Noi facem pe meniul bootstrap meniurile orizontală în jos și de adaptare
Orizontale bootstrap meniuri adaptive
Ei bine, să ne uităm acum la un exemplu de creare a unui navigare orizontală simplu, utilizând cadrul. Lăsați meniul vom avea 5 puncte. Aici este codul pe care toate formele:

Cadrul Bootstrap - vom face până adaptive, ușor, rapid!
Stăpânește modul cel mai simplu, rapid și flexibil pentru a crea site-uri web receptiv
Da, codul este destul de voluminos, dar pentru a înțelege totul este destul de simplu. Toate meniul se transformă în tag-ul nav pe care ar trebui să conțină clasele și navbar navbar-implicit, precum și rolul atribut obligatoriu = »Navigare». clasa navbar-default este responsabil pentru apariția meniului.
Acesta este plasat un alt recipient, care definește lățimea meniului - fie ca este vorba întreaga lățime (clasa container-fluid) sau se va extinde în monitoare largi, oprindu-se la o lățime maximă finală (millet clasă container).
Următorul bloc - un capac de navigare noastre. Se va vedea pe lățimea ecranului mai mică de 768 pixeli. În special, se va afișa numele site-ului, probabil, un logo, dacă aveți nevoie de unul, și deschiderea butonul de meniu. Este numit, de asemenea, clic-hamburger din cauza aspectului ei.
Cu o lățime mai mare de 768, acest buton va fi ascuns, iar navigarea este doar logo-ul și numele site-ului. De fapt, această unitate nav-header este închis, iar următorul este format în mod direct meniul în sine.
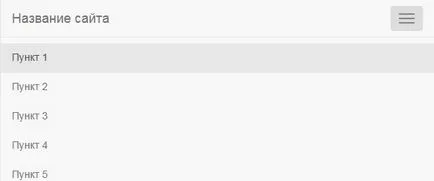
Din nou, acesta este plasat în unitate clasele de colaps și de navbar-colaps adăuga unele stiluri implicite de navigare noastre. Meniul în sine este format listă cu marcatori cu clasele nav și navbar-nav, care înregistrează toate elementele. Rezultatul se poate vedea în captura de ecran:
Pe ecran lat spre dreapta va fi mult mai mult spațiu, elementele noastre va lua doar un pic mai mult sau mai puțin de jumătate din spațiul. Pe ecrane înguste vor fi, de asemenea, o astfel de situație:

Asta este, după cum puteți vedea, ghemuit meniu. implementarea lui se produce atunci când faceți clic pe butonul-burger. Punctele de pe ecranele înguste sunt dispuse vertical, una după alta.
Vreau să rețineți că acest meniu este generat în cazul în care v-ați înregistrat clasa navbar-nav pentru lista, dacă puteți să-l înlocuiască pe justificat-nav, atunci punctele vor fi aplicate spațierea pe orizontală, astfel încât acestea dispersate pe întreaga lățime a ecranului. Iată cum:
În acest caz, chiar dacă meniul va avea doar 2 puncte între ele într-un mod simplu marjele uriașe pe care împreună au dispersate pe întreaga lățime.
Dar să ne întoarcem la standard de navigare și să vedem ce putem face în continuare.
Noi facem în meniul drop-down bootstrap
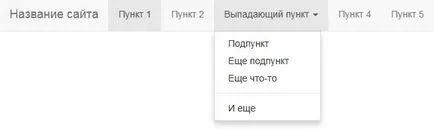
Deci, în timp ce am făcut cu tine un meniu orizontal simplu, care implicit este adaptabilă și este comprimat pe ecrane mici. Dar să o complice un pic, ceea ce face un punct drop-down. De exemplu, trei. Pentru a face acest lucru în markup avem nevoie aici este codul:
Observați acest lucru:
Proba de cod am luat din document, doar rescrierea punctele de pe limba română. Aici este rezultatul:

Deci, să analizeze în detaliu, ceea ce și modul în care un meniu drop-down în bootstrap.
În primul rând, acest alineat ar trebui să fie clasa drop-down și JavaScript să funcționeze, trebuie să aibă atributul de date de comutare = », meniul derulant» la link-urile din cadrul acestui paragraf. Span cu clasa caret creează o săgeată, care tocmai indică faptul că elementul este un drop-down.
Dacă ați făcut vreodată în HTML liste multi-nivel, marcaje suplimentare nu au descurajat - am pus în drop-down lista noastră imbricate completă cu punctele, care vor fi afișate în timpul deschiderii. De asemenea, această listă de atașamente, specificați rol = „meniu“ atribut.
Urmatorul aspect este absolut clar, li cu separator de clasă, așa cum v-ar fi ghicit, este responsabil pentru afișarea separator linie între paragrafe. Astfel de separatoare pot face ca iti place, dar foarte sub-meniu poate conține cel puțin 15-20 de puncte.
Adăugarea de elemente suplimentare pentru navigație noastre pe orizontală
Bootstrap îl face ușor de a încorpora meniul suplimentar. Elemente. De exemplu, o casetă de căutare. Acest lucru este explicat în documentație. Să ne, iar noi construim un câmp chiar în barul nostru orizontală. Pentru a face acest lucru, se introduce următorul exemplu codul înainte de închidere div cu clasa navbar-colaps:

Cadrul Bootstrap - vom face până adaptive, ușor, rapid!
Stăpânește modul cel mai simplu, rapid și flexibil pentru a crea site-uri web receptiv
Deci, aici avem o formă de elementul său, și 2 - în caseta de căutare și butonul de căutare, pe care aveți posibilitatea să inserați, de asemenea, pictograma corespunzătoare. Rețineți că forma a primit o clasă suplimentară opțională - navbar-stânga. El este responsabil pentru poziția unui element din panoul de navigare. Dacă am înregistrat-navbar dreapta, atunci formularul de căutare va fi presat la dreapta. Și acum, formularul nostru de căutare este integrat fără probleme.
Dar faptul este că așa noastră a devenit prea mult timp, astfel încât toate se potrivesc într-o singură linie, aceasta este doar o lățime de aproximativ 1000 de pixeli. Când am micșora fereastra de diapozitive formularul de căutare mai puternice pe a doua linie.
Astfel se formează o situație care ecranele unor dispozitive, cum ar fi netbook-uri, un meniu pot fi aranjate în două rânduri. Poate că nici măcar nu văd acest lucru ca fiind o problemă. În orice caz, Bootstrap oferă mai multe soluții la această problemă:
Numar Inițial conținutul meniului lățime, astfel încât să se încadreze complet până la o lățime de 768 pixeli. Și, din moment ce această lățime, acesta va fi ascuns în spatele butonului-burger, astfel încât să vă faceți griji cu privire la locația sa viitoare nu este necesară.
Ascunde anumite elemente sau elementele de meniu de pe dimensiunea ecranului, în cazul în care acesta începe să se „mute“. În acest caz, s-ar putea ecran cel puțin 1000 de pixeli ascunde câmpul de căutare.
Schimbarea lățimea ferestrei, la care comutarea de navigație, care este, atunci când există aceasta este cheia:
Și apare în mod implicit, atunci când lățimea mai mică de 768, așa cum am spus mai înainte. Este doar un cadru de stabilire a standardelor. Deci, acesta poate fi ușor schimbat cu codul sursă, sau mai puțin SNS-urile, fie pe pagina de personalizare. De exemplu, puteți face astfel încât plierea a avut loc la lățimea de 1000 de pixeli, mai degrabă decât 768. În acest caz, vă puteți permite să construiască un meniu mai extins mic, care va fi o mulțime de elemente.
Sau invers, s-ar putea bine pune capăt comprimarea meniului undeva în 520 pixeli. În general, totul depinde de nevoile dumneavoastră în fiecare caz.
Mai multe liste de meniu într-o navigare comună
Într-un meniu orizontal, puteți adăuga de fapt, mai mult de o listă de articole. Să imediat după formularul de căutare pentru a adăuga un alt mic meniu:
Acest meniu va fi doar 2 puncte, una convențională, iar celălalt - o picătură-jos cu două sub-elemente și separator. Cred că acest cod ar trebui să fie deja destul de clar pentru tine, după ce am discutat mai devreme. De asemenea, am adăugat aici clasa-navbar dreptul la o a doua listă cu punctele situate pe marginea din dreapta.
Acum, meniul a fost destul de voluminoase și chiar și pe un ecran lat (1280 pixeli sau mai mult) ocupă aproape tot spațiul în aceeași linie:
Ei bine, ecranul medie este meniul va arata, de asemenea, relativ bine în două linii, pentru că ambele linii durează până aproape tot site-ul:
De fapt, dacă dețineți cererile mass-media, puteți obține o vizualizare mai bună prin simpla schimbare a doua listă (care este în partea de jos dreapta), la o anumită lățime a ecranului (în acest caz, cu 1000 de pixeli sau mai puțin) clasa navbar-dreapta, astfel încât meniul este pe partea stângă mai degrabă decât dreapta.
Schimbarea vizualizarea meniului Aspect
Acum am elimina a doua a creat lista și forma meniul nostru, lăsând doar 5 puncte, așa cum a fost inițial. Voi face acest lucru pentru tine și eu pot personaliza aspectul navigare. În general, acest lucru se poate face prin intermediul bootstrap. Amintiti-am spus de la bun început că clasa-navbar implicit, care este definit de container nav, este responsabil pentru apariția meniului nostru. Deci, dacă înlocuim această clasă în navbar-inversă, se va finaliza inversarea culorilor:
Pe aceasta capacitate final bootstrap built-in. Dacă aveți nevoie să mergeți la vopsi într-o culoare diferită, puteți face o serie de moduri:
Crearea unui fișier de bootstrap-theme.css, care redefini stiluri
Creați fișierul style.css și să-l o redefinire
Descărcați bootstrap personalizate, în cazul în care ați configurat inițial sub toate de culoare aveți nevoie
Acum voi crea propriul fișier style.css care prescrie stiluri. Ca rezultat, vom deține un meniu frumos pe bootstrap doar câteva minute. Acestea sunt stilurile am pus în dvs. css-fișier:
Nu uitați să atașați acest fișier la documentul HTML. Mai mult decât atât, ar trebui să fie conectat mai târziu de bootstrap.css. Rămâne acum să se schimbe într-o clasă de nav-navbar default cod html tag-ul în navbar-mea. Asta a transformat meniul:
Bineînțeles, nu am îndeplinit toate schimbările de stil. De exemplu, încă mai trebuie să se înregistreze stilurile drop-down puncte pentru toate celelalte elemente de navigare, dacă le aveți. De exemplu, ați putea adăuga unele frumoase divizor decorative, etc. Dar voi a dat doar un exemplu, pentru a face un meniu elegant, nici un moment special, iar acum vei putea să o facă fără probleme.
Cum altfel pentru a decora meniul? Adăugați o pictogramă
Puteți adăuga cu ușurință orice pictograme în meniu, ca Bootstrap are un font ikonochny. Chiar dacă ai ceva nu se potrivește, vă puteți conecta cu ușurință un alt font. De exemplu, Font Awesome. Aici este un exemplu de elemente cu pictograme:
Desigur, adăugați pictogramele astfel încât acestea să se potrivească punct, pentru că în acest exemplu, le-am adăugat, spun ei, „de la lanterna“. Dar adăugarea de pictograme relevante pot înfrumuseța navigarea uneori. Ca pe site-ul real, în loc de plictisitor inscripția „Numele site-ului“ ar fi un logo, care ar fi în continuare navigare decorate mai bine.
După cum puteți vedea, bootstrap simplifică foarte mult crearea meniului, în special pentru acele momente în care trebuie să-l plasați în mai multe liste, elemente și elemente suplimentare, cum ar fi câmpurile de căutare drop-down. Pentru cadru de navigare orizontală prevăzută adaptabilitate implicită, care simplifică foarte mult toate dvs. de afaceri, astfel încât trebuie să efectuați modificări minore, și chiar și la toate fără ele.

Cadrul Bootstrap - vom face până adaptive, ușor, rapid!
Stăpânește modul cel mai simplu, rapid și flexibil pentru a crea site-uri web receptiv
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram