Joomla editor TinyMCE vizual și codemirror


1. Principalul avantaj - este, desigur, posibilitatea de a lucra cu materiale Joomla, fără să știe ce html. Și adevărul este, oameni care au un blog dedicat da, de gătit sau de brodat nu doresc cu adevărat să ciocan într-un cap de unele html. Le-a fost pur și simplu inutil. Și același Cuvânt, interfața care copiază în mare parte TinyMCE, știu aproape totul.
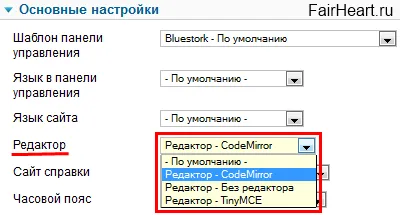
2. Versiunile Joomla 2.5.X ale TinyMCE este disponibil imediat după instalarea Joomla. De multe ori, oamenii doar te obișnuiești cu el și nu privi pentru orice alternativă.
3. TinyMCE funcțională este foarte mare, astfel încât utilizatorul nu este familiarizat cu codul HTML nu se va simți înghesuit atunci când formatați materiale de text.
Acestea derivă din avantajele TinyMCE. El nu dă un control deplin asupra codului generat de mama, și creează în mod automat tag-ul prea „murdar“ cu atributele de stiluri. Cu toate acestea, toate stilurile ar trebui să facă un fișier separat și să le asociați cu tag-uri html utilizate în detrimentul claselor și ID-uri.
Cum de a lucra cu TinyMCE

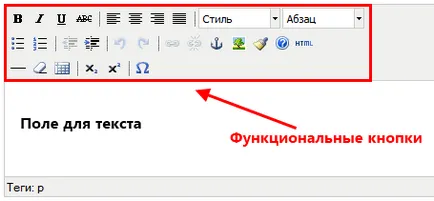
Dacă nu știți scopul unui buton, apoi pur și simplu treceți cu cursorul mouse-ului pe ea, și va ajuta în limba rusă.
Vreau să rețineți câteva puncte.
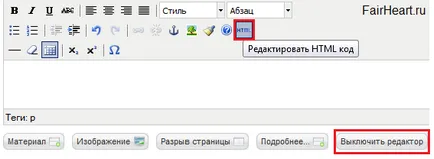
Codul HTML de editare

Inserarea imaginilor
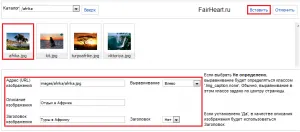
Pentru a descărca imagini la server și apoi introduceți-l în materialul de text, vă rugăm să folosiți butonul „Image“.
Câmpul central al pop-fereastra este prezentat un dosar structura de director / imagini, care stochează imaginile de toate Joomla. În colțul din dreapta jos puteți vedea butonul „Browse“, folosind care selectați imaginea dorită de pe computer. click pe butonul care apare pe „Download“ pentru a descărca la server.
Acum imaginea este descărcat automat la server și va fi disponibil în regiunea centrală. Selectați o imagine, introduceți o descriere pentru ea, poziția și alinierea, și apoi faceți clic pe „Inserare“ în colțul din dreapta sus.

Pentru a personaliza și mai mult imaginea, selectați-l și folosiți butonul „Add / Edit Image“.
O fereastră în care adăugarea de antet și de egalizare poate regla dimensiunea, frontiera și padding (indicată cu valoarea măsurată, de exemplu, 2px, 5px).
modul avansat
De ce sunt oamenii care caută o alternativă TinyMCE? Pentru că ei cred că oferă un număr insuficient de butoane funcționale pentru a formata materialul. Ei pur și simplu nu știu ce modul standard, și există, de asemenea, un implicit extins!
Principalii parametri ai mult, dar probabil singurul care merită atenție - acest mod. Alegerea avansate.
TinyMCE este acum după cum urmează.
rusificare TinyMCE
Întrebare rusificare Tiny am atins deja atunci când se analizează rusificarea Joomla ca un întreg. Pentru a nu te trimite la re-citit articolul, am decis o repetare puține și spune despre el aici.
Pentru rusificare TinyMCE, avem nevoie de pachetul de limba română. Unde pot lua? Cu site-ul joomlaportal.ru. Descarcă „Pachetul Joomla 2.5.X localizare rusă.“

După despachetare fișierul rezultat, veți găsi acolo sunt trei arhive. tinymce_ru-RU.zip - acesta este pachetul de limba română la TinyMCE. nu este nevoie să-l extrage. Du-te la panoul de administrare Joomla și folosind managerul de extensii instala pachetul de limbă. Acum trebuie să fie activat (în cazul în care nu sa întâmplat în mod automat).

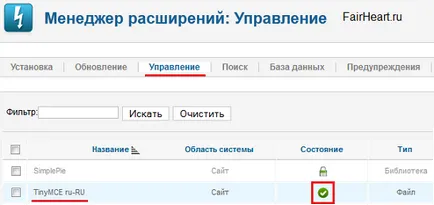
Du-te la managerul de extindere în secțiunea „Management“. În lista de extensii disponibile găsim TinyMCE ru-RU și o include. La acest rusificarea TinyMCE terminat.
sintaxa Codul subliniind și adaugă linii de numerotare - și vă mulțumim pentru asta. percepe script-uri GRIJĂ, mai degrabă decât protejează codul de la ei.
Pentru mine, a observat doar un singur dezavantaj - nu este posibil să se adauge așa-numitele „etichete rapide“, care vă permit să nu imprimați fiecare etichetă separat și le clasifică pe butonul fierbinte, se economisește timp.
Desigur, pentru cei care nu cunosc cel puțin html elementele de bază și css, CodeMirror par complet inutil.
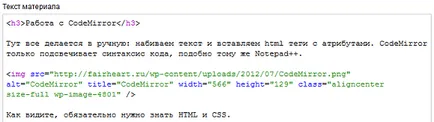
Lucrul cu CodeMirror
Totul se face manual: umplutura text și inserați tag-uri html cu atribute. CodeMirror se aprinde numai sintaxa de cod, care este similar cu Notepad ++.

După cum puteți vedea, cu siguranță trebuie să știți HTML și CSS.
Dacă observați că un câmp pentru text plasat butoane.
Material - inserați link-uri către materiale existente.
Image - Încărcați imagini la server și introduceți-l în materialul de text.
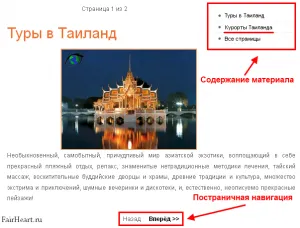
Când inserați o întrerupere de pagină, trebuie să specificați titlul paginii, urmat de numele în conținut.
Și acest lucru este modul în care arată pe site-ul web.

Mulțumesc. material valoros.
Bună ziua tuturor! Arăta cum să adăugați un buton pentru „material“? buton foarte important.
Buna ziua. Care este cheia?
Asigurați-design-ul sub ecranul FullHD, și apoi toate mici-mici, nu pot vedea nimic))
P.S. Multumesc pentru articol
Dmitri, poate ajuta?
Confruntă constant cu probleme. Această cifră (unul din 25) nu este afișată. Alinierea textului nu este lățimea de lucru. Apoi sunt modificate ajustarea un singur loc pe site-ul (fonturi) în alte locuri. Am zadolbalsya reface același lucru de peste si peste din nou.
Există deja CodeMirror cu Emmet - tag-uri scurte de lucru minunat
Bine ati venit la FairHeart.ru!
Cele trei teme principale ale blog-ul meu:
Cu stimă, Dmitry Afonin