Lucrul cu pictograme, webreference
Pictogramele sunt afișate prin intermediul pseudo. înainte. Prin urmare, orice element este suficient pentru a adăuga o clasă la numele pictograma. Element De obicei folosit . dar puteți utiliza orice alt element rând, cum ar fi: . și colab.
pentru a indicat două clase principale - fa si fa-icon. în cazul în care în loc de pictograma scrise numele pictograma. Toate numele sunt disponibile pe această pagină.

Pentru a adăuga o pictogramă cu numele jocului va scrie următorul cod:
elementul în sine gol și inserat la locația de pe pagina unde doriți pictogramele de ieșire. ei aceeași dimensiune ca și textul actual.
dimensiuni icon
Mărimea oricăror icoane din setul putem schimba folosind proprietatea font-size. redefinirea-l în stilul său. Font Awesome oferă, de asemenea, cinci dimensiuni gata făcute. Pur și simplu adăugați o clasă suplimentară la elementul așa cum se arată în exemplul 1.
EXEMPLUL 1 iconițe Mărime
Rezultatul acestui exemplu este prezentată în Fig. 2.

Fig. 2. Dimensiunea pictogramelor
Deoarece pictograma este un caracter de text, apoi i se aplică, proprietățile stilistice de culoare. fundal. text-shadow și alte specificând proiectarea textului. În exemplul 2 prezintă câteva exemple de realizare a modificărilor de formă pictograme.
Exemplul 2 Design de icoane prin stilul
Rezultatul acestui exemplu este prezentată în Fig. 3.

Fig. 3. pictograme colorate
Font Awesome introduce o clasă specială fa-inverse. schimbarea culorii icoanelor pe alb, astfel încât pictogramele de stil pentru cărți de culoare nu este specificat.
Rotire pictograme
Pictogramele pot fi rotite în 90, 180 sau 270 de grade în sens orar, și le reflectă pe orizontală sau pe verticală. În acest scop, sunt utilizate următoarele clase:
- fa-rotate-90 - rândul său, la 90 ° în sens orar;
- fa-rotate-180 - activați 180º;
- fa-rotate-270 - activați 270º;
- fa-flip-orizontală - reflectă pe orizontală;
- fa-flip-vertical - reflectat vertical.
Rețineți că nu toate pictogramele are sens să se rotească și să reflecte rezultatul va fi vizibil pentru pictogramele asimetrice (exemplul 3).
Exemplul 3. Rotație și pictogramele de reflecție
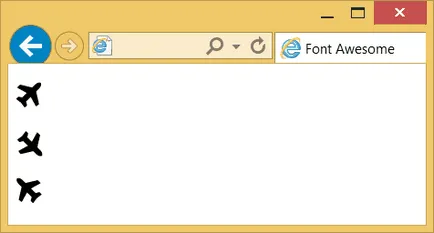
Rezultatul acestui exemplu este prezentată în Fig. 4. Prima aeronavă Pictograma este afișată în forma sa inițială, al doilea rotit 90º, iar al treilea este reflectată orizontal.

Fig. 4. pictograme de conversie
Animație este de obicei folosit pentru a crea efectul de așteptări. Icoane pot fi făcute în sens orar infinit de rotire în două moduri. Clasa fa-rotire produce o rotire lină și fa-puls - un pas cu rotație pas. Mai jos arată rotirea mingea de fotbal.
combinând pictograme
Pe lângă pictogramele de afișare convenționale pot fi combinate între ele. Pentru a face acest lucru, creați un element
Pentru pictograme individuale, putem defini propriul stil, cum ar fi pictograme de culoare. Pentru a obține astfel noi culori (exemplul 4).
Exemplul 4. Combinație de pictograme
Rezultatul acestui exemplu este prezentată în Fig. 5.

Fig. 5. Combinația de icoane