Inserarea imaginilor
Inserarea imaginilor
După ce inserați o imagine, puteți ajusta atributele de accesibilitate în his pentru percepția cititorilor de ecran pentru utilizatorii cu deficiențe de vedere. Aceste atribute pot fi editate în codul HTML.
1 Așezați cursorul în câmpul de locație „fereastra de document“, în cazul în care doriți să inserați imaginea, și de a face una dintre următoarele acțiuni.

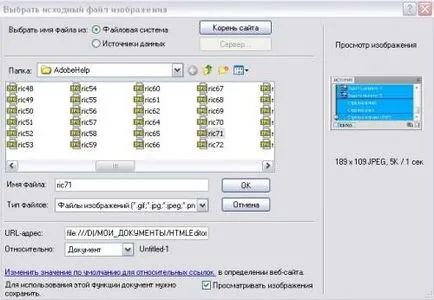
2 În caseta de dialog, efectuați una dintre următoarele acțiuni.
• Pentru a selecta un fișier imagine, selectați "File System".
• Pentru a alege o sursă de imagine dinamică, selectați „Surse de date“.
• Pentru a selecta un fișier de imagine dintr-un dosar de la distanță pe unul dintre site-urile dvs. Dreamweaver, selectați „Site-uri și servere.“
3 Defilați la sursa de imagini sau pentru ao selecta.
Atunci când se lucrează într-un document nemântuit, Dreamweaver creează un link către fișierul de imagine în fișierul formular: //. Când salvați documentul oriunde în site-ul Dreamweaver convertește această referință la o cale în raport cu documentul.
4 Faceți clic pe "OK". „Atribute de accesibilitate Tag Image“ caseta de dialog, în cazul în care a fost activat în setările ( „Edit“> „Setări“).

Notă. Dacă apăsați „Cancel“ buton, imaginea va apărea în document, dar Dreamweaver nu se asociază cu nici un tag-uri speciale sau atribute.
6 inspector de proprietate ( "Window"> "Properties") specifica proprietățile imaginii.