Joomla formularul de feedback 3 - adaugă capacitatea de a atașa un fișier
Recent, unul dintre vizitatorii site-ului meu mi-a oferit pentru a extinde funcționalitatea formularul de feedback: adăugați capacitatea de a atașa fișiere la mesajul care este trimis după completarea formularului. Fișierele trimise prin intermediul formularului ar trebui să fie format grafic. Astfel, vizitatorul va fi capabil să se atașeze la postarea orice captură de ecran.

Sunt interesat de această propunere, și un pic de reflecție, m-am dus la locul de muncă. De fapt, capacitatea de a extinde Joomla componenta com_contact este ușor. Cu toate acestea, există un moment de „rău“: Dacă efectuați modificări în fișierele componente, actualizați mai mult decât ar fi imposibil, pentru că atunci când faceți upgrade toate modificările vor fi pierdute.
Puteți încerca să clona componenta. Dar, așa cum este construit în sistem pentru a face acest lucru nu este atât de simplu - există multe vicii diferite, astfel încât să lucreze copie componentă com_contact nu am întors. Ca urmare, decizia sa dovedit a nu perfectă, dar funcționează :).
Deja la sfârșitul lucrării am „dat“ pe un singur articol de pe site-ul documentația pentru Joomla. Se spune că pentru extinderea formei de feedback (și alte componente ale sistemului) trebuie să creați un plug-in. Astfel, nu modificați fișierele din componentele sistemului, și nu pierde ocazia de a actualiza CMS.
Cu toate acestea, articolul nu specifică modul în care să adăugați logica (în acest caz, verifica și trimite un fișier, împreună cu alte date), fără a modifica fișierele componente.
Acum voi descrie întregul proces de schimbare a componentei de feedback. Am petrecut pentru a adăuga în formă de „dosar“ tip de câmp.
Deci, mai întâi vom face mici modificări în partea administrativă a site-ului:
► Se modifică fișierele de limbă.
/administrator/language/ru-RU/ru-RU.com_contact.ini
Adăugați următoarele linii:
În fișierul /administrator/language/en-EN/en-EN.com_contact.ini adăugați aceeași linie, dar valoarea lor va fi expresii în limba engleză. Astfel, oferă mai multe limbi.
► Editați fișierele: (nume de secțiune FIELDSET = "CONTACT_FORM") /administrator/components/com_contact/config.xml și /administrator/components/com_contact/models/form/contact.xml (secțiunea numele FIELDSET = "e-mail") adăugat la ambele înaintez următorul cod:
Ca urmare a acestor două acțiuni în partea administrativă a site-ului la pagina caracteristica com_contact Joomla. Veți fi capabil de a activa și dezactiva afișajul câmp pentru a adăuga fișiere în formularul de feedback.
Pentru a aminti cititorului că o schimbare a parametrilor de contact admin, acestea sunt stocate într-o bază de date: Tabelul __contact_details. params domeniu.
Acum vom trece la a schimba fișierele componente în secțiunea publică.
► Acum șablon componentă com_contact devine o valoare a parametrului disponibil adăugată allow_images_attach. Înainte de a modifica codul șablonului, acesta ar trebui să fie copiate în șablonul site-ul dosar: /templates/imya_shablona/html/com_contact/contact/default_form.php
Pentru a verifica, puteți plasa codul de mai jos în acel fișier.
Dacă nu există erori, componenta de pagină în partea publică a site-ului va indica „1“.
► În continuare, se adaugă o descriere a câmpului pentru a atașa un fișier (imagini) în fișier XML cu descrierea câmpurilor de formular în modelul (/components/com_contact/models/forms/contact.xml).
► În limba fișierele pe care doriți să adăugați o semnătură (etichetă) și o descriere (descriere) pentru noul câmp (/language/ru-RU/ru-RU.com_contact.ini):
În fișierul /language/en-EN/en-EN.com_contact.ini adăugați aceeași linie, numai textul în limba engleză ca valoare.
► Adăugați la șablonul formular (/templates/imya_shablona/html/com_contact/contact/default_form.php) următorul cod:
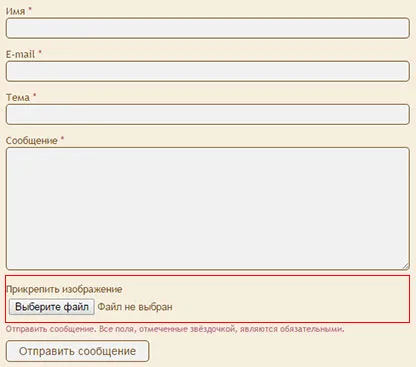
După adăugarea acestui cod la componenta feedback-ul paginii există un câmp pentru a adăuga un fișier.
Pentru a forma repetat în mod corespunzător, trebuie să adăugați eticheta