pentru a schimba dimensiunea fontului (Size). selectați o dimensiune (1 la 7).
Pentru a mări sau micșora dimensiunea textului selectat. selectați mărimea relativă (de la +1 sau -1-7 sau -7).
- Pentru a schimba culoarea (Color) a textului, faceți clic în panoul Proprietăți pe câmpul de culoare, va deschide o fereastră - selectați o culoare dintr-o paletă de culori de browser. Acest cod de culoare se va reflecta în câmpul de culoare (de exemplu, # 090000).
Culoarea textului inițial (implicit) este utilizat unul care este specificat în fereastra Proprietăți pagină (Page Setup). Dacă acest text oknetsvet, textul este implicit nu a fost setată este afișată în negru.
Alinierea textului (orizontal)
Alinierea textului (Aliniere) pe pagina este, de asemenea, stabilit în butoanele de pe panoul Proprietăți - stânga, centru, dreapta, sau Justify.
Pentru a adăuga liniuță text pe partea stângă. selectați textul și în panoul Proprietăți, faceți clic pe Adăugare spațierea (Text Indentați) sau Anulare liniuță (Text fără indentare).
inserțiile de comandă indentare / șterge într-un html tag-ul
, când textul selectat este un paragraf sau titlu. În cazul în care textul selectat este o listă, atunci echipa a adăugat supliment. tag-urisau
Textul poate fi convertit într-o listă numerotată, marcatori și definiții listă. Listele pot fi, de asemenea, imbricate una în interiorul celeilalte.
Pentru a crea o nouă listă:
1. Faceți clic pe rândul unde doriți să adăugați o listă de articole.
2. Faceți clic pe lista cu marcatori buton de pe panoul Properties (Proprietăți) (neordonată List) sau lista numerotată (Listă ordonată).
3. Începeți să introduceți lista apăsând tasta Enter pentru a trece la elementul următor. Pentru a completa lista, faceți dublu clic pe Enter.
Pentru a crea o listă utilizând un text existent:
1. Selectați numărul de paragrafe pe care doriți să le convertiți în listă.
2. Faceți clic pe lista cu marcatori sau o listă numerotată în panoul de proprietăți Properties.
Pentru a crea o listă imbricată:
1. Selectați elementele pe lista pe care doriți să cuib.
2. Faceți clic pe Text Indentați (Adăugați spațierea) de pe bara de proprietate.þ
IV. Crearea unui site in Dreamweaver
1. Definiția `Preferințe fereastră sayta`
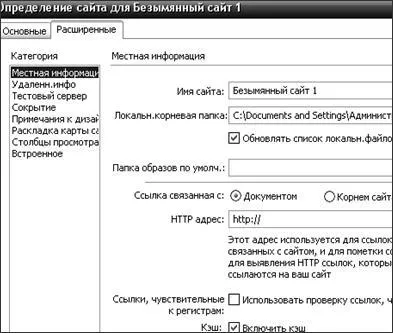
Pentru a crea un web-site local folosind fereastra Definition Site-ul (Site Definition). Acesta a invitat meniul Site / Site nou (site / site nou)
Figura 4. Definiția `fereastra sayta` (site Definiție)fiind operat pe paginile web, trebuie să fie în directorul rădăcină (directorul site-ului), merge dincolo de limitele sale pot duce la erori.
þActualizați lista de fișiere locale de pe site-ul dvs. în mod automat (Improspatare Local automat). În cazul în care caseta este în valoare, programul ia automat în considerare toate modificările care suferă fișierele din folderul site-ul local.
Folderul implicit de imagini (Imagini standard Folder) - numele folderului în care pentru a stoca toate imaginile care urmează să fie introduse în site-ul. Este mai bine să aibă un dosar (cu numele de imagini), astfel încât să nu se amestece fișierele pagini web și fișiere de imagine în același folder.
Cache (Cache). Pornirea caseta de selectare þ accelerarea programelor de lucru (inclusiv memoria cache locală). Unele palete nu pot funcționa cu memoria cache locală.
specificați setările de server, care găzduiește versiunea de la distanță a site-ului, și cum să-l acceseze, pentru transferul de fișiere de pe site. Inițial, 1 cutie conține o listă drop-down pentru a accesa serverul (Access) de 5 puncte:
- FTP. Această secțiune conține opțiuni care controlează accesul la serverul de la distanță folosind FTP (File Transfer Protocol). punctele sale considerăm mai detaliat când studiem site-ul de publicare pe internet.
- Local / Rețea (LAN). Acest tip de acces este conceput pentru site-urile găzduite în rețeaua locală. Se deschide accesul la anumite setări de rețea, principalele dintre care este catalogul on-line.
- SourceSafe Baza de date (Baza de baze de date SourceSafe) vă permite să configurați accesul la orice bază de date SourceSafe.
- WebDAV (Web Authoring distribuite și Versioning - distribuite de creare a documentelor și a versiunilor). Aceasta este o extensie a HTTP / 1.1, care oferă funcții avansate pentru gestionarea versiunile de documente și organizarea muncii distribuite.
Alte secțiuni, nu vom fi de folos în activitatea și misiunea strict specifice, astfel încât să le omită pentru examinare.
Deci, a crea un site web, de exemplu, cu prima pagină, așa cum este prezentat în Fig. 5:
1. Faceți clic pe meniul site-ului / site-ul nou (site / site nou). În fereastra (aceasta este descrisă mai sus, Figura 4), faceți clic pe fila Advanced (Avansat). În numele site-ului (Numele site-ului), specificați numele viitorului site-ului (de ex. Mysite).
În folderul local (folderul rădăcină locală) intră în folderul site-ul: 1 Faceți clic pe pictograma într-un dosar (de exemplu, My Documents) dosar pentru a crea un site web. Sunați-l latină. litere (de exemplu, Site_ Ivanov). Set Folder site-ul local
HTTP Adresa lăsați câmpul neatins. pavilion þ Cache (Cache activat) nu elimină. Faceți clic pe OK.
Fig. 5. Exemplul 1 pagina web a site-ului
4. Deschideți fereastra cu fișierele site-ului. click în fereastra / meniul de fișiere (sau F8). Dreptul de a deschide o fereastră similară cu Windows Explorer. Deschideți-l cu meniul (făcând clic pe butonul) și selectați File / Fișier nou (Fișier / Fișier nou). În această fereastră, o nouă pictogramă va apărea html-fișier și numele său Untitled1.htm. Numele corect la index.htm.
5. Creați un dosar pentru imagini Website: click. selectați Dosar nou (New Folder) și denumiți-o imagini.
6. Deschideți fișierul index.htm (prin dublu-clic pe numele său în caseta Files (Fișiere)). El încă goale.
7. Închideți HTML-fișier (dar Dreamweaver nu acoperă).