Introducere în tehnici avansate de panza desen
In ultimul articol am învățat câteva tehnici simple de elemente de desen. In acest tutorial, vom îngropa în acest subiect.
Vom folosi același șablon HTML, la fel ca în lecția precedentă, pentru a putea experimenta:
desena un cerc
Primul lucru pe care am învățat să picteze în acest tutorial - este un cerc. Nu e la fel de ușor cum s-ar putea crede.
Pentru panza nu oferă o metodă de a desena un cerc, așa că trebuie să vină cu ceva - bine, în general, am făcut-o deja, atunci când au de-a face cu un element fillRect. În acest caz, vom folosi metoda de arc; Cercul - este practic un arc întins de 360 de grade. Utilizarea acestei funcții este justificată, deoarece putem folosi pentru desen, de exemplu, un semi-cerc. De ce atunci vom separa metoda? Puteți combina, de asemenea, arc de lucru cu alte metode, în scopul de a crea o formă de pizza.
Ei bine, destul de cuvinte! Iată un exemplu:
Asta obținem:

Nu este foarte complicat, nu? Să înțelegem cum funcționează.
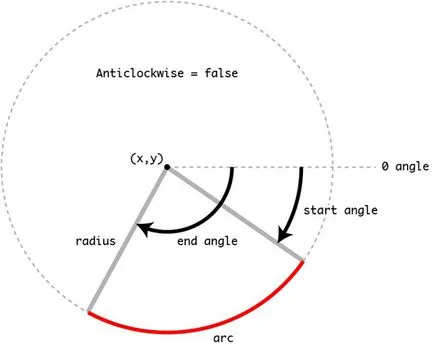
Metoda de arc are șase argumente:
- În primul rând - acesta este punctul x (centrul cercului);
- Al doilea - un punct y;
- Raza cercului;
- Pornind de unghiul circumferință;
- End Unghi circumferință;
- desen direcție (fals - sensul acelor de ceasornic)
În cazul în care foarte scurt, vom desena un cerc aproape la fel cum am făcut-o cu o busolă:

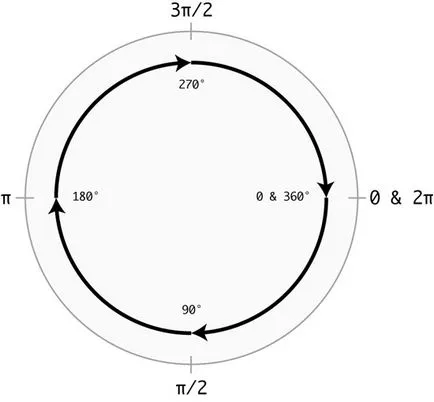
Poate ar trebui să spun imediat că colțurile pe panza interacționează cu radiani. Acest lucru înseamnă că valorile pot fi între 0 și de două ori Pi. Aici este un exemplu diagramă:

Dacă nu sunteți familiarizați cu sau pur si simplu nu le place să lucreze cu radiani, puteți lucra în condiții de siguranță cu grade, utilizând următoarea formulă:
curba Bezier
Cu arce conventionale terminat, dar există un alt instrument cu care poți desena orice formă. Vorbesc despre curbe și metode quadraticCurveTo, bezierCurveTo Bezier. Așa cum am menționat, cu ajutorul acestui instrument, puteți desena orice formă, și în mâinile potrivite, funcționează minuni.
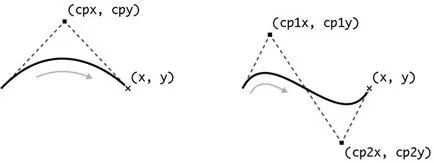
Pentru curbe Bezier, este important să se creeze punctul de plecare, din care vor fi trase figura. De exemplu, quadraticCurveTo conține un punct, și bezierCurveTo - două. Este mai bine să aruncăm o privire la diagrama:

Dacă ați lucrat vreodată cu programul Adobe Illustrator, probabil, ați înțeles ce este în joc.
Acum, să aplice cunoștințele noastre, în scopul de a crea o curbă Bezier:
Asta e ceea ce avem:

Metoda quadraticCurveTo are patru argumente:
- Poziția x;
- Poziția y;
- X Poziția la sfârșitul căii;
- Poziția Y este sfârșitul drumului;
În forma metodei quadraticCurveTo de procedură ar arata astfel:
Să experimenteze mai mult:

La rândul său, metoda bezierCurveTo are șase argumente:
- Poziția X a primului punct de control;
- Poziția Y a primului punct de control;
- Pozitia x al doilea punct de referință;
- Poziția Y al doilea punct de referință;
- poziția finală X a drumului;
- Poziția Y sfârșitul căii;
Pseudo bezierCurveTo va arata ceva de genul:
Datorită curbe Bezier pot desena o varietate de forme. Nu este nimic imaginația ta poate limita!
În plus, în Adobe Illustrator este un plug-in special, care vă permite să exportați elementul de cod elaborat pe care îl puteți integra cu ușurință într-o pânză!
aplică stiluri
In ultimul tutorial v-am arătat câteva exemple, cum de a schimba elementele de culoare de umplere și de frontieră. Problema a fost că stilul modificat se aplică tuturor următoarelor elemente, care au fost trase.
Astăzi vă voi arăta cum să creați stiluri personalizate, puteți comuta între.
Există o mulțime de proprietăți care sunt responsabile pentru elementele grafice de pe panza. De exemplu: globalAlpha, globalCompositeOperation, strokeStyle, stil de fișier, linewidth, lineCap, lineJoin, miterLimit, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, font, textAlign și textBaseline. Multe dintre ele sunt necunoscute pentru tine, dar nu vă faceți griji. În următorul articol vom vorbi despre ele.
stilul de economisire
Pentru a crea un stil, o mulțime de nu este necesar să sufere:
Conceptul este destul de simplu. După ce ați creat un stil, pur și simplu se aplică metoda salva. Ți-am spus, nu este atât de dificil!
In exemplul de mai sus, vom schimba pur și simplu culoarea de fundal albastru, și apoi salvați-l ca un stil care folosesc mai târziu în desen pătrat.
restabilirea statului
Creați stiluri - este rece, dar tot truc este că le putem folosi din nou și din nou. Pentru a restaura stilul, utilizați metoda de restaurare.
Adăugați următorul cod:
Acum, un alt pătrat apare pe panza ta, numai de data aceasta culoarea roșie:

Aceasta este exact ceea ce am spus la începutul acestei secțiuni. Știți deja ce să facă pentru a remedia situația, nu-i așa?
Acum, adăugați acest cod:

A fost simplu, nu-i așa? Call restaura metoda pur și simplu elimină stilul curent și restabilește cea anterioară.
Noi folosim mai multe stiluri
Acum știi cum să creați un stil, dar ce se întâmplă dacă doriți să utilizați câteva?
Adăugați următorul cod pentru a păstra ceea ce avem:
Totul inapoi la un pătrat:

Pentru a restabili stilul, trebuie doar să rulați metoda de restaurare încă o dată:
Rezultatul, pe care le-am fost de așteptare pentru:

Dacă învățați cum să aplice cu pricepere aceste tehnici, este posibil pentru a salva o mare de timp!
Sper ca acest tutorial a ajutat să se mute de la pictura la panza.
În articolul următor vom învăța cum să facă transformarea, adăugați umbre picătură și se aplică gradienți. Ne vedem acolo!
5 lecții din ultima coloană „HTML și DHTML“
Când scrieți sau depanare scripturi PHP, folosim adesea var_dump () și print_r () pentru a afișa o serie de date și obiecte avansate. În acest post, aș dori să vă spun despre funcția var_export (), care poate converti o matrice într-un format adecvat pentru codul PHP.
Un cuplu de liber panoul de administrare template-uri.
Crearea unui șablon pentru scrierea nu este o chestiune simplă. Va oferim o selecție de 30 de site-uri unde puteți descărca aceste șabloane pentru a se potrivi toate gusturile.
De exemplu, aveți o casetă de căutare, care este procesat de fiecare dată când apăsați o tastă tastatură. Dacă cineva vrea să scrie cuvântul pentru Windows, cererea AJAX va fi trimis la următorul fragment: W, Wi, Win, vânt, Windo, ferestre, Ferestre. Problema?.
O selecție de 15 site-uri noi în cazul în care puteți descărca imagini gratuite pentru a umple site-urile lor.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!