Instalarea SAPE pe cod WordPress fără a plug-in-uri - statievsky Daniel, blog-
Vreau să-ți spun cum să instalați codul SAPE pe blog-ul WordPress fără plugin-uri. De asemenea, aceste informații vor fi utile pentru cei care doresc doar să învețe cum să inserați codul php în widget WordPress.
La început, câteva recomandări pentru plasarea link-uri de pe site.

Set cod SAPE pe site-ul dvs. este simplu - în schimb există o instrucțiune (du-te la zona de setări - în continuare „Codul“), care aduce acțiunea la câțiva pași: încărcați pe server de tati, pune-l drepturile necesare în șablonul de site-ul pentru a pune SAPE codul de asteptare .

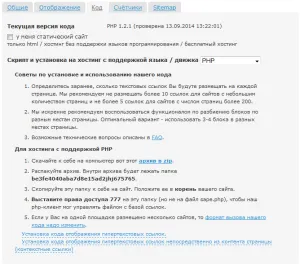
Dacă aveți un site pe WordPress, atunci nu plugin-uri terță parte folosesc pentru a instala codul - e prea mult. Pur și simplu inserați codul într-un șablon fără plugin-uri (nu-mi plac plugin-uri - încărcare suplimentară cu probleme de actualizare în cazul în care dezvoltatorul va arunca, etc). Pentru a pune codul SAPE pe un blog fără un plug, trebuie doar să selectați drop-down spsike „script-ul și a instala pe un hosting cu suport pentru limba / motor“ opțiune „PHP“ și urmați instrucțiunile. Și chiar mai ușor dacă aveți un foarte vechi WordPress temă de design, inserat direct în widget-ul.
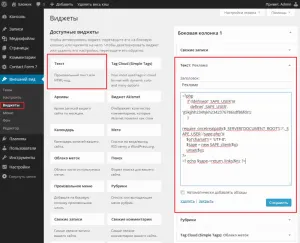
Este ușor - doar widget text este inclus în zona de administrare, și se introduce în locul dreptul de șablon - de obicei în bara laterală. Wordpress deschide consola de administrare, mergeți la secțiunea „Aspect“ în „Widgets“. Găsiți widget-ul acolo, „Text“ și trageți-l în poziția dorită în coloană. Ca un cod, puteți pune apelul SAPE php-cod. Tot ceea ce este prezentat în captura de ecran și a evidențiat puncte importante:

php_in_widgets funcția ($ widget_content) în cazul în care (strpos ($ widget_content, '<'. '?') !==false)
$ Widget_content = ob_get_contents ();
ob_end_clean ();
>
reveni $ widget_content;
>
add_filter (, 'php_in_widgets' 'widget_text', 99);
Ca urmare, pentru a seta codul SAPE pe WordPress va trebui doar câteva:
- Adăugați și configurați un site în SAPE de schimb. Dacă nu sunteți încă înregistrat la bursa, apoi verificarea în.
- Pentru a descărca folderul server care dă SAPE (după ce faceți clic pe „Obțineți codul“ în interfața de schimb de link-uri va fi afișat un link către acest dosar) și pune-l pe dreapta chmod 777.
- Activați widgeturi php așa cum este descris mai sus.
- Widgeturilor WordPress de text insera un apel SAPE PHP-cod. Fiți atenți la codificare! Sansele sunt, blog-ul dvs. este de lucru în UTF-8, ceea ce înseamnă că codul pe care trebuie să facă o schimbare. line:
$ Sape = new SAPE_client ();
înlocuit cu aceste 3:
$ O [ 'charset'] = 'UTF-8';
$ Sape = new SAPE_client ($ o);
unset ($ o);
pentru a afișa link-uri text în codificarea corectă.
Ei bine, în cazul în care tema nu este widgetized, apoi plasați codul de apel SAPE direct în șablonul (cel mai probabil, acesta va sidebar.php). Instrucțiuni ușor și descrise în detaliu în setările de configurare a codului în SAPE - click pe link-ul „cod de instalare link-urile de afișare hipertext“ și va fi codul. Este încă mai ușor și mai bine decât a pune plug-SAPE pentru WordPress.
Nu uitați să experimenteze cu programe afiliate. deoarece veniturile prin vanzarea de link-uri de pe site-urile lor vor veni treptat la zero.