meniul colorat
Peste și peste din nou, m-am confruntat cu întrebarea: „Cum să vă asigurați că meniul a avut un fundal diferit, fiecare element de meniu“
Deci, există problema, și există un răspuns. Nu am găsit nici soluții gata făcute, astfel încât această problemă va încerca să rezolve un exemplu de șablon.
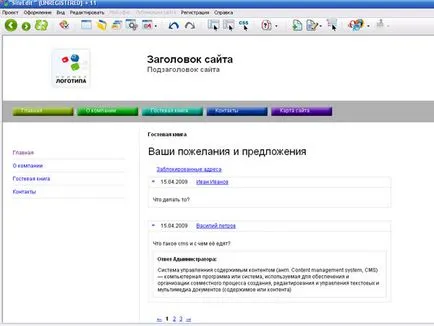
Avem:
(Doar instrucțiuni: mutați mouse-ul peste ea pentru a îmbunătăți orice înregistrare a imaginilor)

Sarcina noastră este de a face site-ul astfel încât, în fiecare element de meniu a avut propria sa separat de alte medii.
Deci, aici vom merge. Pentru a începe pentru a defini dimensiunea celulelor din meniu. M-am gândit că e bine să facă acest lucru: lățime - 140px, înălțime - 20px. Eu nu sunt un designer, așa că am putea fi responsabil doar pentru știința de carte tehnică a scris. Prin urmare, sarcina nu este de a evalua aspectul și să înțeleagă principiul cum funcționează.
Ca parte a dimensiunilor noastre am stabilit parametrii celulei 140 și 20 de dimensiuni.
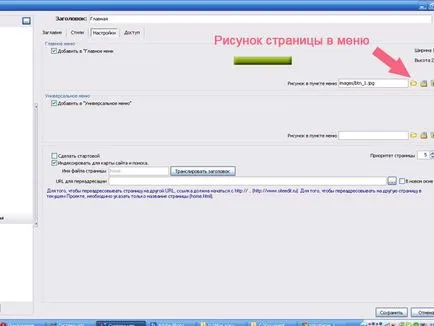
Adăugați imagine (fundal nostru) fiecare element de meniu.

Noi adăugăm imagini pentru a fi fundalul fiecărui element de meniu din meniu, dimensiunea celulei.
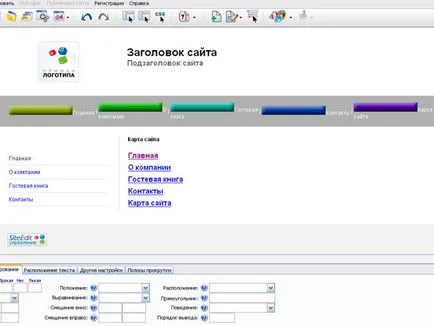
Ca urmare, am obținut este astfel fără sens:

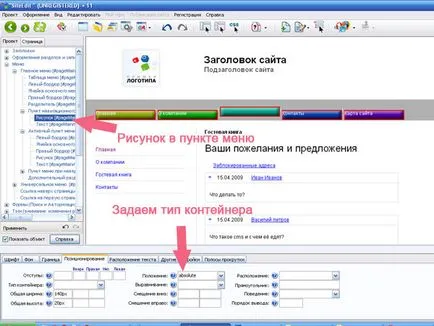
Și acum am pus lucrurile în ordinea în care avem nevoie.
Setați opțiunile pentru desen în meniul de navigare paragraf:

Exact aceleași setări sunt realizate cu textul din meniu și imaginea și textul elementului de meniu activ din meniul atunci când treceți cursorul.
Deci, ne-am transformat această imagine:

A doua opțiune meniuri colorate:
Puteți face un tabel. Link-urile Inserare tabel și celule de fond va fi nimic.