Noi lucrăm cu un fundal pe site
In acest tutorial, aș dori să-i spun în detaliu toate posibilitățile și caracteristicile fundal pe site-ul, proprietatea de fond și cum să le folosească pentru a oferi calitate site și design unic.
Pentru a începe, să ne uităm la modul de a seta fundal și cu ajutorul cărora se face. Orice element de pagini HTML, puteți seta fundal cu atributul de fond, chiar dacă masa, deși div box obișnuit sau întreaga pagină ca întreg. Să ne uităm la un model standard de fundal pe site-ul.
Neutru fundal colorat este foarte simplu, folosind atributul culoare de fundal specificați o culoare pe nume, cum ar fi rosu, alb ... sau în sistemul RGB, și anume # FF0000, #FFFFFF
exemplu:
Și în fundalul satului devine roșu ... Dacă avem nevoie pentru a face imaginea de fundal, vom folosi atributul de fundal și setați calea către imagine, cum ar fi o imagine recurentă:
Și asta e ceea ce obținem:

Acum, să complice sarcina noastră folosind opțiunea de repetare din repetarea engleză, și anume, întrebați modelul de repetiție numai pe orizontala:

După cum puteți vedea imaginea de fundal se repetă pe orizontală numai, face același lucru numai pe verticală:

Puteți face pentru a imaginii nu a repetat acest lucru ar trebui să prescrie fără repetare, și toate. Cum înțelegeți browser-ul implicit multiplică imaginea pentru a umple tot spatiul vizibil.
Trecând mai departe, există un atribut mai foarte interesant numit parcurgere acest atribut specifica mobilitatea fundal, care este, dacă aveți o pagină foarte lung, dar nu doriți ca fundalul se misca cu rotița mouse-ului pentru a parcurge un parametru dat de parcurgere: fix;. și dacă, dimpotrivă, lăsați setările implicite.
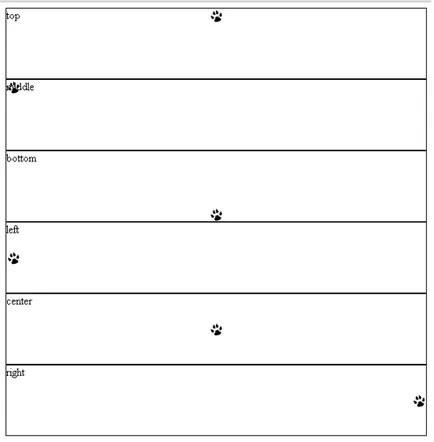
Du-te la proprietatea lângă care este ca primul, aș dori să fac detalii, deoarece este foarte des folosit și foarte importantă. Este vorba despre poziționarea fundalului, această funcție este realizată prin utilizarea de fundal poziția atribut, care determină localizarea imaginii în fereastra de browser. Există mai multe sensuri ale atributului pe care voi arăta un exemplu pe blocuri, numai pentru comoditatea de percepție și concept.

Să ne uităm la codul și ceea ce ne-am luat. Am creat pentru fiecare valoare a dimensiunii blocului de 600 pixeli cu 100 și a făcut un accident vascular cerebral, și în fiecare cutie am pus imaginea de fundal, care, desigur, nu ar trebui să fie repetate, astfel încât putem poziționa și rezultatele reale ale fiecărei valori, puteți vedea în mod clar în imagine.
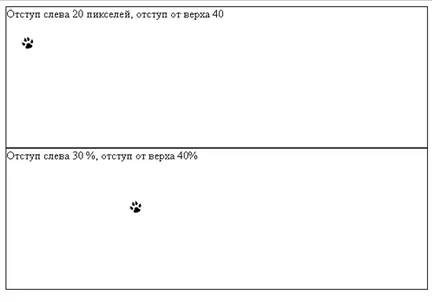
Dar asta nu e toate posibilitățile de poziționare a imaginii de fundal, puteți, de asemenea, în loc de valorile setate coordonatele adâncitura de la marginea în pixeli sau ca procentaj:
Indentați stânga 20 pixeli departe de top 40
Indentare la stânga de 30% din lățimea crestătura din top 40% din înălțimea
Și iată ce se întâmplă:

După cum puteți vedea prima liniuță este de la marginea din stânga, iar al doilea din partea de sus, este foarte convenabil din punct de vedere aspect, se extinde foarte mult oportunitățile. În principiu, nimic complicat, dar ignoranța acestor lucruri foarte mult stres vă dezvolta site-uri.
Asta e tot, sper că această lecție va fi util pentru tine, și vei aduna de la ea o mulțime de util și necesar.