meniul vertical Plugin Wordpress
CMSONY înregistrează WordPress. News CMS
meniul vertical. meniu
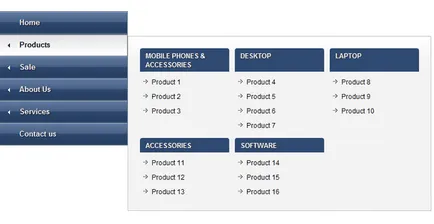
Bună ziua tuturor. Astăzi ne vom uita la un WordPress foarte convenabil și frumos plugin adăuga meniul vertical site cu o varietate de efecte vizuale la jQuery - jQuery-verticale-mega-meniu. Ea a devenit foarte popular pentru a face site-uri cu imbunatatit gradul de utilizare în comparație cu site-ul standard, în care există doar un meniu orizontal.
Acest plugin WordPress utilizează script-uri jQuery și vă permite să creați foarte ușor verticală mega meniu din panoul lateral WordPress pe utilizarea de widget-uri. Plugin-ul este proiectat pentru versiuni de WordPress de la WordPress 3.0.

Plugin poate lucra cu mai multe meniu mega verticală pe fiecare pagină și oferă 3 opțiuni diferite pentru meniul pop-up: efectul de animație, fără animație (Show / Hide), sau o versiune a Fade In - efectul submeniul alunecare. Acest WordPress plug-in. oferă, de asemenea, posibilitatea de a alege aspectul direcției de animație la stânga sau la dreapta la meniul pop-up, și vine cu un design de 8 stiluri de culoare.

Instalați și configurați plug-jQuery vertical-mega-meniu.
Deci, instalarea se face într-un mod standard: introduceți panoul de administrare / plugins / Add new, în cazul în care nu funcționează priza razarhiviruyte pe hosting folosind Ftp manager de descărcare în directorul: wp-content / plugins.
Acum, vom merge la plugin-urile instalate și activați plugin WordPress nou instalat.
În widget-ul, veți avea un widget nou jQuery Vertical Mega trageți Menu-l în locația dorită a barei laterale:

În widget, puteți instala: nume de meniu; Afișați-vă titlurile din meniu, pagini sau posturi; setat pentru a afișa animație sau nu; setați numărul de sub-meniuri, precum și viteza lor de deschidere. Ajustați parametrii doriți și salvați widget-ul.
Pentru a utiliza meniul vertical plug-in aveți nevoie pentru a crea meniul in sine. Pentru a face acest lucru, du-te la panoul de administrare la fila / meniul Aspect și de a crea meniul de afișare dorit:

Sau, puteți utiliza meniul existent ați creat chiar mai devreme. Cu toate că widget-ul va lucra cu orice structură de meniu, pentru a obține cele mai bune rezultate, utilizați un nivel de 3 file drop-down.
Descărcați acest plugin minunat puteți pe această pagină.
Legate de intrări:






Cum să se extindă buton pe saytbare? Le-am aliniat la stânga, și că ar fi pe întreaga lățime a saytbara - nevoie de mai mult ... 30 de pixeli.
În această linie vom adăuga lățime: 200px; Ar trebui să arate astfel:# Dc_jqverticalmegamenu_widget-% ID% -item ul.menu.left, # dc_jqverticalmegamenu_widget-% ID% -item ul.menu.right
Salvați modificările. Asta e tot).
1. Cum să vă asigurați că nu există nici o dungă albă pe meniu?
2. Sub-meniu I într-un fel apare ca text simplu, mai degrabă decât o trimitere la pagina (de ex., Nu vibiraem submeniul)
Prompt dacă pentru a pune în această versiune plug-in al elementului de meniu activ posibil? (Mouseover schimbare de culoare, și atunci când faceți clic pe link-ul, elementul nu iasă în evidență!)