Noi folosim fonturi personalizate pe site-ul
Să începem cu suportul fonturi non-standard, browsere diferite. După cum știm, nu toate browserele suporta fonturile TrueType format. Am decis să adune informații despre formatele suportate, fonturi, browsere diferite, într-o placă mică.
• versiunea IE 9
• Lista completa
• versiunea IE 8 de mai sus
• Mozilla Firefox
• Google Chrome (PC)
• Safari (PC)
• Lista completa
• Toate browserele, cu excepția IE toate versiunile
• Lista completa
• Google Chrome (PC, Mobile)
• Safari (PC, Mobile)
• Lista completa
Am decis să oprească în mai multe detalii cu privire la instrumentul și să învețe cum să lucreze cu el. În lucrul cu Webfont Generator există un număr de limitări, care pot fi găsite pe pagina de întrebări frecvente. Acestea sunt legate de font probleme tehnice și de licențiere.
Să ne întoarcem la setările de experți.
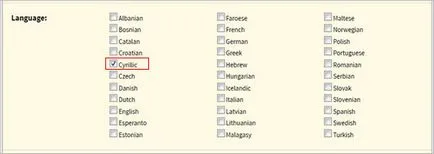
În secțiunea „Subsettings“ nota „subsettings personalizate (suport lingvistic personalizat)“.
În lista care apare în secțiunea „Limbă“ alege „chirilic“.

Apoi, suntem de acord cu termenii acestei fonturi de licență pe care le încărca permit utilizarea rețelei lor.
După ce toate acțiunile descrise mai sus, „Descărcați kitul dvs.“ butonul devine disponibil în formă. atunci când faceți clic pe ea este descărcat generat set th Webfont Generator“de fonturi din arhivă. Cu excepția fontului, avem o pagină web cu instrucțiuni referitoare la utilizarea fontului de pe site-ul dumneavoastră. În plus, pagina afișată va arăta ca fontul pe o pagină web în paragrafe, antetele și barele laterale. Pe o filă separată arată toate caracterele incluse în fontul. În fișierul stylesheet.css este fonturi CSS-cod pentru conectare. Aveți posibilitatea să copiați și inserați în CSS-fișierul pe site-ul dvs., nu uitați să schimbe regulile de drum pentru fonturile pe cont propriu.