Mărime, parcurgere, coordonatele elementului și coordonatele cursorului mouse-ului (puncte de presiune)
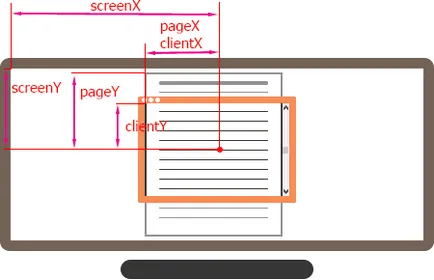
Coordonatele cursorului mouse-ului în raport cu ecranul monitorului, pagina sau browser-ul fereastra

Mostra (click pe orice loc dreptunghi verde):
Determina element care este sub cursorul
Mostra (click pe orice loc dreptunghi verde):
Cursorul este de peste tag-ul
pervyyvtoroytrety
Coordonatele cursorului mouse-ului în interiorul elementului (div, img)
În Mozilla Firefox nu funcționează și offsetX offsetY. Cea mai simplă soluție pentru problema enunțată aici.
Mostra (click pe orice loc dreptunghi verde):
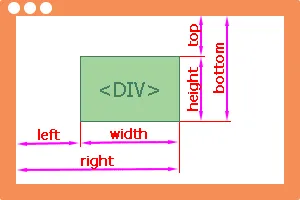
Coordonatele locația
Distanța de sus / stânga la elementul de margine, fereastra browser-ului

Exemplu (defilare sau schimbarea fereastra browserului, modificați dimensiunea elementului):
elem.getBoundingClientRect (). lățime / înălțime susținută cu IE9 [developer.mozilla.org]. soluție cross-browser:
Distanța de la marginea din dreapta / jos a ferestrei browser-ului elementului
Exemplu (defilare sau schimbarea fereastra browserului, modificați dimensiunea elementului):
Poziția unui element în raport cu altul
Se calculează poziția unui element în raport cu alta (de exemplu, un descendent al unui strămoș relativ) poate, în cazul în care primesc diferența de coordonate (de exemplu, coordonate părinte scade din coordonatele elementului copil):
Offset elem.offsetParent relativă
elem.offsetParent returnează cel mai apropiat părinte, având o poziție care nu statică. în cazul în care elementul în sine poziție stabilită elem: absolută;. Membrul Poziția arată elem.offsetParent relativă elem.offsetLeft / Top (IE≥8).
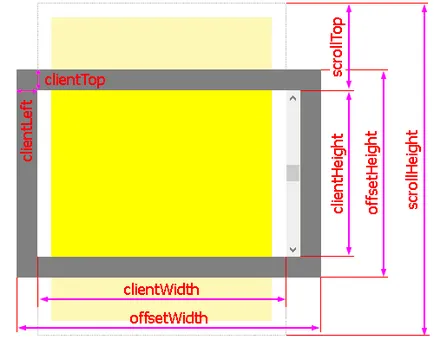
Dimensiune Element: lățime, înălțime, defilare

Lățimea elementului conținut