Minimalism în web design

Putem spune că minimalismul întruchipează ideea de „mai puțin este mai mult“ în web design și se bazează pe spațiu liber, tipografie simplu, un număr limitat de elemente. Împreună cu design-ul „plat“, resurse minime sunt o combinație de utilizare practică și plăcut, aspect elegant.
În acest articol, vom discuta despre modul în care să se aplice minimalismul în web-design și să nu perturbe echilibrul delicat între simplitate și plictiseală.
Numai cele mai necesare
Kernel filosofie minimalist - elementele inferioare de pe ecran, restul devin mai eficiente.

... fiecare dintre ele atrage mult mai multă atenție decât în cazul în care elementele au fost mult mai mult ...

Din aceasta rezultă concluzia logică: dacă ai pus doar un singur element de pe ecran, asigurați-vă că mesajul, ideea (mesajul) ajunge la cunoștința utilizatorului.
Minimalism - nu este doar un vid sau absența elementelor. Această îndepărtare deliberată a tot ceea ce distrage utilizatorul direct de conținut. Organizează spațiul din jurul conținutului și se lasă doar câteva elemente secundare (cum ar fi navigarea), astfel încât utilizatorii să înțeleagă intuitiv ce să facă și cum să „dispară“ de pe site-ul web.
Se combină minimalismul cu alte stiluri
Frumusetea minimalismul este cât de bine se completează alte stiluri.
Minimalism oferă o modalitate de utilizare rațională a resurselor site-ului, fără a compromite calitatea. Pentru aceasta și din alte motive, minimalismul este utilizat împreună cu metodele descrise mai jos.

design minimalist și plat este deosebit de bine adaptate unul cu altul, ca un accent pe simplitate. Ambele stiluri de a distinge conținutul și baza de design plat stil vizual este, în esență, un minimalist.

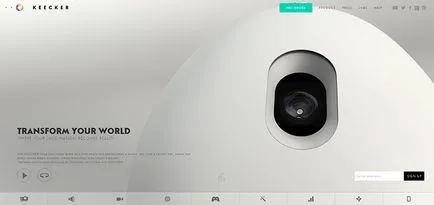
Popularitatea utilizarea de imagini plate HD mari în design de interfață a fost în continuă creștere. Având în vedere că aceste imagini sunt în centrul de cele mai multe aspecte, abordare minimalistă ajută să sublinieze bogăția vizuală și, în același timp, pentru a face elementele principale ale site-ului (de exemplu, butoane, și navigare) mai vizibile.

- tipografie efectivă (tipografie dramatic)

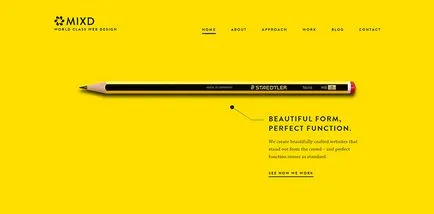
Tipografie are un sens cu totul nou la site-urile minimaliste, mai ales că nu folosesc efecte vizuale. În acest caz, tipografie a devenit una dintre puținele metode de a reflecta caracteristica a site-ului și pentru a crea atmosfera potrivita.
Din moment ce face minimalismul pentru a reduce numărul de elemente pe care trebuie să se apropie cu atenție la dezvoltarea lor. Stilul vizual joacă un și mai important atunci când nimic nu distrage atenția de la detaliile (subtilități). Cuvintele sunt aranjate într-un spectaculos font (dramatic), este fundamentul pentru orice interacțiune cu utilizatorul. Investiți timp și efort pentru a alege fontul corespunzător, ca într-un design minimalist tipografie vorbește mult mai tare decât cuvintele.
Nu este surprinzator, cele mai comune elemente din minimalismul nu sunt elemente ca atare. Spațiul liber (spațiu negativ) sau spațiu gol - cea mai importantă caracteristică a minimalist și aceasta este ceea ce dă o putere specială:
Mai mult spațiu liber în jurul unui element sau a unui obiect, cu atât mai mult atrage atenția.

Mai mult decât atât, spațiu adaugă eleganță. Acest lucru face de preferat să minimalismul de stil de design pentru brandurile de lux si companii high-end, pentru a sublinia exclusivitatea.

armonie vizuală și simetrie
Pentru a obține efectul maxim de stilul de design minimalist, este necesar ca acesta să fie structurat în mod eficient. În primul rând, acest lucru înseamnă o grilă clară modulară, echilibru vizual și alinierea unei construite cu grijă.
Soluția standard minimalismul - conținut de poziționare în centrul (strategii de succes și în condiții de siguranță, dar cu siguranță nu singurul). Uneori, pentru a da mai mult dinamism, aliniați textul departe de centru.
Pentru a obține un efect maxim, este nevoie de o înțelegere a diferitelor tipuri de simetrie și de modul de a crea un echilibru între elemente mari și mici, pe o pagină. tipuri de simetrie sunt împărțite în patru tipuri:
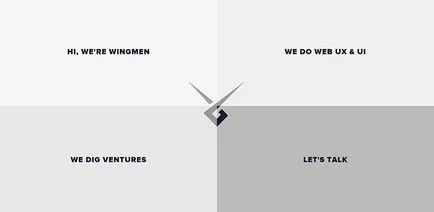
1. simetrie egal. În cele mai multe cazuri, se produce o separare pe ecran în două părți egale axa orizontală, dar, uneori, de asemenea, în verticală.

2. simetrie aproximativă. Compoziția poate fi aceeași atunci când greutatea vizuală este egal pe ambele părți ale ecranului. De exemplu, un element de mare este echilibrat de mai multe elemente mici.

3. simetrie radială. Pornind de la un punct central, elementele sunt aranjate simetric într-un cerc.

4. Asimetria. Riscant și dificil de aplicat un aspect care va face să crezi că site-ul este foarte diferit de alții. Asimetria adaugă vioiciune la interfața face ca utilizatorul să se bucure de vizualizare în timp ce se îndreaptă spre scopul său.

Având în vedere faptul că trebuie să dezvolte un design cu mai puține componente, aveți nevoie pentru a obține creativ, creativ atunci când vine vorba de crearea unei ierarhii vizuale.
Puteți crea o culoare de contrast, dimensiunea, forma sau locație.

contrast bine echilibrat, creează o ierarhie vizuală clară pentru fiecare bloc a site-ului, ceea ce face procesul de derulare site-ul experiență eficientă și plăcută pentru utilizator.
Adecvarea minimalism pentru site-ul dvs.?
Minimalismul nu este potrivit pentru toate site-urile. Să ne uităm la câteva probleme de bază de site-uri care au încercat să pună în aplicare într-un stil minimalist.
Trebuie remarcat faptul că filosofia minimalismului - selectarea conținutului prin intermediul design pot fi aplicate la orice site. In timp ce estetica minimalist (de exemplu, domeniile vaste de spațiu, împrăștiate elemente simple) poate să nu fie întotdeauna potrivite pentru toate site-urile.
Cea mai bună aplicație minimalist
Minimalismul nu este atât de simplu cum ar părea la prima vedere, așa că să ne uităm la câteva linii directoare importante.
Dacă numai maestru de minimalism, este greu să decidă ce să păstreze și ce să se debaraseze.
Iată o listă rapidă pentru început:
Cu cât lucrați într-un stil minimalist mai mult, cu atât mai mult va fi capabil să dezvolte instinctele lor la ceea ce pentru a elimina.
Gândiți-vă nu numai despre prezent
Pentru a satisface nevoile de minimalismul moderne se va dezvolta la fel ca și în curs de dezvoltare plat de design. Cum plat design este în curs de dezvoltare în direcția de proiectare „aproape plat“, se poate observa o tendință similară în minimalismul.
Tema va include o varietate mai mare și de detaliu și, în același timp, păstrează esența ei - simplitatea și absența unui număr mare de elemente. Rețineți următoarele modificări la principalele elemente ale minimalismului în web design:
- Textura. Fundalul devine mai liberă din utilizarea de textura, menținând în același timp suficient spațiu, care, la rândul său, creează un accent pe conținutul principal.

- Culoare. Designerii merge dincolo de utilizarea doar fundaluri alb-negru și experimentează cu o mulțime de palete de culori non-tradiționale.

- Animație. În general, efectele de animație este în creștere, astfel încât site-urile minimaliste expuse riscului de a cădea în urmă în cazul în care nu își dau seama de animație. Cu toate acestea, aceste efecte noi vor urma, de asemenea, esența minimalism: simplitatea și numai cel mai important.
- Îmbunătățirea uzabilitate. Minimalismul este caracterizată prin ușurința de utilizare din cauza lipsei de dezordine ar fi necesare elemente de utilizator. Dar, cel puțin în proiectarea și lipsa de interfață este o mare diferență. Acum vom vedea introducerea unor mici adaosuri pentru comoditate (îmbunătățit gradul de utilizare), cum ar fi elemente interactive, îndemnuri, parcurgere și icoane mai proeminente.

Proiectare, care se concentrează asupra conținutului este întotdeauna în cerere, în ciuda schimbărilor tehnologice și urmărirea eternă a populare sau practice. Dacă reușești să sublinieze acest aspect al minimalismului și se aplică la design-ul, nu trebuie să vă faceți griji dacă va fi lăsat în urmă de moda sau nu.