Moduri de a descărca favicon-a (pictogramă) de pe orice site și instalarea ulterioară pe WordPress, căutare
Cum de a descărca de pe site-ul favicon? Pot descărca un favicon? Există servicii pentru a descărca site-uri de icoane? Cum se instalează WordPress pe site-ul?
De aceea, vom arăta cum puteți descărca pictograma sau favicon pe un alt site.
Pentru acest perehodimo pe unul dintre serverele de la Google sau Yandex:
Din fericire, acum știi cum să obțineți favicon dorit de la un site.
Rețineți că, atunci când se utilizează un server de la Google, pictograma nu este salvată cu un fundal transparent, chiar dacă există un donator.
Apropo, citiți restul de hârtie mozhnoo învăța despre cum să setați pictograma de WordPress.
P.S. Unii webmasteri pot fi obiectat că informațiile din acest articol, procedura este ușor de realizat folosind codul sursă. Cu toate acestea, rețineți că acesta este un începător, așa că hai să intre în poziția lor!
Cum de a seta pictograma de WordPress
Dacă ați creat site-ul dvs. și au finalizat toate lucrările pe editare de proiectare, atunci este timpul să se concentreze pe crearea unui pictograma site-ului. Acest lucru este exact ceea ce va face site-ul dvs. de neuitat pentru toți vizitatorii. Icon, sau favicon în caz contrar, ar trebui să fie afișate în toate browserele (compatibilitate cross-browser). Mai jos, figura prezintă exemple de pictograme:
Cu alte cuvinte, este doar o imagine mică. Înainte de a lua în considerare modul în care să configurați o pictogramă de pe site-ul WordPress, trebuie mai întâi să se găsească.
Extinderea ICO (deși sunt permise formatele .png .gif)
16x16 (24x24 permis, 32x32, 48x48, 64x64, 128x128)
Dacă rămânem la standardul, problemele în orice motor de căutare browser sau nu ar trebui să apară. Vă rugăm să rețineți, dacă nu găsiți un favicon potrivit pentru tine, atunci puteti crea singur. Descărcați orice imagine favorit, și cu ajutorul programului «IcoFX» (în Google Română plin de versiuni libere), de a crea o opțiune viabilă. Dificultăți în program nu fac, așa că va înțelege fără nici o problemă.
Acum ne întoarcem la subiectul imediat al articolului: Cum se instalează pictograma pe site-ul WordPress. Există trei modalități de a rezolva această problemă:
Utilizați firele funcționale (dacă este disponibilă în șablon);
Pentru a adăuga cod în «antetul» fișier;

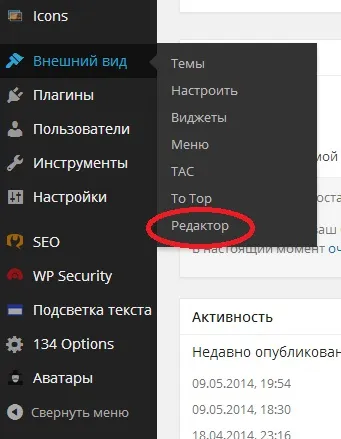
Pe dreapta, în lista de fișiere, vom găsi o «header.php» și faceți clic pe ea. vom găsi eticheta
și după ce prescrie două linii de cod:Se adaugă imediat informații utile. În rețea există mai multe variante ale acestui cod. Exemplul de mai sus este în deplină concordanță cu cererea oficială a Yandex, prin urmare, autenticitate și performanță nu ar trebui să fie pusă la îndoială.
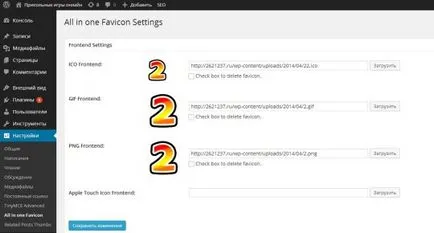
O a treia modalitate de a seta icoane pe noi WordPress, este cea mai ușoară, dar consumă o resursă de server. Prin urmare, pentru un astfel de lucru mic, care poate fi realizat în două metode anterioare, nu se recomandă instalarea unor componente suplimentare. Cu toate acestea, există momente în care nu fac acest lucru altfel: face totul corect, iar pictograma nu este afișată. Deci, descărcați plugin-ul «Toate într-un Favicon» și setați. În setările, selectați linia cu formatul care este în concordanță cu icoana noastră, și prescrie calea completă:

De ce nu este pictograma site-ului?
Ați făcut totul în conformitate cu instrucțiunile, dar rezultatul dorit nu se obține? Încercați câțiva pași de bază:
Goliți memoria cache a browserului și reporniți-l;