Noi pagini inspector 10 firefox, toate browserele pentru Internet
Așa cum am menționat deja, după lansarea Firefox 8 finale dezvolta în mod activ versiunile viitoare ale browser-ului. Una din noutățile din Firefox 10 va fi un instrument îmbunătățit pentru dezvoltatori.
Versiunea a zecea mai sus-menționată, este acum în dezvoltarea Aurora-ramură. Oricine poate încerca chiar acum, în opinia dezvoltatorii înșiși, este destul de stabil în funcțiune. Acesta poate fi, de asemenea, rula în paralel cu versiunea finală.
Să ne întoarcem la instrumentele pentru dezvoltatori. Datorită instrumentelor încorporate, puteți privi în structura paginii. Pentru a apela o funcție, există mai multe moduri:
- Du-te la Meniu - Dezvoltare Web - Inspector
- Apăsați comanda rapidă pe tastatură CTRL + SHIFT + I (CMD + SHIFT + I pe Mac)
- Faceți clic dreapta pe pagină și selectați „Explorați elementul“
După efectuarea oricare dintre aceste acțiuni se vor deschide built-in Firefox inspectorul. Apar în Firefox 10, va fi ca acest lucru:

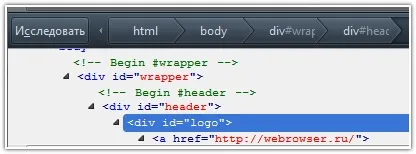
În continuare, panoul din stânga la dreapta este elementele de structură. Aceasta se face sub forma așa-numitului «Pesmet» (pesmet). Aici sunt toate elementele care conduc la faptul că în prezent inspectate. În cazul în care întreaga ramură nu se potrivește pe ecran - pe părțile laterale există butoane pentru a derula. Desigur, puteți alege o tranziție la orice element de clic.
Și acum elementele de pe dreapta. Există două butoane - „HTML“ și „Style“. Dacă faceți clic pe prima dintre ele va duce la deschiderea de la partea de jos a tuturor HTML al documentului curent.

Alegerea unui anumit domeniu pe pagină va fi evidențiată în locul potrivit. Prin dublu-clic pe utilizatorul poate edita codul.
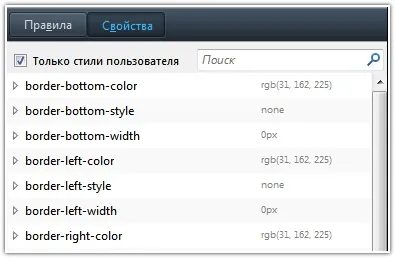
Făcând clic pe „Style“ se va deschide panoul lateral cu stiluri.

Panoul este împărțit în două coloane: Reguli și Proprietăți. Primul element este specificat care fișier scris stiluri pentru el. În al doilea - direct ei înșiși stiluri pentru acest articol.
Desigur, totul poate fi editat aici. Aici există o linie pentru a gasi rapid stilul dorit.
Enjoyed post? Spune-ne despre ea!