model de codare bloc
După cum sa menționat în articolul precedent, atunci când creați un șablon, vom folosi structura de bloc, folosind tag-uri
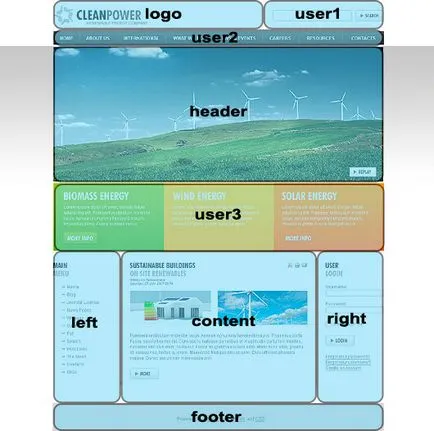
Să împartă blocurile noastre originale site-ul de ecran. Înainte de a scrie codul, trebuie să înțeleagă scopul fiecărui bloc pentru a determina ce poziții vor fi afișate module. în care componenta de conținut va fi localizat, blocuri care vor fi fixate dimensiuni, care va rostogolesc în sus.
Schema instalației șablon bloc

Această secțiune va afișa logo-ul site-ului. Unitatea va avea o dimensiune fixă: latime 600px, înălțime 60rh. (Presupunem că șablonul 950rh lățime), și nu se îndoaie.
Unitatea este proiectată pentru a afișa modulul de căutare pe site. Acesta va avea o dimensiune fixă: 350rh latime, inaltime 60rh si cheag.
Unitatea este proiectată pentru a afișa un meniu orizontal al site-ului. El va avea o 950rh lățime și înălțime va depinde de înălțimea modulului de meniu, care va fi afișat în această poziție. În cazul în care acest bloc nu va fi afișat meniul orizontal, unitatea va fi eliminată treptat.
Sugerez această unitate pentru a face o universală, și anume, cu condiția să puteți sau un modul de ieșire înlocui cu ușurință cu un antet de imagine a site-ului, care, în caz de nevoie. sau rotator imagine de ieșire, care poate fi destul de revitaliza și diversifica designul site-ului.
Unitatea va avea o lățime de 100%, adică, 950rh și înălțime, în funcție de ceea ce va fi localizat. Da, și ne vom asigura că unitatea pliată atunci când nici o ieșire.
Această unitate vom folosi pentru a afișa module diferite, acesta poate fi un sit de navigare, prezentare sau de prezentare a modulului de conținut. % 100 unitate lățime fără o înălțime fixă. Unitatea va fi redusă la minimum atunci când nu există nici un conținut.
Unitatea de stânga și la dreapta
Aceste unități sunt proiectate pentru diferite module de ieșire. Noi le remediați numai lățime și înălțime 200rh vor varia în funcție de conținutul.
În cazul în care poziția «la stânga» sau «dreapta» nu va fi afișat nici un modul, unitățile vor fi prăbușit și devin invizibile. Astfel, este posibil să se facă un site cu două bare laterale, unul sau fără coloane.
Acestea sunt planurile noastre. În următoarea lecție va începe încet mâzgălite codul din fișierul principal șablon index.php.