Lățimea Css și înălțimea elementelor
Implicit, elementele de nivel bloc utilizat AutoWidth. Acest lucru înseamnă că elementul va fi întins exact la fel de mult cât există spațiu disponibil. Înălțimea implicită a elementelor de bloc este setat automat, și anume Browser extinde zona de conținut în direcția verticală, astfel încât să se afișeze întregul conținut. Pentru a seta propriile dimensiuni pentru conținutul elementului câmp, puteți utiliza lățimea și înălțimea de proprietăți.
lățime CSS proprietate vă permite să specificați lățimea conținutului elementului, iar înălțimea de proprietate înălțimea zonei de conținut:

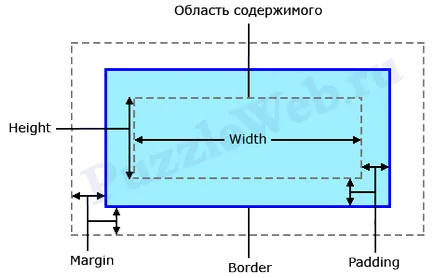
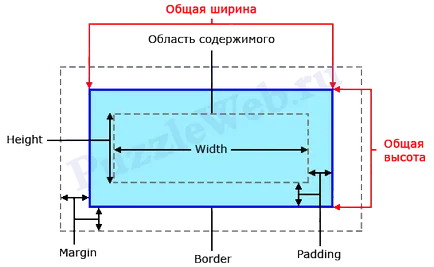
Observați că lățimea și înălțimea proprietăților specifica dimensiunea zonei de conținut numai pentru a calcula lățimea totală a elementului de nivel bloc, este necesar să se stabilească lățimea zonei de conținut, din stânga și padding internă dreapta și lățimea stânga și în dreapta cadrului. Același lucru este valabil și pentru înălțimea totală a elementului, dar toate valorile sunt calculate pe verticală:

Exemplul arată în mod clar că al doilea element ocupă mai mult spațiu decât prima. Dacă conta pe formula noastra, dimensiunea primului paragraf - 150x100px, iar dimensiunea celui de al doilea - 180x130px (luând în considerare padding internă și chenarele).
elemente de preaplin
Odată ce ați identificat pentru lățimea și înălțimea elementului, este în valoare de atenție la un punct important - conținutul situate în interiorul celulei poate depăși mărimea blocului specificat. În acest caz, conținutul voinței de a merge dincolo de limitele elementului, pentru a evita acest moment neplăcut, puteți utiliza preaplin de proprietate. proprietate Overflow spune browser-ului cum să procedeze în cazul în care conținutul unității depășește dimensiunea sa. Această proprietate poate avea una dintre cele patru valori:
- vizibil - ceea ce înseamnă browser-ul implicit. Specificarea această valoare va avea același efect ca și absența stabilirii preaplin de proprietate.
- parcurgere - adaugă la elementul de bara de defilare pe verticală și pe orizontală.
- auto - adaugă o bară de derulare, dacă este necesar.
- ascuns - ascunde conținut, care merge dincolo de limitele elementului blocului.
Pe acest subiect a se vedea: