meniu retractabil frumos

În momentul de față, folosind jQuery puteți face pe site-ul de ceva, trebuie să decidă dacă este necesar site-ului. Cu toții ne dorim pentru a face site-ul mai user-friendly, asa ca a fost frumos pentru a naviga site-ul și a fost posibilă cu ușurință. Meniul joacă un rol important atunci când un vizitator „merge“ pe site-ul tau. In acest tutorial vom crea un meniu retractabil, care pot fi ascunse și apar atunci când este necesar pentru utilizator.
De asemenea, interesant meniu retractabil:
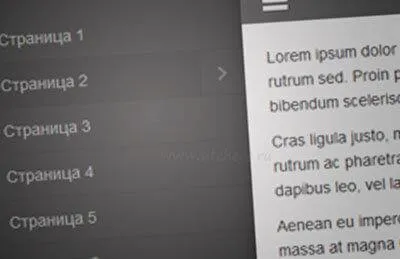
Un exemplu poate fi vazut aici:
În acest tutorial, vom folosi plugin jQuery - «jQuery.mmenu.js». Acesta poate fi descărcat de aici - descărcare.
Cum să utilizați?
parte HTML
În primul rând conecta bibliotecile și stiluri necesare:
Într-adevăr bucurat de meniu, totul funcționează bine. Dar ar dori un pic supliment, m-am, din păcate, acest lucru nu a înțeles și cum să pună în aplicare ideea mea, eu nu știu dacă poți găsi un pic de timp liber, poate sunteți de acord să-l editați (cu excepția cazului, desigur, nu va fi prea dificil).
Adăugarea planului aici, chiar acum, doar trage într-o parte, și este posibil să se deplaseze într-un fel în lateral și în partea de jos. Deci prea există un loc în care puteți distribui butoanele de intrare, și așa mai departe, în partea de sus a site-ului .... Iată un exemplu pentru a arunca de pe modelul a fost mai ușor de înțeles (care este de culoare roșie, care ar putea fi ceva pentru a împinge prea).
Bună ziua, Eugene! Înțeleg că vrei să faci. M-am uitat de documentare plug-in și nu a găsit setările pentru a face acest lucru (care a fost lăsând în jos din dreapta). Numai dacă modificați fișa de cod. Poate veți găsi ceva potrivit în acest articol - du-te.